- de
- en
Inhaltsverzeichnis
Fragebögen für Smartphones
Der Anteil der Teilnehmer:innen, die einen Fragebogen auf dem Mobiltelefon ausfüllen variiert stark, abhängig von der Studie. In den meisten Studien müssen Sie aber davon ausgehen, dass ein relevanter Anteil der Befragten den Fragebogen auf einem kleinen Display ausfüllt. In der Praxis gibt es folgende Konstellationen.
- Der Fragebogen soll überall funktionieren
Oftmals sollen Teilnehmer den Fragebogen einfach nur ausfüllen können – und zwar unabhängig davon, ob sie gerade einen Laptop, ein Tablet oder ein Smartphone verwenden. - Fragebogen nur für Mobilgeräte
Einige Studiendesigns wie z.B. Tagebuchstudien oder Mobile Experience Samples sind darauf ausgelegt, nur auf dem Mobilgerät ausgefüllt zu werden. - Fragebogen nur für Computer
Andere Studiendesigns sind für Smartphones ungeeignet, z.B. wenn für eine Aufgabe sehr viele Informationen zugleich auf dem Bildschirm angezeigt werden müssen oder wenn Reaktionszeiten per Tastendruck erfasst werden soll. In diesem Fall möchte man sicherstellen, dass der Fragebogen nicht auf dem Smartphone ausgefüllt wird.
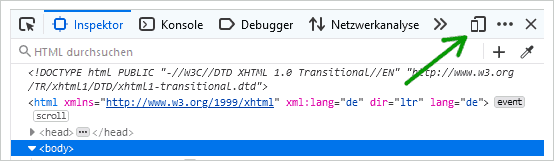
Tipp: Sie können die Darstellung für Mobilgeräte auch auf dem Computer testen. Suchen Sie dafür in Ihrem Browser (Firefox, Chrome) die Entwicklerwerkzeuge (Entwickler-Tools im Browser). Dort finden Sie einen Umschalter in den Smartphone-Simulator.
Fragebogen für alle Geräte
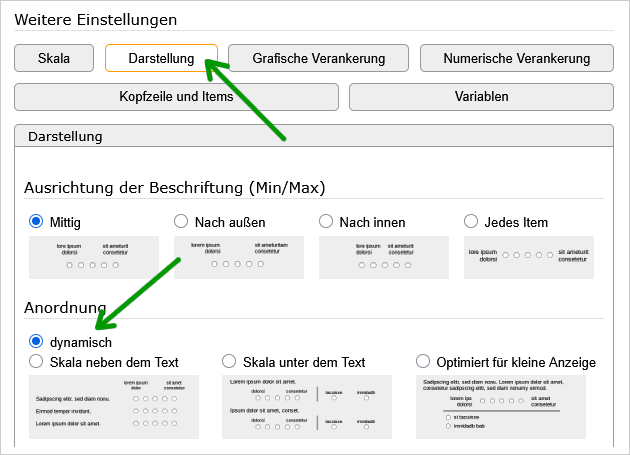
Stellen Sie sicher, dass Sie bei Ihren Fragen die „dynamische“ Darstellung auswählen. Dadurch wird die Darstellung automatisch an die Größe des Bildschirms angepasst.

Hinweis: Nicht jeder Fragebogen eignet sich dafür, auf dem kleinen Display eines Smartphones ausgefüllt zu werden. Lange Skalenbatterien (mehr als 10 Items) machen auf dem kleinen Display ebenso wenig Spaß wie lange Fragetexte/Instruktionen oder lange Stimulustexte. Ganz zu schweigen davon, dass man im Bus einen 5-Minuten-Fragebogen gerne mal ausfüllt, aber vermutlich keinen Fragebogen, der 30 Minuten in Anspruch nimmt. Daher sind wissenschaftliche Fragebögen unabhängig von der Darstellung oftmals nicht für das kleine Handy-Display geeignet.
Der Anteil variiert je nach Rekrutierung zwischen 0 und 100 Prozent – aber im Mittel verwendet jede zweite Person (54%, Stand Q1/2024) ein Smartphone, wenn sie einen Fragebogen auf www.soscisurvey.de aufruft. Nicht mitgezählt sind hierbei Tablets, die unproblematisch sind: Sie bieten ausreichend große Bildschirme und alle Fragetypen von SoSci Survey lassen sich mittels Berührung (Touch Display) genauso beantworten wie mit der Maus. Bei Smartphones hingegen kann das kleine Display zum Problem werden.
Grundsätzlich kann jeder gängige Smartphone-Browser eine Internetseite so klein darstellen, dass sie vollständig auf das Display passt. Allerdings kann man dann weder die Texte lesen noch die Knöpfe für die Antworten treffen. Unter dem Schlagwort „Responsive Layout“ werden unterschiedliche Techniken zusammengefasst, welche dafür sorgen, dass eine Internetseite auf unterschiedlich großen Displays sinnvoll dargestellt werden kann. Im Wesentlichen werden auf kleinen Displays unwichtige Elemente ausgeblendet und die restlichen Elemente in einer anderen Anordnung gezeigt (z.B. untereinander statt nebeneinander).
Die Standard-Layouts von SoSci Survey (mit Ausnahme von „SoSci Survey Paper“) sind so angelegt, dass sie sich automatisch an die verfügbare Bildschirmbreite anpassen. Im Fragebogen-Layout ist eine maximale Breite eingestellt, damit der Fragebogen auf großen Bildschirmen nicht zu sehr in die Breite gezogen wird. Für kleine Displays gibt es allerdings zwei wesentliche Einschränkungen:
- Im Fragebogen gibt es meistens keine unwichtigen Elemente (Fragen, Antwortoptionen), die man weglassen könnte.
- Nicht jeder Fragetyp kommt mit beliebig wenig Platz aus.
Auf den kleinen Bildschirmen von Smartphones machen vor allem solche Fragen Probleme, die viel Text verwenden (z.B. lange Itemtexte) oder viele Optionen anbieten. Außerdem sind einige Fragetypen wie die Rangordnungsfrage darauf angewiesen, gleichzeitig Items und Antwortoptionen als Kärtchen nebeneinander darzustellen.
Responsive Design
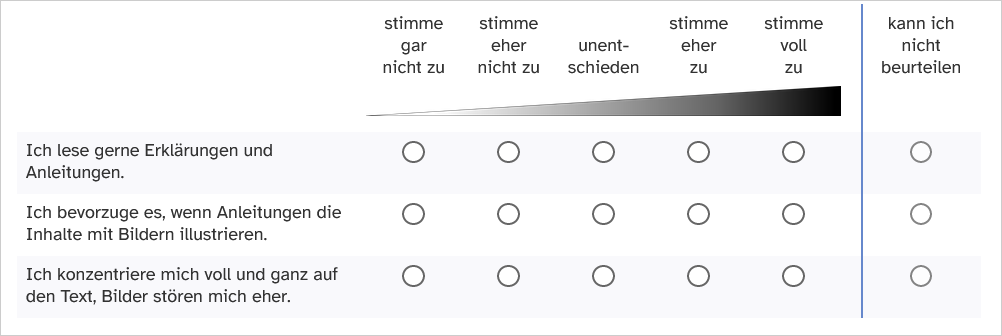
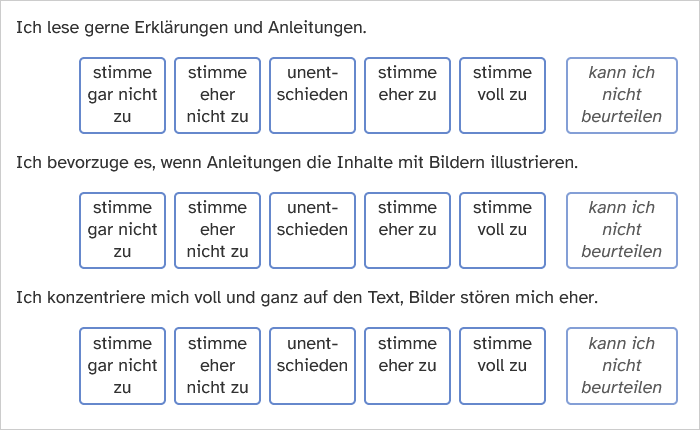
Damit dieselbe Frage auf unterschiedlich großen Displays sinnvoll dargestellt werden kann, muss sich die Darstellung unter Umständgen deutlich verändern. Am offensichtlichsten ist das bei einer vollständig beschrifteten Skala in der Darstellungsvariante „dynamisch“ (Standard). Hier variiert SoSci Survey zwischen einer Matrix-Darstellung mit kleinen Auswahlfeldern auf dem großen PC-Bildschirm, großen Auswahlfeldern für das Tablet (und andere kleine Bildschirme) und vertikal sortierten Auswahlfeldern auf dem Smartphone im Hochformat.



Einheitliche Darstellung
Systematische Unterschiede bei Antwortverhalten sind aufgrund der unterschiedlichen Darstellung nicht zu erwarten, denn bei einer reliablen Skala sollte die Darstellung keinen wesentlichen Einfluss auf das Antwortverhalten haben. Falls die unterschiedliche Darstellung dennoch unerwünscht ist, kann man in der Frage die „statische“ Darstellung auswählen. Allerdings werden auf dem Smartphone dann unter Umständen nicht alle Auswahloptionen angezeigt – daher raten wir explizit davon ab.
Optimierungen
Damit der Fragebogen auf Smartphones sinnvoll ausgefüllt werden kann, empfehlen wir folgende Optimierungen:
- Verwenden Sie kurze Texte.
- Die Begrüßung sollte nicht mehr als 4 Sätze plus Grußformel umfassen.
- Erklären sie das Ausfüllen von Fragen (z.B. einer Likert-Skala) nur einmal, wenn die Frage das erste mal im Fragebogen auftaucht.
- Verwenden Sie die Akkordeon-Funktion und die Funktion zum Anzeigen verkürzter Texte (Einen Text teilweise ausblenden), damit längere Texte die Übersicht nicht allzu sehr beeinträchtigen.
- Vermeiden Sie Kombinierte Fragen – insbesondere dann, wenn Sie damit mehr Fragen auf weniger Platz komprimieren möchten. Falls der Fragebogen ohne kombinierte Fragen zu lang wird, hinterfragen Sie nochmal die Eignung des Fragebogens für Smartphones.
- Stellen Sie bei Skalenfragen als Anordnung „dynamisch“ oder „automatisch“ ein (Standard-Einstellung).
- Verwenden Sie für Auswahlfragen als Darstellung „dynamisch“ (Standard) oder noch besser „Kärtchen“. Kärtchen nehmen zwar mehr Platz in Anspruch, sind mit dem Finger auf einem kleinen Display aber deutlich einfacher zu treffen.
- Der Fragetyp „Auswahlabfolge“ ist auf Touch-Geräten besonders einfach zu bedienen, da auch hier die Antwortoptionen sehr einfach zu treffen sind. Außerdem entfällt hier ein zusätzlicher Klick auf „Weiter“.
- Wenn Sie Audio- oder Videodateien verwenden, binden Sie diese mittels HTML 5 ein (Mediendateien im Fragebogen (Audio, Video, Dokumente)) und achten Sie darauf, dass alle Videoformate so konvertiert werden, dass sie auch auf Mobilgeräten abgespielt werden können (Pixelgröße, Datenrate, etc.).
- Fügen Sie in Items und Texten keine manuellen Zeilenumbrüche ein, sondern verwenden Sie Dollar-Zeichen (
$$), um festzulegen, wo der Text nicht umbrechen soll (Texte im Fragebogen: Wiki-Notation).
Filter für Smartphone-Nutzer
Mit dem Fragetyp Gerät und übermittelte Variablen können Sie u.a. herausfinden, ob ein Teilnehmer den Fragebogen mittels Smartphone ausfüllt:
- Erstellen Sie eine Frage vom Typ Gerät und übermittelte Variablen.
- Setzen Sie im Karteireiter Gerät ein Häkchen bei Format.
- Ziehen Sie die Frage auf die Seite, wo Sie filtern möchten – oder gleich auf die erste Seite des Fragebogens.
Diese Frage speichert, ob der Browser des Teilnehmers sein Gerät als Computer, Tablet oder Smartphone identifiziert. Wenn die Frage z.B. die Kennung „GG01“ hat, zeigt folgender PHP-Code Smartphone-Nutzer:innen die Frage „FM01“ und allen anderen Nutzern die Frage „FS01“.
if (value('GG01_FmF') == 5) { question('FM01'); } else { question('FS01'); }
Der folgende PHP-Code zeigt Frage „FS02“ nur dann an, wenn die Teilnehmerin kein Smartphone verwendet. Detaillierte Erklärungen zu Filtern finden sie unter Filterfragen und Filter.
if (value('GG01_FmF') != 5) { question('FS02'); }
Tipp: Der Fragetyp Gerät und übermittelte Variablen kann auch die Bildschirmgröße des Nutzers erfassen. Diese Information kann für einige Filter sinnvoller sein als das Geräteformat. Allerdings muss die Frage dafür spätestens auf der Seite vor dem Filter platziert werden (nicht auf der gleichen Seite wie der Filter).
if (value('GG01_ScW') < 1024) { question('FS02'); question('FS03'); } else { question('FS02', 'combine=FS03'); }
Gesonderter Fragebogen
Es ist möglich, Smartphone-Nutzern:innen einen ganz anderen Fragebogen vorzulegen als anderen Befragten. Das kann sinnvoll sein, wenn z.B. andere Inhalte gezeigt werden sollen und/oder wenn der Fragebogen für Smartphone-Nutzer:innen ein anderes Layout verwenden soll.
Hinweis: Falls Sie den Befragten in de mobilen Version dieselben Fragen stellen möchte wie in der PC-Version, ist diese Lösung nicht zu empfehlen.
- Erstellen Sie unter Fragebogen zusammenstellen im Karteireiter Weitere Fragebögen einen zweiten Fragebogen bzw. eine Kopie des Fragebogens.
- Stellen Sie im neuen Fragebogen im Karteireiter Einstellungen optional die Kennung „mobile“ ein. Welche Kennung Sie angeben ist Ihnen überlassen, Sie sollten die mobile Version nur eindeutig erkennen. Speichern Sie die Änderungen.
- Wechseln Sie zum ursprünglichen Fragebogen und wählen Sie dort unter Einstellungen bei Variante für Smartphones den Fragebogen, den Sie gerade eben angelegt haben. Speichern Sie die Änderung.
Smartphone-Nutzer:innen werden nun bei Aufruf des Hauptfragebogens automatisch zum neuen Fragebogen umgeleitet.
Wichtig: Änderungen an einer Frage werden in allen Fragebögen übernommen, welche die Frage verwenden. Wenn Sie eine Frage für die Darstellung auf dem Smartphone/im zweiten Fragebogen modifizieren möchten, dann legen Sie eine Kopie dieser Frage an ( ) und tauschen Sie unter Fragebogen zusammenstellen im zweiten Fragebogen die alte gegen die neue Frage aus.
) und tauschen Sie unter Fragebogen zusammenstellen im zweiten Fragebogen die alte gegen die neue Frage aus.
Hinweis: Sollte für die ursprüngliche Frage ein Filter vorgesehen sein, muss für die mobile Kopie der Frage ein zusätzlicher Filter definiert werden.
Fragebogen nur für Mobilgeräte
Wenn der Fragebogen ausschließlich auf Smartphones ausgefüllt werden soll, gelten dieselben Hinweise zu Optimierung wie oben.
Bei Skalen gibt es eine spezielle Darstellung für schmale Bildschirme (auszuwählen im ersten Karteireiter). Darüber hinaus kann man beim Fragetyp „Skala (mit Zwischenwerten)“ die Skalenpunkte als Dropdown darstellen lassen – das kann vor allem bei langen Antwortoptionen übersichtlicher sein.
Je nach Studiendesign können auch die folgenden Kapitel hilfreiche sein:
Mitunter ist es notwendig, Teilnehmer abzuweisen, die mit einem Desktop-Computer oder Laptop auf den Fragebogen zugreifen möchten. Dies erfolgt ähnlich wie oben (Filter für Smartphone-Nutzer) erläutert.
- Benötigt wird ein funktionaler Baustein vom Typ „Gerät und übermittelte Variablen“, der das Format des Geräts ermittelt und vor dem Filter im Fragebogen platziert wird (s. oben).
- Zudem wird ein Text angelegt (Texte im Fragebogen), der z.B. die Kennung „GG02“ hat und den Teilnehmer höflich darauf hinweist, den Fragebogen via Mobilgerät zu bearbeiten.
Für das folgende Code-Beispiel wird davon ausgegangen, dass der Baustein „Gerät und übermittelte Variablen“ die Kennung „GG01“ hat und der Text die Kennung „GG02“. Folgender PHP-Code wird als erstes Element auf der ersten Seite des Fragebogens platziert. Er bindet „GG01“ bereits mittels question() ein, sodass der Baustein „GG01“ nicht mehr gesondert im Fragebogen platziert werden muss.
question('GG01'); // Funktionalen Baustein GG01 einbinden, um das Geräteformat zu ermitteln if ((value('GG01_FmF') == 1) or (value('GG01_FmF') == 2)) { text('GG02'); // Text anzeigen buttonHide(); // Knöpfe ausblenden, sodass der Fragebogen nicht weiter ausgefüllt werden kann }
Hinweis: Dieser PHP-Code erlaubt das Ausfüllen mittels Tablet. Um auch dies zu verbieten, ergänzen Sie eine Prüfung or (value('GG01_FmF') == 2) im IF-Filter.
Hinweis: Der PHP-Code soll ein versehentliches Ausfüllen auf dem falschen Gerät vermeiden. Durch gezielte Manipulation können Teilnehmer den Fragebogen u.U. auch auf einem Gerät ausfüllen, das eigentlich nicht zugelassen werden sollte: Einige Browser (z.B. Chrome) können ein Mobilgerät emulieren, andere Browser können eine gefälschte Browserkennung übermitteln.
Fragebogen nur für Computer
Einige Inhalte sind für Smartphones oder sogar für Tablet-Computer nicht geeignet. Das können zum Beispiel sein…
- Komplexe kombinierte Fragen, die kompakt detaillierte Informationen abfragen
- Rangordnungs-Fragen, die viel Platz benötigen, oder Fragen, die auf Basis von Reaktionszeiten eine implizite Einstellung messen sollen, z.B. ein IAT (beides ist auch auf Smartphones prinzipiell möglich aber evtl. aus methodischen Erwägungen nicht erwünscht)
- Tests, die eine Tastatur und/oder Maus als Eingabegerät benötigen
- Videos, die in einer ruhigen Umgebung (nicht im Bus des ÖPNV) an einem Computer mit Lautsprechern angesehen werden sollen
- Abbildungen von Internetseiten, wie sie auf einem normalen Computer aussehen, deren Inhalte auf einem kleinen Smartphone-Display nicht erkennbar wären
Mittels Filter kann man Teilnehmern, die ein Mobilgerät nutzen, freundlich mitteilen, dass dieses zum Ausfüllen nicht geeignet ist. Das Vorgehen ist äquivalent zum Abweisen von Teilnehmern in Smartphone-Studien (s. oben).
- Frage/Baustein „Gerät und übermittelte Variablen“ anlegen (z.B. „GG01“)
- Freundlichen Text anlegen (z.B. „GG02“)
- Zu Beginn des Fragebogens mittels Filter Teilnehmern mit einem Mobilgerät den Text anzeigen
question('GG01'); // Funktionalen Baustein GG01 einbinden, um das Geräteformat zu ermitteln if ((value('GG01_FmF') == 4) or (value('GG01_FmF') == 5)) { text('GG02'); // Text anzeigen buttonHide(); // Knöpfe ausblenden, sodass der Fragebogen nicht weiter ausgefüllt werden kann }
Verwenden Sie die Variablen-Übersicht, um die möglichen Ausprägungen des Geräte-Formats für den Filter zu ermitteln. Code 4 beschreibt ein Mobilgerät, dessen Format nicht genau bestimmt werden kann, Code 5 beschreibt in Smartphone.