- de
- en
Inhaltsverzeichnis
Textabschnitte dynamisch anzeigen (Akkordeon)
Umfangreiche Informationen, wie zum Beispiel Teilnehmerinformationen oder eine Datenschutzerklärung (siehe auch Einwilligung des Teilnehmers einholen), haben oftmals zwei wesentliche Probleme. Zum einen wirken sie abschreckend, zum anderen werden Sie von den Befragten oftmals schnell überscrollt.
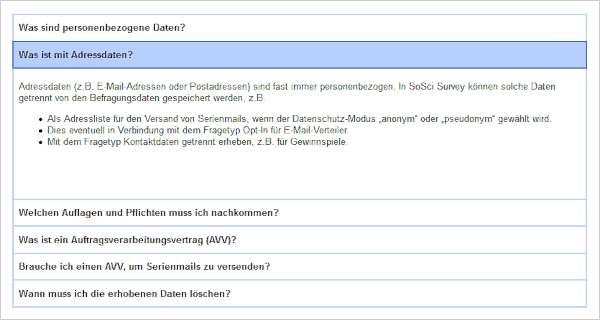
Eine verbreitete Lösung dafür ist ein so genanntes Akkordeon. Dabei werden zunächst nur Überschriften oder Fragen angezeigt und wenn man diese anklickt, erscheinen weitere Informationen.
Ein erneuter Klick auf die Überschrift blendet den Text wieder aus. Wird ein anderer Abschnitt geöffnet, wird der vorher sichtbare Text ebenfalls wieder ausgeblendet.
Tipp: Wenn Sie nur einen Text zeigen möchten, zunächst aber nicht in ganzer Länge, dann können Sie statt dem Akkordeon auch Einen Text teilweise ausblenden.
Texte erstellen
Jeder Abschnitt eines Text-Akkordeon wird als separater Text im Fragenkatalog angelegt.
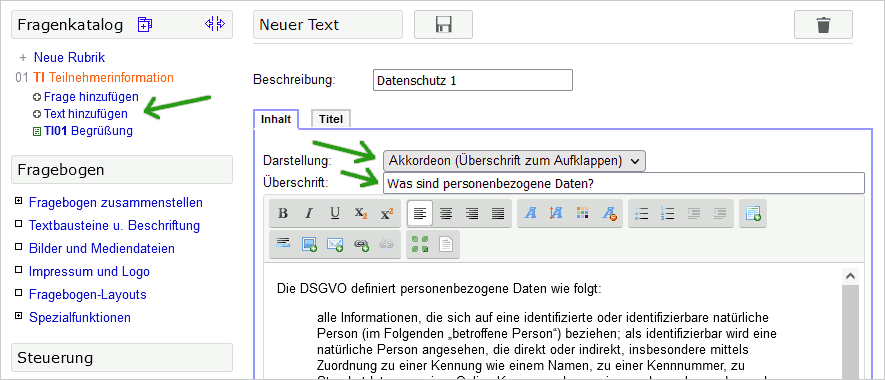
- Klicken Sie in einer Rubrik Ihrer Wahl auf Text hinzufügen,
- wählen Sie als Darstellung die Option „Akkordeon“,
- tragen Sie im Feld Überschrift den Text ein, welcher immer angezeigt werden soll (Überschrift oder Frage) und
- tragen Sie im Eingabefeld darunter den Text ein, welcher angezeigt wird, wenn man auf die Überschrift klickt.
Tragen Sie beim letzten Text optional einen Abstand unter dem Text ein, zum Beispiel 60 Pixel. Dadurch erhalten nachfolgende Elemente im Fragebogen etwas Abstand zum Text.
Akkordeon zusammenfügen
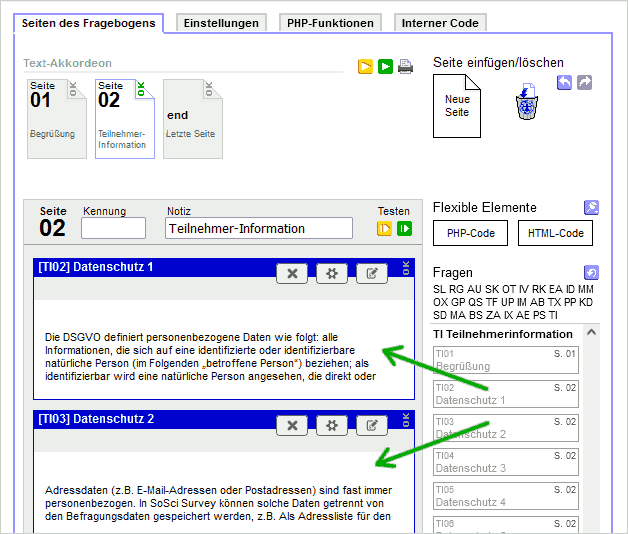
Unter Fragebogen zusammenstellen ziehen Sie die Texte untereinander in die Fragebogen-Seite. Sie können die Reihenfolge hier nach Bedarf anpassen.
Nach dem Einfügen der Texte in den Fragebogen ist das Text-Akkordeon fertig.
JavaScript Schnittstelle
Eventuell möchten Sie aufzeichnen, ob eine Information zum Betrachten angeklickt wurde. Für diesen Zweck erzeugt das übergeordnete HTML-Element die Events click, show und hide.
Im folgenden Beispiel wird die Anzahl der Klicks auf die Akkordeon-Elemente „TI02“, „TI03“ und „TI03“ in den Variablen „IV01_01“ bis „IV01_03“ gezählt. Die Frage „interne Variablen“ muss im Fragenkatalog angelegt und ebenfalls auf die Seite gezogen werden (Interne Variablen). Die Variablen-Kennungen im JavaScript-Code („IV01_01“ u.s.w.) müssen an die tatsächlichen Variablen-Kennungen angepasst werden.
<script type="text/javascript"> function counter(varID) { return function() { var input = document.getElementById(varID); var count = parseInt(input.value); if (isNaN(count)) { count = 0; } count++; input.value = count; } } document.getElementById("TI02_media").addEventListener("show", counter("IV01_01")); document.getElementById("TI03_media").addEventListener("show", counter("IV01_02")); document.getElementById("TI04_media").addEventListener("show", counter("IV01_03")); </script>
Ebenfalls ist es möglich, die Texte mittels JavaScript ein- und auszublenden. Die entsprechenden Methoden heißen .show() und .hide(). So können die Texte auch beim Klick auf andere Elemente angezeigt werden. Im folgenden Beispiel wird der Text TI02 beim Klick auf den Knopf mit der HTML-ID „button“ angezeigt.
<script type="text/javascript"> document.getElementById("button").addEventListener("click", SoSciTools.questionnaire.TI02.show ); </script>
Das Verhalten der Anzeige lässt sich über SoSciTools.Accordion anpassen. Mittels SoSciTools.Accordion.autoclose lässt sich festlegen, ob Abschnitte geschlossen werden, wenn ein anderer Abschnitt geöffnet wird.
<script type="text/javascript"> SoSciTools.Accordion.autoclose = false; </script>