- de
- en
Einen Text teilweise ausblenden
Mitunter benötigt man in einem Onlinefragebogen längere Erklärungen. Vor allem auf Mobilgeräten mit schmalem Bildschirm nehmen Texte sehr viel Platz ein (Fragebögen für Smartphones). Sie können von einem Text zunächst nur die ersten paar Zeilen anzeigen und den Rest ausblenden.

Hinweis: Diese Methode arbeitet mit HTML-Code. Sie können diesen in Fragen, Erklärungen, Itemtexte und Textbausteinen mit Darstellung „HTML-Code“ verwenden, nicht aber in Texten mit Darstellung „einfacher Text“ oder „formatierter Text“.
Tipp: Verwenden Sie die Akkordeon-Funktion, wenn Sie mehrere Textabschnitte haben und zunächst nur deren Überschriften anzeigen möchten.
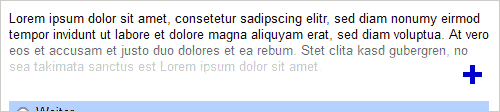
Setzen Sie den Text oder Abschnitt, der nur teilweise gezeigt werden soll in ein <div> mit der CSS-Klasse s2jsMoreBox. SoSci Survey kümmert sich dann darum, den Text auszublenden bis die Befragten auf den Text oder das Plus-Symbol (+) klicken.
<div class="s2jsMoreBox"> <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p> <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p> <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p> <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p> </div>
Standardmäßig wir die Höhe auf 160 Pixel begrenzt. Sie können mit der CSS-Eigenschaft min-height eine andere Höhe einstellen, die anfangs angezeigt wird.
<div class="s2jsMoreBox" style="min-height: 80px"> <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p> <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p> <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p> </div>
