- de
- en
This is an old revision of the document!
Table of Contents
Questionnaire Problem Solutions
Getting started using PHP-Code and JavaScript is not always trivial – especially when you have a more complex task ahead of you, things do not always work out as expected.
To efficiently locate and fix bugs (debugging) even experienced programmers need software support. First of all, SoSci Survey (PHP-Code) or the internet browser (JavaScript) need to provide information…
- … where the problem is located, when nothing is working anymore (formal errors),
- … what is happening in the background before something appears on-screen and
- … whether the expected content has been saved in variables (content errors).
Formal errors are the easiest to find. When a semicolon is missing at the end of a command or a missing bracket (syntax error) the command code won't even be executed. SoSci Survey will then show an error message. Therefore the error console has to be opened.
Content errors are harder to find. The code is working, but does not lead to the desired outcome. In this case the background display can help to show what is actually happening (example).
Locating errors in PHP-Code
Open the questionnaire in debug mode by clicking on the yellow arrow next to run questionnaire . Use the yellow arrow with protruding line
. Use the yellow arrow with protruding line  to start debug mode from a specific page.
to start debug mode from a specific page.
- In debug mode (
 ) and in preview mode (
) and in preview mode ( ) you see warnings (orange) and hints (yellow) for possible problems that are not being displayed in the normal questionnaire (e.g. by applying
) you see warnings (orange) and hints (yellow) for possible problems that are not being displayed in the normal questionnaire (e.g. by applying value()to a variable that has not yet been retrieved). - In debug mode the identifier and description is being displayed next to every question. Move your cursor over the description to make additional notes to the question. They will also be displayed in the question catalog when opening a question for editing.
- In debug mode you have an additional control panel at the top (debug panel) to show you additional information to questions.

On the left side you can click on DEBUG ►, if the strip should overlap or be in your way. In case you only see a small, yellow push-button ◄ DEBUG on the top right of the questionnaire, click on it to open the full debug panel.

Note: If you start the questionnaire in debug-mode, you will find this later in your data. It will have “debug” (Zusätzliche Variablen in der Datenausgabe) displayed as its variable MODE. Use data obtained → show data to inquire into your saved data.
Navigation
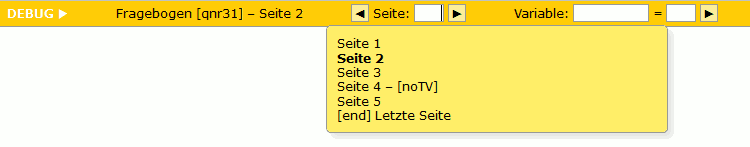
You've got a question designed to filter on page 2, however, the actual Filter is found on page 10? Use the navigation in the debug control panel to directly switch between the pages.

- If you move your cursor over Seite: a list of all pages of the whole questionnaire will be displayed. Click on each entry to be directly taken there.
- Alternatively, you can use the input box next to Seite: to enter the page number and the Return-key or click on the arrow (►).
- Use the arrow pointing left (◄) to return to the previous page of your survey – even if you do not offer a “go back” for the participants.
- Use the arrow pointing right (►), to get to the next page without checking on integrity (obligation to respond/tackling the response).
Hint: If you directly jump to another page, all specifications made will be automatically saved, you do not need to click the “next” button.
Survey route
If you work with goToPage() or
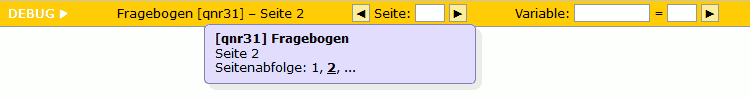
setPageOrder() , you might want to retrace which pages have been displayed over the course of the interview. Move your courser over the name of the survey to do so.

You will see a list of pages that have been shown over the course of the interview. The most recent position will be shown in bold. By means of setPageOrder() or setNextPage() you can decide which page shall be shown after clicking on “next”; this will be shown in the list as grey.
Debug Information
Whenever you work with Wann immer Sie mit PHP-Code arbeiten, the debug information will give you helpful input. Click “debug information” on the top right to have the window fade in or out.

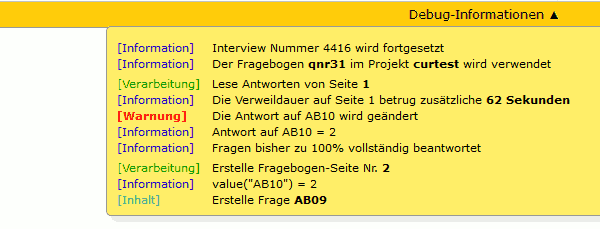
The debug information shows the relevant steps that have happened in the background inbetween the start of the current page (e.g., by clicking on “next”) and the display of the page on screen. Here you can see:
- … which answers have been read and been saved on your data (“Lese Antworten von Seite …”) and
- … what has been processed on the current page (“Erstelle Fragebogen-Seite Nr. …”).

Filter Questions
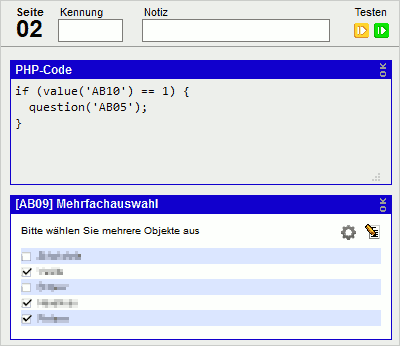
The example used shows a survey page with a small Filter.

The command value() automatically generates an entry in the debug information. You can look at Debug-Information , to see that the PHP-Code used the command value('AB10') to deliver a value of 2.

Further, you can observe that item “AB09” is displayed, but “AB05” is missing in the filter – since the value of 2 deliverd by value() is unequal to 1, for which is being filtered.
Variables
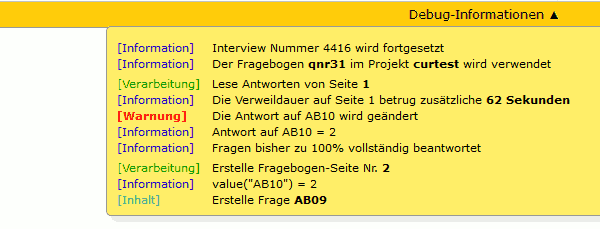
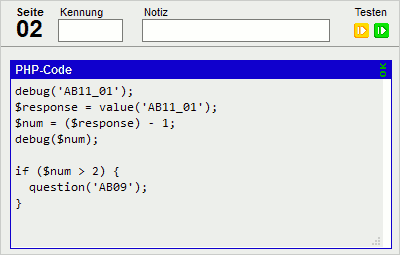
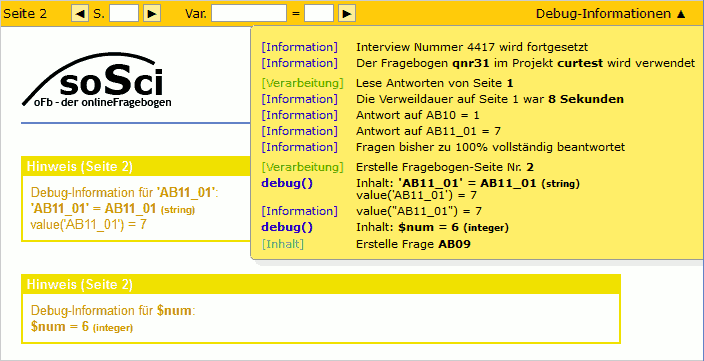
Using the command debug() you can see the value of any variable in your data set or PHP-Code. As an example serves the following page of a questionnaire, which calculates a new value out of an open text entry of a participant in “AB11_01” while using a filter.

In this case the command debug() has been used twice. The parameter is once the identifier of the free text entry “AB11_01” and in the other case the PHP variable $num, in which the result of said calculation is saved in.
In debug mode debug() generates an output in the questionnaire itself, as well as in the Debug-Information. In the normal interview you won't see any of it.

By first using debug()', SoSci dutifully tells you that the parameter is a string with the content “AB11_01”. Further, it will be recognized that it is the identifier of a variable from the data set. Which is why automatically the value (6) of the data set is shown.
By the second use of debug(), SoSci will show you which current value of the PHP variable $num is saved (6).
==== Empty Pages ====
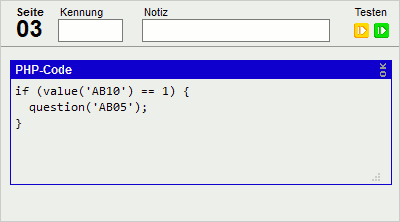
If any page of the survey does not display any content, SoSci Survey automatically skips towards the next page. This might happen if, for example, questions are only shown depending on a filter. In the following example, item “AB05” is only displayed if the participant has chosen a value of 1 in question AB10.
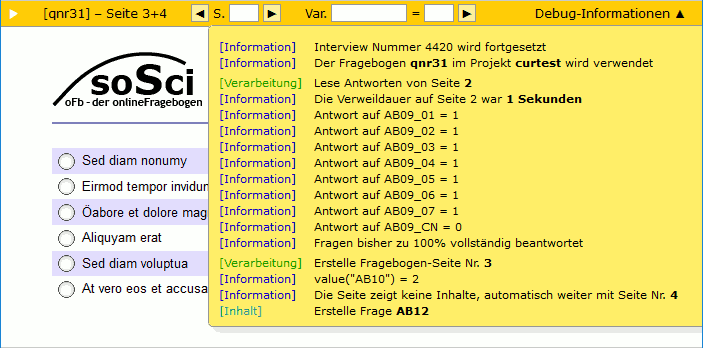
goToPage() In der Debug-Information ist nicht nur ersichtlich, dass und weshalb die Frage “AB05” nicht angezeigt wird, sondern auch dass es automatisch mit der nächsten Seite Nr. 4 weitergeht.
In der Debug-Information ist nicht nur ersichtlich, dass und weshalb die Frage “AB05” nicht angezeigt wird, sondern auch dass es automatisch mit der nächsten Seite Nr. 4 weitergeht.
 Darüber hinaus ist links oben an der Seitennummer “3+4” erkennbar, dass die Seiten 3 und 4 gemeinsam angezeigt werden. Diese Anzeige erhält man auch, wenn man
Darüber hinaus ist links oben an der Seitennummer “3+4” erkennbar, dass die Seiten 3 und 4 gemeinsam angezeigt werden. Diese Anzeige erhält man auch, wenn man verwendet: Dieser Befehl springt aus einer Fragebogenseite hinaus direkt zu einer anderen.
==== Beispiel ====
Folgender PHP-Code sollte ab einem Summenwert von 25 zu einer anderen Fragebogen-Seite springen und dort (über den weiteren Fragen) einen Text anzeigen – aber vom Text ist nichts zu sehen:
<code php>
if (valueSum('AB01') >= 25) {
goToPage('noTV');
text('noTV');
}
</code>
Hier helfen nun die Informationen, welche der Debugging-Modus liefert (Debug-Information). Diese zeigen, dass der Befehl text() gar nicht ausgeführt wird, das goToPage() aber schon. Am Filter kann es also nicht liegen, dieser funktioniert.
Ein Blick in die Anleitung des Befehls goToPage() verrät daraufhin, dass dieser direkt zur angegeben Seite springt und dann nichts mehr von der aktuellen Seite ausgeführt wird, in diesem Beispiel also auch nicht das text(). Kennt man die Ursache, ist die Lösung einfach: Das text() muss vior das goTopage().
<code php>
if (valueSum('AB01') >= 25) {
text('noTV');
goToPage('noTV');
}
</code>
===== Fehlersuche in JavaScript =====
Während PHP-Code von SoSci Survey auf dem Befragungsserver ausgeführt wird, läuft JavaScript im Browser beim Teilnehmer. Entsprechend ist der Browser auch dafür verantwortlich, Fehler und Informationen anzuzeigen.
Dafür wird die Fehlerkonsole des Browsers benötigt. Diese findet man – je nach Browser – an unterschiedlicher Stelle (Shortcuts (engl.), Wordpress (engl.), How to Open Developer Tools (engl.)).
Verwenden Sie den Befehl console.log()'', um zusätzliche Informationen in der Fehlerkonsole anzuzeigen. So würde der folgende JavaScript-Code z.B. nach einem Element mit der HTML-ID “AB01_01” suchen – und in der Fehlerkonsole anzeigen, was er gefunden hat.
<script type="text/javascript"> <!-- var input = document.getElementById("AB01_01"); console.log(input); --> </script>
Aktuelle Browser haben zusätzlich einen “Inspektor” oder “DOM Explorer” o.ä., welcher es erlaubt, einfach auf ein Objekt der Fragebogenseite zu klicken (z.B. auf ein Eingabefeld), um zusätzliche Informationen (z.B. den HTML_Code inkl. HTML-ID) zum Objekt anzeigen zu lassen.
