- de
- en
Inhaltsverzeichnis
JavaScript im Fragebogen
PHP-Code (z.B. für Filter) wird immer nur dann ausgeführt, wenn der Teilnehmer eine Fragebogen-Seite mit dem „Weiter“-Knopf an den Server schickt und dieser eine neue Seite erstellt.
Falls der Fragebogen direkt auf Klicks oder Eingaben des Teilnehmers reagieren soll (Fragen bei Auswahl einer bestimmten Option sofort einblenden), ist die Verwendung von JavaScript erforderlich. JavaScript wird direkt im Browser des Teilnehmers ausgeführt (sofern dieser JavaScript nicht deaktiviert hat) und kann unmittelbar auf Benutzereingaben reagieren. Allerdings kann man mittels JavaScript nicht oder nur eingeschränkt auf das aktuelle Interview (z.B. frühere Antworten des Teilnehmers) zugreifen.
Innerhalb des Fragebogens steht die JavaScript-Bibliothek SoSciTools zur Verfügung. Diese stellt hilfreiche Funktionen bereit, um die Arbeit mit Fragebogen-Inhalten zu erleichtern. Außerdem können mit dem PHP-Befehl library() Standard-Bibliotheken wie jQuery, SCEditor oder ChartJS eingebunden werden.
Hinweise
Hinweis: Einige Fragetypen in SoSci Survey verwenden regulär JavaScript für die Darstellung, etwa Ranking-Fragen, Schieberegler, offene Nennungen oder Reaktionszeitmessungen.
Hinweis: JavaScript erlernt man nicht an einem Nachmittag. Diese Anleitung beinhaltet einige JavaScript-Beispiele, die man direkt in den Fragebogen übernehmen kann – darüber hinaus kann die Verwendung von JavaScript aber sehr anspruchsvoll sein.
Hinweis: Die Verwendung von JavaScript kann der Barrierefreiheit schaden. Personen, die den Fragebogen etwa mittels ScreenReader ausfüllen, sind darauf angewiesen, dass das Ausfüllen auch mit der Tastatur möglich ist.
Tipp: Wenn eine JavaScript-Funktion nicht funktioniert, ist man auf die Fehlerkonsole des Browsers angewiesen. Eventuelle Fehler im Skript sieht man erst, wenn man die Fehlerkonsole öffnet.
Tipp: Wenn Sie eigenes JavaScript programmieren, achten Sie darauf, dass der Fragebogen auch bei deaktiviertem JavaScript ausgefüllt werden kann.
JavaScript einbinden
Um auf einer Seite des Fragebogens JavaScript zu verwenden, legt man
- entweder in einer Rubrik mit Text hinzufügen
- oder unter Textbausteine u. Beschriftung
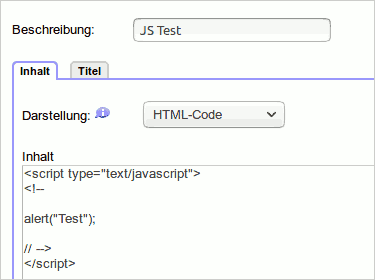
einen neuen Textbaustein an. Wählen Sie für den Text die Darstellung „HTML-Code“.
Der HTML-Code kann dann innerhalb eines <script> Tags den eigentlichen JavaScript-Code enthalten. Zum Beispiel:
<script type="text/javascript"> <!-- // Hier steht das eigentliche JavaScript, // also Funktionen und Funktionsaufrufe alert("Dies ist eine JavaScript-Meldung"); // --> </script>
Wichtig: Wählen Sie im Dropdown für die Darstellung die Option „HTML-Code“.

Den Textbaustein platziert man beim Fragebogen zusammenstellen per Drag & Drop oder mit der PHP-Funktion text() auf einer oder mehrerer Seiten im Fragebogen.
Hinweis: JavaScript kann nur auf HTML-Elemente (z.B. Fragen) zugreifen, die bereits in der HTML-Seite geladen wurden. Oftmals ist es daher sinnvoll, das JavaScript ans Ende der Seite zu setzen.
Tipp: Prinzipiell kann man den HTML-/JavaScript-Code auch direkt in ein HTML-Element der Fragebogen-Seite einbinden. Allerdings bieten Textbausteine einige Vorteile, weshalb von der direkten Einbindung abgeraten wird.
HTML und JavaScript
Der HTML-Code einer Seite definiert den Inhalt. HTML besteht aus sogenannten „Tags“ (englisch gesprochen als „Täggs“), zu erkennen an den spitzen Klammern. Ein „Tag“ hat einen Namen, und zu den meisten öffnenden Tags (z.B. öffnet <div> ein DIV-Tag) gehört ein schließendes Tag, zu erkennen an dem Schrägstrich (</div>). Mehr dazu s. Die wichtigsten HTML-Tags.
Ein HTML-Tag kann Attribute enthalten, also Einstellungen mit Namen. Das folgende <div>-Tag enthält zum Beispiel ein style Attribut für die Darstellung und ein id Attribut, um ihm die HTML-ID „meinDIV“ zuzuweisen:
<div style="border: 1px solid red; padding: 20px;" id="meinDIV">Inhalt</div>
Eine solche ID ist quasi ein Name für das Element. Anhand dieses Namens kann JavaScript mit der Funktion document.getElementById() das Element ansprechen und verändern.
<script> // Das Element in die Javascript-Variable "block" speichern var block = document.getElementById("meinDIV"); // Die Farbe des Rahmens nach 2 Sekunden ausblenden function ausblenden() { block.style.display = "none"; } window.setTimeout(ausblenden, 2000); </script>
Hinweis: JavaScript-Code kann nur die HTML-Element ansprechen, die bereits existieren, wenn das Script ausgeführt wird. Im obigen Beispiel muss das <div>-Tag deshalb oberhalb des <script>-Tags stehen. Man kann aber auch mit window.addEventListener("load", ...) arbeiten, damit JavaScript-Code erst ausgeführt wird, wenn die Seite vollständig geladen ist.
Tipp: Die Elemente, welche SoSci Survey zur Darstellung von Fragen und Items verwendet, haben in aller Regel HTML-IDs. Diese finden sie am schnellsten heraus, wenn Sie in Ihrem Browser das richtige Menü aufrufen: Entwickler-Tools im Browser
Beispiele
Einige Beispiele zur Verwendung von JavaScript im Fragebogen finden Sie in folgenden Kapiteln der Anleitung:
Fehler finden
Wenn der JavaScript-Code einmal nicht funktioniert, wie er soll, dann gibt es für die Fehlersuche die Entwickler-Tools im Browser.
In der Fehlerkonsole der Entwickler-Tools sieht man einerseits Fehler im Code. Andererseits kann man dort anzeigen lassen, was in einer Variable gespeichert ist. Und zwar mittels `console.log()`. Folgende Zeilen identifizieren ein Eingabefeld mit der HTML-ID „AB01_01“ und zeigen anschließend in der Konsole, ob es gefunden wurde.
<script type="text/javascript"> <!-- var input = document.getElementById("AB01_01"); console.log(input); // --> </script>
JavaScript lernen
Didaktisch aufbereitet ist folgender 30-stündiger kostenloser Kurs der Duke University: Programming Foundations with JavaScript, HTML and CSS
Darüber hinaus findet man im Internet mehrere JavaScript-Einsteigerkurse, z.B. JavaScript lernen für Anfänger oder JavaScript Lernen: So lernst du es schnell & einfach
Ein Angebot, das eine kompakte Einführung mit einem umfangreichen Kompendium verknüpft, ist SelfHTML. Hierfür sollte man allerdings schon ein paar grundsätzliche Ideen vom Programmieren haben.
