- de
- en
Table of Contents
JavaScript in the Questionnaire
PHP code (e.g. for filters) will only be executed when the participant submits a page in the questionnaire to the server after clicking on the Next button, which creates a new page.
JavaScript is required if the questionnaire should respond immediately when the participant clicks on a button or to user input (Immediately Show Questions when a Certain Option is Selected). JavaScript is executed directly in the participant's browser (as long as JavaScript has not been disabled,) and can respond to user input instantly. However, the user cannot access (or only has limited access to) the current questionnaire (e.g. participant's previous responses) with JavaScript.
The JavaScript library SoSciTools is available within the questionnaire. This provides useful functions that make it easier to work with questionnaire content. You can also use the PHP command library() to include standard libraries like jQuery, SCEditor or ChartJS.
Tips
Note: Some question types in SoSci Survey use JavaScript regularly in their display, e.g. rankings, sliders, free mentions, or reaction times measurements.
Note: JavaScript cannot be mastered in an afternoon. Several examples of JavaScript are demonstrated in this manual which can be used directly in the questionnaire – JavaScript can be extremely challenging when going beyond these examples.
Note: Using JavaScript can harm the questionnaire's accessibility. People using a screenreader to fill in the questionnaire should keep in mind that the keyboard can be used to fill it in.
Tip: If a JavaScript function does not work, the user has to rely on the browser's error console. Potential mistakes in the script can only be seen once the error console is opened.
Tip: If you want to program your own JavaScript, please ensure the questionnaire can still be filled in even if JavaScript has been disabled.
Inserting JavaScript
In order to use JavaScript on a page of the questionnaire, one puts
- either in a section with Add text
- or under Text Elements and Labels
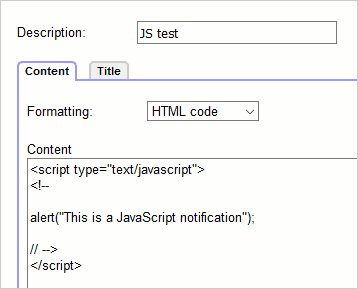
you create a new text element. Select the Formating “HTML code” for the text.
<script type="text/javascript"> <!-- // Here is the actual JavaScript, // i.e. functions and function calls alert("This is a JavaScript notification"); // --> </script>
Important: Select the option “HTML code” in the Formatting dropdown.

In Compose Questionnaire, the text element is dragged & dropped onto one, or multiple pages, in the questionnaire, or the PHP function text() can also be used.
Note: JavaScript can only access HTML elements (e.g. questions) that have already been loaded in the HTML page. It therefore makes sense to put JavaScript at the end of the page.
Tip: In principle, HTML/JavaScript code can also be inserted directly into an HTML element of the questionnaire page. However, text elements offer several advantages, which is why inserting the code directly is not recommended.
Examples
A few examples of using JavaScript in the questionnaire can be found in the following chapters in the manual:
Troubleshooting
If the JavaScript code does not work as it should, there is the browser's error console for debugging.
In the error console of the browser developer tools you can see errors that occured while running the code. You can also display what is stored in a JavaScript variable by using `console. log ()`. The following lines identify an input field with the HTML ID “AB01_01” and then use the console to display whether it was found.
<script type="text/javascript"> <!-- var input = document.getElementById("AB01_01"); console.log(input); // --> </script>
Learn JavaScript
Didactically prepared is the following 30-hour free course from Duke University:Programming Foundations with JavaScript, HTML and CSS
In addition, you can find several JavaScript beginner courses on the Internet, e.g. JavaScript lernen für Anfänger or JavaScript Lernen: So lernst du es schnell & einfach
SelfHTML is a website that combines a solid introduction with an extensive compendium SelfHTML (German only).
