- de
- en
Inhaltsverzeichnis
Schieberegler
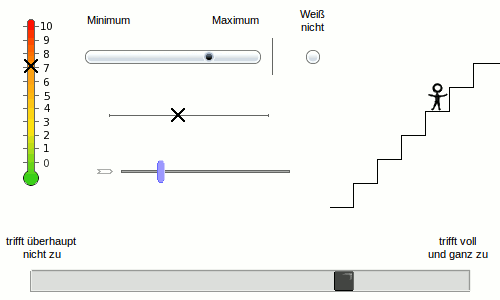
Dieser Fragetyp ist dem Schieberegler auf einem Mischpult nachempfunden: Der Teilnehmer kann einen Knopf innerhalb eines definierten Bereichs verschieben. Sowohl der Bereich als auch der Knopf können grafisch frei entworfen werden, was den Schieberegler zu einem sehr vielfältigen Fragetypen macht – dies erlaubt optisch besonders ansprechende Skalenformate, differenzierte Einstellungsmessungen (s. unten VAS), Thermometer oder eine Leiter zur Messung der sozialen Stellung.

Sie können dem Teilnehmer eine stufenlose Bedienung erlauben (i.d.R. Wertebereich 1 bis 101) oder eine bestimmte Anzahl Stufen vorgeben.
Hinweis: Schieberegler werden im Fragebogen mithilfe von JavaScript angezeigt. Sollte ein Teilnehmer JavaScript deaktiviert haben, wird eine alternative Darstellung mit 11 Auswahlfeldern angezeigt – ggf. weniger, wenn eine geringere Differenzierung für die Frage festgelegt wurde.
Visuelle Analogskala (VAS)
In den Vorlagen für Fragen finden Sie eine Sonderform des Schiebereglers: Die visuelle Analogskala. Bei diesem Schieberegler wird ein neutraler Strich angezeigt, auf welchem der Teilnehmer via Mausklick ein Kreuzchen platzieren kann.
Analogskalen liefern in aller Regel akkuratere Daten als klassische 5- oder 7-Punkt Skalen, auch sind sie gut geeignet, um Abwechslung in den Fragebogen zu bringen. Allerdings dauert die Beantwortung pro Item knapp doppelt so lange wie bei einer 5-Punkt Skala.
Benutzerdefinierter Schieberegler
Ein Schieberegler besteht jeweils aus zwei Komponenten: Einer Skala (dem Hintergrund) und dem Regler (der Teil, der sich bewegt). Für beide Komponenten stehen eine Reihe von Grafiken zur Auswahl bereit, die sich als Grafik für die Skala bzw. Grafik für den Regler auswählen lassen.
Wenn Sie die vordefinierten Skalen verwenden, müssen Sie sich um die Platzierung des Reglers in aller Regel keine Gedanken machen. Diese wird automatisch angepasst.
Darüber hinaus besteht die Möglichkeit, eigene Grafiken als Skala und/oder Regler zu verwenden:
- Speichern Sie die entsprechenden Grafiken in einem Internet-tauglichen Format (PNG, s. Bilder im Fragebogen).
- Achten Sie darauf, dass die Grafiken die korrekten Pixel-Abmessungen haben. Soll ein Schieberegler z.B. die gesamte Breite eines Fragebogens mit 600 Pixel Breite füllen, dann muss auch die Grafik für die Skala 600 Pixel breit sein – evtl. ein wenig schmaler, damit die Beschriftungen Platz finden.
- Eine Skala kann Platz für eine „weiß nicht“-Option bieten, muss es aber nicht.
- Sie können in der Skalen-Grafik auch Text/Beschriftungen einfügen. Allerdings sollten Sie Minimum, Maximum und „weiß nicht“ Option vorzugsweise im Karteireiter Verankerung beschriften, damit der Fragebogen barrierefrei bleibt (Texte in Grafiken sind für Screen Reader i.d.R. nicht erkennbar).
- Laden Sie die Datei(en) anschließend unter Bilder und Mediendateien in Ihr Projektverzeichnis. Notieren Sie sich den Dateinamen (auf Groß-/Kleinschreibung achten!).
- In einer Frage vom Typ „Schieberegler“ können Sie nun bei der Grafik für die Skala die Option „Anderes Bild“ auswählen und rechts daneben den Dateinamen der eben hochgeladenen Datei eintragen. Nach dem Speichern sollte SoSci Survey die Abmessungen der Skala (also die Größe in Pixeln) automatisch erkennen. Für den Regler funktioniert es ebenso.
- Anschließend müssen Sie noch die korrekte Platzierung des Reglers festlegen. Dafür geben Sie an, wo sich der Regler in Minimal-Stellung befinden soll, in Maximal-Stellung und – falls in der Skala vorgesehen – wo er ist, um „weiß nicht“ zu antworten.
- Der Regler kann sich horizontal, vertikal oder diagonal bewegen – je nachdem, wo Minimum und Maximum liegen.
- Zum Finden des richtigen Platzierung hilft eine Vorschau direkt unter den Abmessungen. Hier wird der Regler gleichzeitig an allen drei Positionen angezeigt. Die korrekten Werte müssen ggf. durch ausprobieren ermittelt werden.
- Die Breite für die drei Positionen steuert die Beschriftung. Hier wird festgelegt, wie viel Platz die Beschriftung erhält, die über der Skala platziert wird – sofern im Karteireiter Verankerung eine Beschriftung eingetragen wird.
- Falls der Schieberegler keine kontinuierliche Bewegung zwischen Minimum und Maximum erlauben soll, sondern nur bestimmte Stufen, tragen Sie für die Differenzierung den entsprechenden Wert ein (max. 20 für diskrete Stufen).
- Nach dem Speichern können Sie den Schieberegler sofort unten in der Vorschau der Frage ausprobieren.
JavaScript Referenz
Für den Schieberegeler ist die JavaScript-Klasse SoSciSliders verantwortlich. Diese stellt folgende Methoden zur Verfügung. Die Funktionen werden weiter unten anhand von Beispielen erklärt.
Slider SoSciSliders.getSlider(String sliderID)
Einen Schieberegler anhand seiner Item-ID ermitteln.void SoSciSliders.setFormat(Function func, [String sliderID])
Mithilfe einer Funktion festlegen, welche Werte der Schieberegler anzeigen soll.void SoSciSliders.setDisplay(Function func, [String sliderID])
Mithilfe einer Funktion festlegen, an welcher Position ein Wert angezeigt werden soll.
Ein einzelner Schieberegler, wie von SoSciSliders.getSlider() geliefert, verwendet die Klasse Slider, welche folgende Eigenschaften und Methoden bereitstellt:
int Slider.value
Der aktuelle Wert des Schiebereglers (wenn nur ein Knopf pro Regler verwendet wird).boolean Slider.disabled
Den Schieberegler deaktivieren.number Slider.getValue(int index, Boolean exakt)
Der aktuelle Wert des Schiebereglers (wenn mehrere Knöpfe pro Item verwendet werden). Der Parameter exakt legt fest, ob der exakte Fließkomma-Wert für die Position oder ein gerundeter Wert zurückgegeben werden soll, wie er im Datensatz gespeichert wird.void Slider.setValue(number Wert, int index)
Den Wert des Schiebereglers festlegen (wenn mehrere Knöpfe pro Item verwendet werden).void Slider.fixValue(number Wert, int index)
Den Knopf des Schiebereglers mit dem index (0 oder 1) auf den angegeben Wert festlegen. Der Knopf wird dadurch gesperrt.object Slider.getButtonPosition(int index)
Die Position (Mitte) des ggf. durch index spezifizierten Reglers in Pixeln, relativ zur Skala. Der Rückgabewert hat die Eigenschaftenxundy.void Slider.addEventListener(string EventID, callable Funktion)
Die Funktion Funktion aufrufen, sobald der Teilnehmer auf den Schieberelger klickt und damit einen Wert festlegt. Der Parameter EventID muss den Wert „click“ haben.
Folgender HTML-/JavaScript-Code (JavaScript im Fragebogen) sorgt beispielsweise dafür, dass der Teilnehmer direkt nach Klick auf das erste Item der Schieberegler-Frage „AB01“ zur nächsten Seite weitergeleitet wird, wenn ein gültiger Wert ausgewählt wurde.
<script type="text/javascript"> // Der Schieberegler ist erst verfügbar, wenn die Seite vollständig geladen wurde SoSciTools.attachEvent(window, "load", function() { var slider = SoSciSliders.getSlider("AB01_01"); // Das "click" Event wird aufgerufen, wenn der Teilnehmer den Schieberegler setzt/bewegt slider.addEventListener("click", function() { if (slider.getValue() > 0) { SoSciTools.submitPage(); } }); }); </script>
Anzeige der aktuellen Position
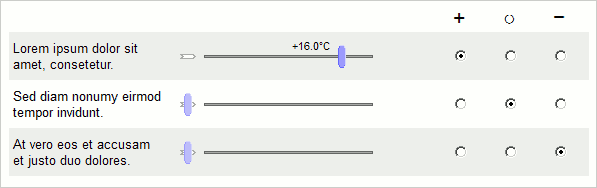
In einer Schieberegler-Frage lässt sich mit Wert anzeigen einstellen, dass über/neben/unter dem Regler-Knopf der aktuelle Wert (in Prozent) angezeigt wird.
Falls etwas anderes als der Prozentwert angezeigt werden soll, lässt sich dies mit ein wenig JavaScript bewerkstelligen. Zunächst benötigt man dafür eine Funktion, welche den internen Wert des Schiebereglers in den Text überführt, der angezeigt werden soll.
Hinweis: Damit überhaupt ein Wert angezeigt wird, aktivieren Sie in der Frage zunächst die Option Wert anzeigen.
Hinweis: Der interne Wert liegt zwischen 1 und der definierten Differenzierung der Skala (Standard: 101).
Hinweis: Während der Bedienung des Schiebereglers wird intern mit einer Dezimalzahl gearbeitet, denn der Schieberegler bewegt sich ja stufenlos, wenn eine Differenzierung größer als 20 eingestellt ist. Für die Ausgabe muss dieser Wert (value) evtl. auf eine Ganzzahl gerundet werden, um den gleichen Wert zu erhalten, wie er später im Datensatz gespeichert wird: Math.round(value)
Basis-Script
Der folgende JavaScript-Code zeigt den eingestellten Wert so an, wie er im Datensatz gespeichert wird, also ohne Prozentzeichen und beginnend bei 1.
var formatter = function(value, reversed) { // Nichts anzeigen, wenn ein Wert kleiner 0 (z.B. -9 = keine Antwort) vorliegt if (value < 0) { return ""; } // Den Wert runden und als Texte zur Anzeige zurückgeben return String(Math.round(value)); } // Die oben definierte Funktion für alle Schieberegler auf der Seite verwenden SoSciSliders.setFormat(formatter);
Einbindung des JavaScript-Codes
Es gibt unterschiedliche Möglichkeiten, den JavaScript-Code zu platzieren. Lesen Sie dazu auch mehr in der Anleitung JavaScript im Fragebogen.
- Am komfortabelsten ist das Eingabefeld JavaScript-Code unter Weitere Einstellungen → zusätzlicher Code direkt in der Schieberegler-Frage. Dort wird das umgebende
<script>weggelassen und mits2["%q.id%"].setFormat(formatter);kann man die Funktion direkt an die Schieberegler der einzelnen Frage binden. - Sie können den Code als Textbaustein speichern und beim Fragebogen zusammenstellen in die Fragebogen-Seite ziehen oder
- direkt mit einem HTML-Code Element auf der Seite platzieren. Der Code muss dabei unter der Frage auf der Seite platziert werden.
Falls der angezeigte Wert nicht für alle Schieberegler auf der Seite (gleichermaßen) geändert werden soll, können Sie in der JavaScript-Funktion SoSciSliders.setFormat() als zweiten Parameter spezifizieren, welcher Schieberegler angepasst werden soll:
SoSciSliders.setFormat(formatter, "AB01_02"); SoSciSliders.setFormat(formatter, "AB01_03");
Hinweis: Wenn Sie den obigen JavaScript-Code verwenden und die Items nicht einzeln angeben, dann wird die Formatierungs-Funktion auf alle zugleich sichtbaren Schieberegler angewandt, nicht nur auf jene der aktuellen Seite. Die Druckansicht des Fragebogens (Korrekturfahne und ausgefüllte Fragebögen) ist dann unter Umständen fehlerhaft.
Tipp: Der Name formatter für die Formatierungs-Funktion ist willkürlich gewählt. Sie können unterschiedliche Funktionen definieren, um bei unterschiedlichen Schiebereglern unterschiedliche Werte anzuzeigen.
Beispiel: Euro-Beträge
Der folgende HTML-/JavaScript-Code transformiert den Wertebereich 1-101 auf 0-20, rundet auf ganze Zahlen und zeigt ein Euro-Zeichen hinter dem Wert an.
var formatter = function(value, reversed) { // Nichts anzeigen, wenn ein Wert kleiner 0 (z.B. -9 = keine Antwort) vorliegt if (value < 0) return ""; // Den Wert von 1-101 auf 0-100 transformieren (minus 1) und runden mittels Math.round(), // dann auf den Bereich 0-1 (dividiert durch 100), // dann auf den Bereich 0-20 (multipliziert mit 20) und // Zuletzt noch ein Leerzeichen und Eurozeichen ergänzen (plus " €") return String(Math.round((value - 1) / 100 * 20)) + " €"; } SoSciSliders.setFormat(formatter);
Beispiel: Negative Werte
Der folgende JavaScript-Code (er muss wieder wie oben von einem <script>-Tag umschlossen werden) zeigt eine Zahl zwischen -25.0°C und +25.0°C. Die JavaScript-Methode toFixed() sorgt für die Nachkommastelle.
var formatter = function(value) { if (value < 0) return ""; var text = ((value - 51) / 50 * 25).toFixed(1) + "°C"; if (value > 51) { text = "+" + text; } return text; } SoSciSliders.setFormat(formatter);
Beispiel: Uhrzeit
Um einen Zeitwert zwischen „0:00 Std.“ und „24:00 Std.“ mit einer Schrittweite von 15 Minuten anzuzeigen, muss im Schieberegler eine Differenzierung „1..97“ eingestellt werden (4 Schritte mal 24 Stunden plus den Wert 24:00).
<script type="text/javascript"> <!-- var formatter = function(value, reversed) { if (value < 0) return ""; // Transformation auf 0..96 value = Math.round(value - 1); // Stunden und Minuten durch Division/Rest (Modulo) mit 4 ermitteln var hours = Math.floor(value / 4); var minutes = Math.floor(60 * (value % 4) / 4); // Die Minuten immer zweistellig anzeigen if (minutes < 10) minutes = "0" + minutes; // Die Werte durch einen Doppelpunkt verbinden return hours + ":" + minutes + " Std."; } SoSciSliders.setFormat(formatter); // --> </script>
Mit dem gleiche Code lässt sich natürlich eine Uhrzeit abfragen, es muss lediglich das „Std.“ am Ende gegen „Uhr“ ausgestauscht werden.
Beispiel: Prozente
In diesem Beispiel soll eine Prozentaufteilung, z.B. „40% / 60%“ angezeigt werden. Im Schieberegler muss eine Differenzierung „1..101“ eingestellt werden (101 Schritte von 0 bis 100%).
<script type="text/javascript"> <!-- var formatter = function(value, reversed) { if (value < 0) return ""; // Der Prozentwert ist der interne Wert minus 1 var percent = Math.round(value - 1); return percent + "% / " + (100 - percent) + "%"; } SoSciSliders.setFormat(formatter); SoSciSliders.setDisplay("top"); // --> </script>
Das ist ein geschütztes Leerzeichen. Alternativ kann man eine Funktion zur Positionierung verwenden (s. unten), welche die Breite des Anzeigefeldes ein wenig erhöht.
Beispiel: Anzeige für einzelne Schieberegler
Mittels JavaScript können Sie für einzelne Schieberegler die Anzeige der Position deaktivieren. Folgender HTML-/JavaScript-Code deaktiviert die Anzeige für den zweiten Schieberegler in Frage „AB01“.
<script type="text/javascript"> <!-- SoSciSliders.setDisplay(null, "AB01_02"); // --> </script>
Beispiel: Positionierung des angezeigten Werts
Sie können exakt steuern, an welcher Position der Wert angezeigt wird. Dafür müssen Sie eine JavaScript-Funktion definieren, welche die gewünschte Position der Beschriftung (Mittelpunkt x, y) und optional die Breite (width in Pixeln), Ausrichtung (align) und Schriftgröße (fontSize) als Objekt zurückgibt. Als Parameter erhält die Funktion die Position des Regler-Knopfs (Mittelpunkt x, y), die relative Position (im Wertebereich 0 bis 1) sowie Breite und Höhe der Beschriftung und den Index des Regler-Knopfes, für den Fall, dass ein zweiter Regler aktiviert ist.
Der folgende JavaScript-Code (welcher in einem <script>-Tag zu platzieren ist, s. oben) zeigt im Schieberegler „AB01_01“ die Beschriftung des ersten Knopfes links über dem Knopf, die Beschriftung des zweiten Knopfes rechts über dem Knopf an.
window.addEventListener("load", function() { // Erste Funktion für die Beschriftung des Haupt-Reglers (Index 0, links vom Regler) function positionerA(x, y, position, width, height) { return { x: x - width / 2, y: y - 20, align: "right" } } s2.AB01.item(1).setDisplay(positionerA, 0); // Zweite Funktion für die Beschriftung des sekundären Reglers (Index 1, rechts vom Regler) function positionerB(x, y, position, width, height) { return { x: x + width / 2, y: y - 20, align: "left" } } s2.AB01.item(1).setDisplay(positionerB, 1); });
Eingabefeld
Es ist möglich, ein Texteingabefeld (z.B. aus den Fragetypen „offene Texteingabe“ oder „Lückentext“) mit dem Schieberegler zu verknüpfen.
Wenn Schieberegler (z.B. „SR01_01“) und Texteingabefeld (z.B. „TE01_01“) auf derselben Seite des Fragebogens stehen, ergänzen Sie unter den Fragen einen Textbaustein mit folgendem Inhalt (Darstellung: „HTML-Code“):
<script type="text/javascript"> <!-- SoSciTools.attachEvent(window, "load", function() { SoSciSliders.getSlider("SR01_01").attachInput("TE01_01"); }); // --> </script>
Hinweis: Die JavaScript-Funktion attachInput() erwartet als Parameter die HTML-ID des Eingabefelds.
Tipp: Sie können das Eingabefeld an beliebiger Stelle auf der Fragebogen-Seite platzieren: Eingabefelder frei platzieren
Anbindung einer weiß-nicht Option
Die Vorlagen für Schieberegler (wählbar unter Frage hinzufügen) beinhalten bereits Schieberegler mit „weiß nicht“ Option. Allerdings nur für den einseitigen Schieberegler und auch nur eine „weiß nicht“ Option.
Das folgende Beispiel zeigt, wie Sie pro Schieberegler mehrere „weiß nicht“ Optionen verwenden können. Dafür wird ein Schieberegler mit einer voll beschrifteten Skala kombiniert (Kombinierte Fragen). Im folgenden Beispiel hat der Schieberegler die Kennung „AB01“, die Skala mit 3 Optionen hat die Kennung „AB02“ und während die erste Option (Code 1) eine Auswahl am Schieberegler indiziert, sollen die beiden anderen Optionen (Codes 2 und 3) den Schieberegler deaktivieren.
Tipp: Falls Sie keine dritte Option für den aktivierten Schieberegler verwenden möchten, dann aktivieren Sie im Fragebogen (Fragebogen zusammenstellen → Karteireiter Einstellungen) die Option, dass man ausgewählte Optionen wieder abwählen kann.

Folgender PHP- und HTML-/JavaScript-Code ist für die Darstellung erforderlich.
question('AB01', 'combine=AB02');
Den JavaScript-Code speichert man am besten als Textbaustein. Wichtig: Vor dem JavaScript-Code muss ggf. noch <script type="text/javascript"> stehen, dahinter </script>, um ihn in HTML einzubetten.
// Define questions var sliderID = "AB01"; var scaleID = "AB02"; // Define items to tune var items = [1,2,3]; // Define scale options to disable the slider var scaleDK = [2,3]; // Define scale options to enable the slider var scaleVA = [1]; // Remember slider values before disabling var sliderValues = [] // Convenience function function makeID(questionID, item, option) { var itemID = String(item); if (itemID.length < 2) { itemID = "0" + itemID; } var itemFull = questionID + "_" + itemID; if (!option) { return itemFull; } return itemFull + option; } // Function to care about setting the correct values function refreshSlider(item, status) { var slider = SoSciSliders.getSlider(makeID(sliderID, item)); // Optionally reset slider value if (status) { if ((slider.value == -9) && sliderValues[item]) { slider.value = sliderValues[item]; } } else { sliderValues[item] = slider.value; slider.value = -9; } // Optionally disable slider slider.disabled = !status; } // Function to select the (first) enabled-option if slider is used function refreshScale(item) { if (scaleVA.length < 1) { return; } var slider = SoSciSliders.getSlider(makeID(sliderID, item)); if (slider.value > 0) { var option = scaleVA[0]; var scaleOption = document.getElementById(makeID(scaleID, item, option)); scaleOption.checked = true; } } // Attach events to the scale SoSciTools.attachEvent(window, "load", function() { for (var ii=0; ii<items.length; ii++) { var item = items[ii]; for (var io=0; io<scaleDK.length; io++) { var option = scaleDK[io]; var scaleOption = document.getElementById(makeID(scaleID, item, option)); // This one employs a closure SoSciTools.attachEvent(scaleOption, "click", function(item, status) { return function(evt) { refreshSlider(item, status); } }(item, false)); } // Same for enabling options for (var io=0; io<scaleVA.length; io++) { var option = scaleVA[io]; var scaleOption = document.getElementById(makeID(scaleID, item, option)); // This one employs a closure SoSciTools.attachEvent(scaleOption, "click", function(item, status) { return function(evt) { refreshSlider(item, status); } }(item, true)); } // And also attach event to the sliders var slider = SoSciSliders.getSlider(makeID(sliderID, item)); slider.addEventListener("click", function(item) { return function(evt) { refreshScale(item); } }(item)); } });
Summe der Regler anzeigen
Die Anzeige der aktuellen Summe aller Regeler erfordert zunächst ein HTML-Element mit einer ID, in welches man den Wert „hineinschreiben“ kann. Dies kann in einem Element der Frage (Titel, Erklärung, …) platziert werden oder als HTML-Code separat auf der Seite.
<div> Die aktuelle Summe beträgt <span id="output">-</span>%. </div>
Der JavaScript-Code muss dann bei jeder Änderung ("change") alle Regler durchgehen. Darum kümmert sich hier die Funktion `refresh(). Ist deren Wert eines Reglers größer als 0 (also nicht auf der „keine Angabe“ Position), dann wird der Wert in die Summe aufgenommen. Im folgenden Code wird der Wert zunäcsht gerundet (Schieberegler können auch nicht-ganzzahlige Werte liefern) und jeweils noch 1 subtrahiert, weil der Wertebereich hier von 1 bis 101 geht, diese Werte aber für 0 bis 100 % stehen.
window.addEventListener("load", function() { var slider = s2.SR01; var items = slider.items; function refresh() { var sum = 0; for (var key in items) { var value = items[key].value; if (value > 0) { sum+= Math.round(value) - 1; } } document.getElementById("output").innerHTML = sum; } for (var key in items) { items[key].addEventListener("change", refresh); } refresh(); });
Summe der Regler prüfen
In der Schieberegler-Frage kann eingestellt werden, dass die Regler-Summe begrenzt oder fixiert wird – wobei SoSci Survey im zweiten Fall die restlichen Regler bewegt, damit die Summe stimmt.
Falls Sie einfach nur prüfen möchten, ob die Summe der Regler einem bestimmten Wert entspricht, können Sie eine Individuelle Antwortprüfung verwenden. Beachten Sie dabei zwei Dinge:
- Wenn ein Regler noch nicht bewegt wurde, speichert er einen negativen Antwortcode.
- In der Null-Position speichert der Schiebereger den Antwortcode 1.
Für das Aufsummieren müssen also negative Codes und ggf. eine Verschiebung um -1 beachtet werden. Der PHP-Code für die Überprüfung könnte wie folgt aussehen. Dieses Beispiel geht davon aus, dass der Schieberegler die Kennung SL01 trägt, und dass Sie für die Fehlermeldung im Fragebogen einen Text mit der Kennung ER01 angelegt haben.
// Summe ermitteln $sum = 0; foreach (valueList('SL01') as $value) { if ($value > 0) { $sum+= $value - 1; } } // Prüfung der korrekte Summe if ($sum != 100) { repeatPage('ER01'); }
Literatur
Funke, Frederik. (2010). Internet-based measurement with visual analogue scales: An experimental investigation (Internetbasierte Messungen mit visuellen Analogskalen: Eine experimentelle Untersuchung). Dissertation. Online verfügbar
