- de
- en
Inhaltsverzeichnis
Eingabefelder frei platzieren
Manchmal ist es sinnvoll, dass innerhalb einer Frage eine zusätzliche Texteingabe oder eine Dropdown-Auswahl erscheint.
Wichtig: Bei der Auswahl oder Mehrfachauswahl kann hinter einer Auswahloption einfach per Kreuzchen ein Eingabefeld angezeigt werden.
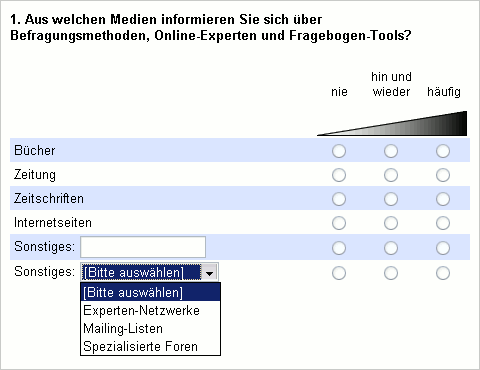
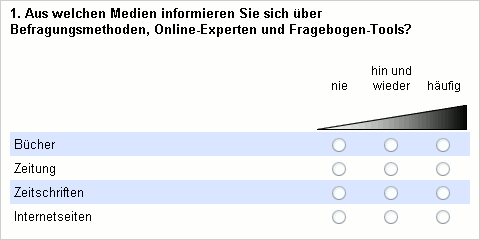
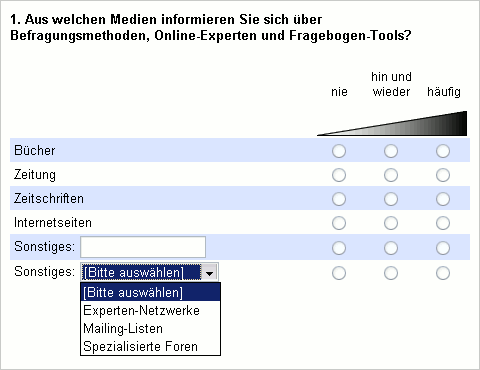
Aber wie funktioniert das mit Skalen (s. Bild unten) und wie kann eine ganze Auswahl als Dropdown in einer anderen Frage erscheinen? SoSci Survey stellt für diesen Zweck einen speziellen Platzhalter %input:…% zur Verfügung. Diese Anleitung beschreibt den Umgang mit dieser Funktion anhand des folgenden Beispiels.

Technische Umsetzung
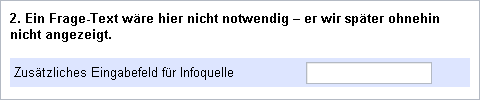
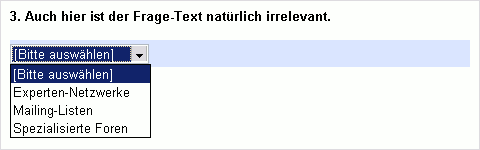
Tatsächlich werden hier verschiedene Fragen zusammengefügt. In der Abbildung oben wurden in eine Skala (Frage 1) ein Item aus einer Texteingabe (Frage 2) und eine Dropdown-Auswahl (Frage 3) eingefügt.
Zunächst werden die Eingabefelder, welche eingefügt werden sollen, im Fragenkatalog angelegt. Anschließend wird ein Platzhalter, bestehend aus %input:, der Kennung der einzufügenden Frage oder des Items, und abgeschlossen von einem % dort eingefügt, wo das Eingabefeld später erscheinen soll.
Hinweis: Bitte beachten Sie, dass nicht alle Frage-Typen als unabhängige Eingabefelder zur Verfügung stehen.
Methodische Fehler vermeiden
Ein Texteingabefeld in einer Skala (so wie oben dargestellt) ist in aller Regel methodisch problematisch, wenn nicht gar überflüssig. Kein Interviewpartner wird dort etwas eintragen und in der Skala „nutze ich nie“ o.ä. eintragen – es sei denn, es mangelt ihm am nötigen Ernst. Auch sind vermeintlich standardisierte Skalen-Bewertungen ungestützter Nennungen nie mit den Bewertungen gestützter Nennungen vergleichbar. Oft ist es sinnvoller, eine Texteingabe mit einem einzigen Item „Sonstiges:“ direkt unter die eigentliche Frage zu stellen: Fragen aneinanderhängen
Schritt für Schritt
Legen Sie eine Rubrik mit der Kennung „ZE“ an, Beschreibung z.B. „Frei platzierte Eingabefelder“).
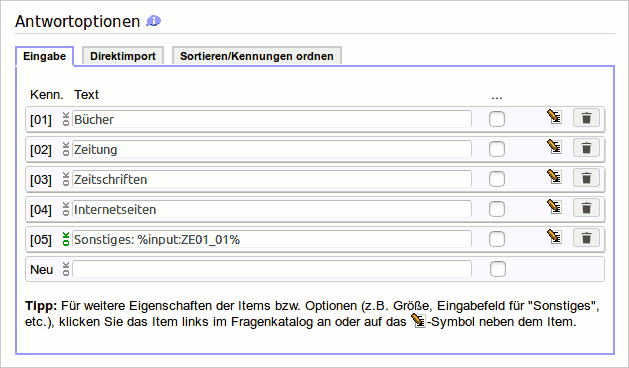
Erstellen Sie eine Frage ZE01 vom Typ „Texteingabe“. In dieser Frage legen Sie ein Item an. Bei den Texteingabefeldern ist es sinnvoll, eine Breite vorzugeben – im Beispiel 120 Pixel. Der Item-Text wird später nicht angezeigt, dennoch ist es sinnvoll, einen Text für das Item anzugeben: Er taucht im Datenexport als Variablen-Label auf.

Erstellen Sie eine weitere Frage ZE02 vom Typ „Auswahl (Dropdown)“ mit 3 Auswahloptionen.

Erstellen Sie nun die übergeordnete Frage (ZE03), in der später die Eingabefelder erscheinen sollen. Im obigen Beispiel ist das eine Frage vom Typ „Skala (voll beschriftet)“.

Nun müssen in die übergeordnete Frage ZE03 noch Platzhalter eingebaut werden (zu weiteren Möglichkeiten siehe auch Platzhalter). Dazu werden in der Skala im Folgenden zwei Items mit dem Text „Sonstiges:“ plus Platzhalter angelegt:
Das erste zusätzliche Eingabefeld entstammt dem Item 01 der Texteingabe ZE01 (s. oben). Die Kennung dieses Items lautet ZE01_01. Als Platzhalter verwenden Sie diese Kennung mit vorangestelltem input: und in Prozent-Zeichen: %input:ZE01_01%. Fügen Sie also in die Frage ZE03 ein neues Item mit folgendem Item-Text ein:
Sonstiges: %input:ZE01_01%

Das andere Eingabefeld ist eine Dropdown-Auswahl. Hier benötigen wir also nicht nur ein Item, sondern die ganze Frage ZE02. Entsprechend fügen Sie in Frage ZE03 bitte noch folgendes Item ein:
Sonstiges: %input:ZE02%

Optimierung
Ein offenes Eingabefeld in einer normalen Auswahlfrage sorgt automatisch dafür, dass die entsprechende Auswahloption ausgewählt wird, wenn die teilnehmende Person etwas in das Textfeld schreibt. Wenn Texteingabefelder mittels Platzhalter eingefügt werden, dann sind diese zunächst nicht mit der zugehörigen Auswahloption verknüpft. Dies lässt sich mittels JavaScript einrichten.
Erweiterte Auswahl und Text
Falls etwa eine Frage vom Typ „Erweiterte Auswahl“ (die einfache Auswahl oder Mehrfachauswahl) zum Einsatz kommt, fügen Sie folgenden JavaScript-Code (z.B. in einem HTML-Code Element) unter der Frage ein.
<script type="text/javascript"> S2Selection.linkOptionToInput("AU01_12", "TE01_01"); </script>
Der erste Parameter in der Funktion `S2Selection.linkOptionToInput()` gibt die HTML-Kennung des Eingabefelds an, im Beispiel also die Option mit dem Code 12 in Frage AU01 (eine erweiterte Auswahl, die Mehrfachauswahl erlaubt). Der zweite Parameter ist die HTML-Kennung des zugehörigen Texteingabefelds (hier das erste Eingabefeld in Frage TE01).
Falls mehrere offene Eingabefelder verwendet werden, können Sie die Funktion einfach mehrfach aufrufen:
<script type="text/javascript"> S2Selection.linkOptionToInput("AU01_12", "TE01_01"); S2Selection.linkOptionToInput("AU01_16", "TE01_02"); S2Selection.linkOptionToInput("AU01_221", "TE01_03"); </script>
Tipp: Standardmäßig sorgt S2Selection.linkOptionToInput() dafür, dass der Inhalt eines Eingabefelds wieder entfernt wird, wenn die zugehörige Auswahloption abgewählt wird. Falls Sie das nicht wünschen, können Sie als dritten Parameter true eintragen.
Auswahl und Dropdown
Eine Auswahloption soll automatisch ausgewählt werden, wenn in einer (mittels Platzhalter eingefügten) Dropdown-Auswahl ein Wert ausgewählt wird?
Dies lässt sich mit der JavaScript-Funktion S2Selection.linkOptionToInput() erreichen. Geben Sie als ersten Parameter die Kennung der Auswahloption an (z.B. AB01_02a für die Option Nr. 2 in Auswahlfrage AB01) und als zweiten Parameter die Kennung des Dropdown (oder eines Texteingabefelds).
<script type="text/javascript"> S2Selection.linkOptionToInput("AB01_02a", "AB03"); </script>
