- de
- en
Fragen aneinanderhängen
In manchen Fällen bietet SoSci Survey genau die benötigten Eingabefelder – allerdings in unterschiedlichen Fragetypen, obwohl sie in ein- und derselben Frage verwendet werden. Je nach Anwendungsfall genügt es häufig schon, einfach zwei Fragen ohne Abstand direkt untereinander zu platzieren.
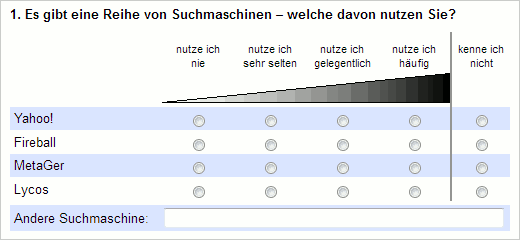
Im ersten Beispiel wurde eine Frage vom Typ „Texteingabe“ direkt unter eine „Skala (Zwischenwerte beschriftet)“ gesetzt:

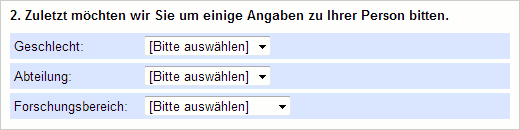
Im zweiten Beispiel wurden drei Dropdown-Auswahlfelder untereinander platziert.

Umsetzung
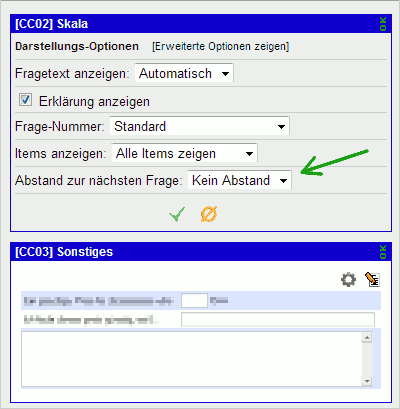
Das Aneinanderhängen von Fragen ist relativ einfach: Beim Fragebogen zusammenstellen werden die Fragen in den Fragebogen gezogen. Anschließend wählen Sie die Anzeige-Einstellungen der ersten Frage mit dem  -Knopf. Dort legen Sie fest, dass die nachfolgende Frage ohne Abstand angehängt wird.
-Knopf. Dort legen Sie fest, dass die nachfolgende Frage ohne Abstand angehängt wird.

Diese Einstellung muss noch mit dem grünen Häkchen bestätigt werden. Fertig.
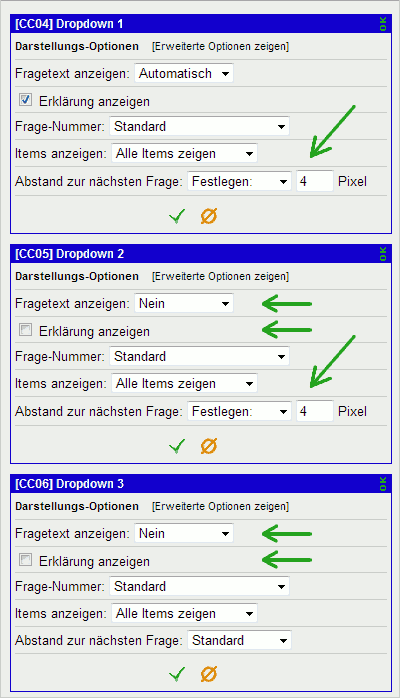
Im zweiten Beispiel wurde zwischen den Dropdown-Eingabefeldern ein kleiner Abstand von 4 Pixeln belassen, damit sich die Eingabefelder optisch voneinander absetzen. Außerdem wurde für die unteren Fragen eingestellt, dass der (eventuell vorhandere) Titel sowie die Erklärung nicht angezeigt werden.
In den Dropdown-Fragen selbst wurde für die Anordnung von Vorspann und Eingabefeld die Option „nebeneinander“ gewählt.

Wesentlich übersichtlicher lässt sich dasselbe Ergebnis mit wenigen Zeilen PHP-Code erzielen:
question('CC04', 'spacing=4'); // Dropdown 1 question('CC05', 'show-title=no', 'show-explanation=no', 'spacing=4'); // Dropdown 2 question('CC06', 'show-title=no', 'show-explanation=no'); // Dropdown 3
Hinweis: Beim Aneinanderhängen von Fragen ist besonders auf die Maße zu achten. Im ersten Beispiel mussten die Breite der Texteingabe-Beschriftung an die Skala angepasst werden. Im zweiten Beispiel mussten alle Dropdowns für das Eingabefeld dieselbe Breite verwenden.
