- de
- en
This is an old revision of the document!
Table of Contents
Placing input fields freely
You may wish to add a free text input field or a dropdown selection to a question.
Important: The question types “selection” and “multiple choice” provide this function by simply checking a box. See Free text inputs within a selection how to do this.
How to achieve a similar output with scales and other question types and how to provide a dropdown selection inside another question is described here. SoSciSurvey provides the PHP-function prepare_input() to achieve this. We will guide you through using this function using the following example.

Implementation
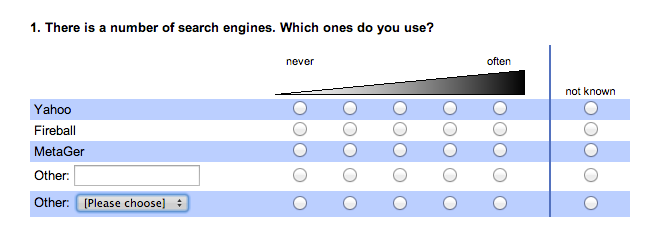
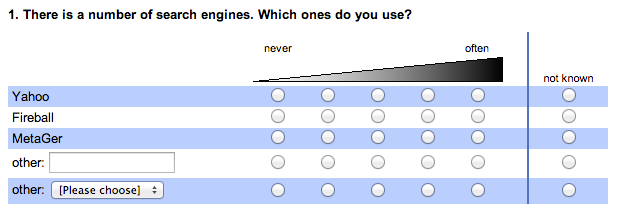
Actually, we merge different questions here. The example above shows a scale (question 1), one item from a text input question (question 2) and a dropdown selection (question 3).
Technically, the input field that is to be added has to be prepared with prepare_input(). In order to place the input field correctly, SoSciSurvey needs a placedholder amongst the original question's items. See further down for details.
Tip: Not every question type is available as independent input fields.
Mind methodological errors
There is a reason why extra text input fields cannot be added by default as it is with multiple choice questions: A text input field inside a scale (as above) is usually problematic or even unnecessary. No interview partner will enter something in the text input field and tell you “i never use this”. This usually makes the answers incomparable with the other scale question items. You may prefer adding a simple text input field “other:” underneath the scale: Concatenating Questions
Step by step
Create a new section with the ID “ZE”, and the Name e.g. “Freely placed input fields”.
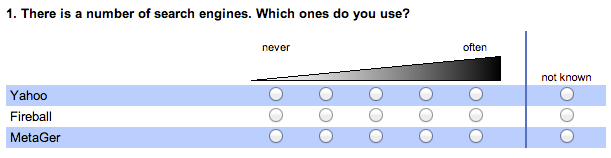
Create the superior question (ZE01) that will contain the input fields. The example above uses the type “Scale (extremes labeled)”.

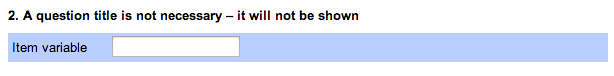
Create another question ZE02 with the type “Text input”. Add one item. It is advisable to add a field width – This example uses 100 pixels. There is no need to add neither a question nor a “text in front of the input field” although the “text in front” will be used as a variable label in the data export file.

Create the third question ZE03 with the type “dropdown” with three choice options.

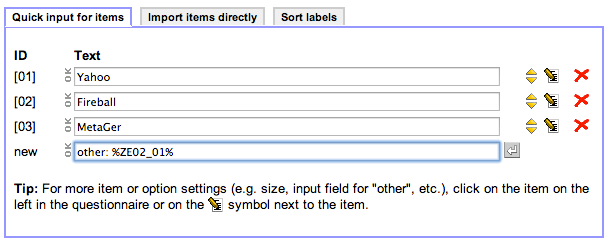
Now we have to add placeholders into the superior question ZE01 (For more options, see placeholders in questions and items. To do so, we add two items with the text “other:” to the superior question's items and add the placeholder:
The first additional input field derives from item 01 of the question ZE02. The ID of this item is ZE02_01. Use this ID as a placeholder and add percent symbols to it: %ZE02_01%.
Therefore add an item to the superior question containing the item text: “other: %ZE02_01%”

The preview won't show much for now: the placeholder will simply be highlighted. The input field will show later on in the questionnaire.
The other input field is a dropdown selection. We don't just need one item but the whole question “ZE03”. So you simply don't mention the item ID inside the placeholder: You use “%ZE03%”.
As the preview still won't show much, you need to use php when assembling the questionnaire. When creating the questionnaire, add the element PHP-code (short guide to php). In this php-code, the input fields are prepared with prepare_input() first, afterwards (!) you call the superior question ZE01 with its placeholder-items.
prepare_input('ZE02_01'); // Item 1 from the text input question ZE02 prepare_input('ZE03'); // Dropdown question ZE03 question('ZE01'); // Scale with its placeholders
Tip: You can simply drag-and-drop the question ZE01 underneath the php-code-field. The one important thing is the question following the prepare_input() commands.
If you start the questionnaire with the  -button, SoSciSurvey will add the questions ZE02_01 and ZE03 to the scale question.
-button, SoSciSurvey will add the questions ZE02_01 and ZE03 to the scale question.

Optimization
An open-ended text input in a normal selection question automatically selects the appropriate option when the respondent writes something into the text field. When text inputs are placed using `prepare_input()`, they are not automatically associated with the corresponding option. This can be set up using JavaScript.
Extended Selection and Text
For example, if a question of the type “Extended Selection” (single or multiple choice) is used, insert the following JavaScript code (e. g. in an HTML code element) under the question.
<script type="text/javascript"> QuestionSelect.LinkSelect2Text("AU01_12", "TE01_01"); </script>
The first parameter in the function `QuestionSelect.LinkSelect2Text()` specifies the HTML ID of the radio button or checkbox, in the example the option with the code 12 in question AU01 (an extended selection that allows multiple choice selection). The second parameter is the HTML identifier of the corresponding text input (here the first input in question TE01).
The function `prepare_input ()` (in the PHP code at the top of the page) would have been used in this example for the identifier TE01_01.
If more than one open-ended inputs are used, you can simply call the function several times:
<script type="text/javascript"> QuestionSelect.LinkSelect2Text("AU01_12", "TE01_01"); QuestionSelect.LinkSelect2Text("AU01_16", "TE01_02"); QuestionSelect.LinkSelect2Text("AU01_221", "TE01_03"); </script>
