- de
- en
Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Persönliche Auswertung für den Teilnehmer
Mithilfe der Funktionen value(), valueMean() lassen sich die Antworten eines Teilnehmers schon während der Befragung auswerten (s. auch Punkte für Antworten zählen). Einige Frage, wie z.B. der Impliziter Assoziationstest (IAT) liefern auch direkt eine Auswertung. Mithilfe von statistic() sind zudem Auswertungen über alle bisherigen Teilnehmer möglich.
Hinweis: Diese Anleitung zeigt, wie Feedback innerhalb bzw. am Ende eines Fragebogens angezeigt werden kann. Mithilfe des Zusatzmoduls für die automatische Datenauswertung ist es auch möglich, ein PDF mit persönlicher Auswertung zum Download anzubieten, vgl. Automatisierte Ergebnisberichte.
Hinweis: Wie man den Befragten Feedback auf einzelne Fragen geben kann (richtig/falsch), wird in einer separaten Anleitung erklärt: Direktes Feedback für Befragte
Hinweis: Ebenfalls eine separate Anleitung erklärt, wie man einer Person eine Druckansicht ihrer eigenen Antworten („ausgefüllten Fragebogen zum Ausdrucken/Speichern“) anbieten kann: answersPrint()
Darstellung in Textform
Als Text lassen sich diese Ergebnisse einfach darstellen. Die Funktion sprintf() erleichtert das Formatieren von Dezimalzahlen. Mit sprintf('%1.2f', $value) wird die Dezimalzahl $value so formatiert, dass zwei Nachkommastellen dargestellt werden.
Einzelne Werte (I)
Einzelne Werte lassen sich am einfachsten mittels html() ausgeben. Mit einem Punkt (.) können Strings (z.B. Fragemente von HTML-Code und die Werte, die anzuzeigen sind) verbunden werden.
$value = valueMean('AB01'); html(' <p>Sie bewerten das aktuelle Fernsehprogramm auf einer Skala von 1 und 10 durchschnittlich mit '.sprintf('%1.1f', $value).'. Deutschlandweit liegt dieser Wert im Mittel bei 6.3</p> ');
Einzelne Werte (II)
Eventuell möchte man dem Teilnehmer auch – abhängig vom Ergebnis – unterschiedliche Textbausteine anzeigen. Dafür kommt ein Filter zum Einsatz:
// Wert/Ergebnis ermitteln $value = valueMean('AB01_01', 'AB01_05', 'AB01_09'); // z-Transformation $zValue = ($value - 5) / 2.8; // Anzeige des richtigen Textbausteins if ($value < 0) { // Keine gültigen Daten in $value - keine Ausgabe } elseif ($zValue < -2) { text('resultExtraSD-2'); } elseif ($zValue < -1) { text('resultExtraSD-1'); } elseif ($zValue <= 1) { text('resultExtraSD-0'); } elseif ($zValue < 2) { text('resultExtraSD+1'); } else { text('resultExtraSD+2'); }
Mehrere Werte
Mehrere Werte werden häufig tabellarisch dargestellt. Am einfachsten funktioniert dies mit einem Textbaustein und Platzhaltern. Speichern Sie z.B. den folgenden HTML-Code unter Textbausteine u. Beschriftungen im neuen Textbaustein results (Darstellung „HTML-Code“).
<table cellspacing="5" cellpadding="0" border="0"> <tr> <th>Eigenschaft</th> <th>Ihr Wert</th> <th>Vergleichswert</th> </tr> <tr> <td>Extraversion</td> <td>%val-extra%</td> <td>3.2</td> </tr> <tr> <td>Neurotizismus</td> <td>%val-neuro%</td> <td>2.4</td> </tr> </table>
Die Platzhalter können anschließend direkt im Befehl text() angegeben werden. Alternativ kann man replace() verwenden.
show('result', array( '%val-extra%' => valueMean('AB01_01', 'AB01_05', 'AB01_09'), '%val-neuro%' => valueMean('AB01_02', 'AB01_06', 'AB01_10') ));
Visuelle Darstellung
Für die visuelle Darstellung stehen unterschiedliche Möglichkeiten zur Verfügung.
Einzelne Werte
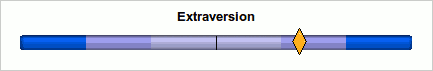
Für einzelne Werte (z.B. ein IAT-Ergebnis) bietet sich HTML-Code an, der eine Skala und darauf eine Markierung anzeigt.

Speichern Sie den folgenden HTML-Code als neuen Text im Fragenkatalog (im Folgenden wird angenommen, dass er die Kennung „RS01“ erhält).
<!-- Überschrift für die Abbildung --> <div class="title" style="text-align: center">%title%</div> <div style="position: relative"> <!-- Die Skala liegt im Hintergrund --> <div style="margin: 0 auto; width: 400px; height: 25px; background-image:url('ofb://slider.scale.sd-blue400S')"> <!-- Zur Platzierung der Markierung wird eine Einheit (Bereich 0 bis 1) als Blockelement platziert --> <div style="position: absolute; top: -2px; left: 50%; width: 65px; height: 27px"> <!-- Die eigentliche Markierung wird an der richtigen Stelle eingefügt --> <img src="ofb://slider.button.rhomb" alt="" style="position: absolute; left: %zValue100%%; margin-left: -8px" /> </div> </div> </div>
Der HTML-Code verwendet zwei Platzhalter: %title% und %zValue100%. Dieser HTML-Code ist dafür ausgelegt, einen z-Wert zwischen -3 und +3 anzuzeigen. Entsprechend sähe die Verwendung aus wie folgt:
// Wert/Ergebnis ermitteln $value = valueMean('AB01_01', 'AB01_05', 'AB01_09'); // z-Transformation $zValue = ($value - 5) / 2.8; // Extremwerte filtern if ($zValue < -3) { $zValue = -3; } if ($zValue > 3) { $zValue = 3; } // Textbaustein verwenden (nur, wenn $value einen gültigen Wert geliefert hat) if ($value > 0) { show('RS01', array( '%title%' => 'Extraversion', '%zValue100%' => (string)round($zValue * 100) )); }
Mehrere Werte (I)
Mit Hilfe der Funktion diagram2() lassen sich ausgewählte Diagramme im Fragebogen platzieren. Zur Verwendung sei auf die Dokumentation der Funktion verwiesen. Eine optimierte Funktion chart() wird in künftigen Versionen von SoSci Survey zur Verfügung stehen.
Mehrere Werte (II)
Mit der Bibliothek ChartJS können sehr schicke Diagramme im Fragebogen angezeigt werden. Wenn die Kategorie-Beschriftungen im Array $labels gespeichert sind, die Ergebnisse im Array $ownData und Referenzdaten im Array $refData, kann man mit folgendem Text (im Beispiel hat er die Kennung „CH01“, als Darstellung stellen Sie bitte „HTML_Code“ ein) und dem zugehörigen PHP-Code ein Balken-Diagramm anzeigen. Erklärungen und Details sind der ChartJS Dokumentation zu entnehmen.
<!-- Container für das Diagramm --> <canvas id="myChart" width="400" height="300"></canvas> <script type="text/javascript"> <!-- var chartCanvas = document.getElementById('myChart').getContext('2d'); var chart01 = new Chart(chartCanvas, { type: 'line', data: { labels: %labels%, datasets: [{ label: 'Ihr Wert', data: %ownData%, backgroundColor: '#FF9900', borderColor: '#FFCCAA', pointRadius: 8 }, { label: 'Durchschnitt', data: %refData%, backgroundColor: '#AAAAAA', borderColor: '#DDDDDD', pointRadius: 8 }] }, options: { indexAxis: 'y', scales: { x: { beginAtZero: true } } } }); // --> </script>
// Bibliothek ChartJS verfügbar machen library('ChartJS'); // Testdaten (hier würde man Daten aus dem Datensatz auslesen) $labels = ['Motivation', 'Engagement', 'Qualifikation']; $ownData = [57, 42, 80]; $refData = [52, 48, 74]; // Textbaustein mit dem HTML-Code für das Chart einbinden show('TX09', [ '%labels%' => json_encode($labels), '%ownData%' => json_encode($ownData), '%refData%' => json_encode($refData) ]);
