- de
- en
Inhaltsverzeichnis
Erweiterte Darstellungsmöglichkeiten
Nicht jede Frage lässt sich mit den verfügbaren Fragetypen so darstellen, wie man es sich vorstellt. Daher kann man mehrere Elemente auch miteinander kombinieren. Dieses Kapitel zeigt, wie man komplexe Fragen realisiert.
Wichtig: Denken Sie bitte daran, dass es nicht immer sinnvoll ist, Fragen online genauso umzusetzen, wie im gedruckten Entwurf. Zum einen bietet der Bildschirm faktisch viel weniger Platz als eine DIN A4-Druckseite. Zum anderen kann man online mit Filterfragen arbeiten – damit lassen sich komplexe Eingabematrizen oft wesentlich komfortabler über mehrere Seiten verteilen.
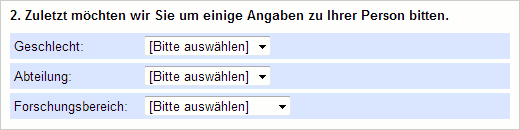
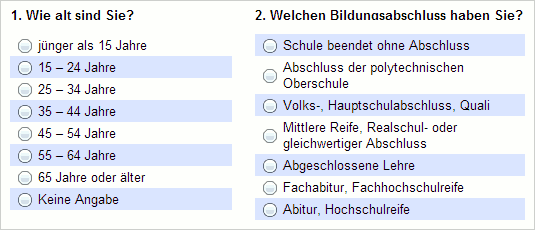
Fragen aneinanderhängen
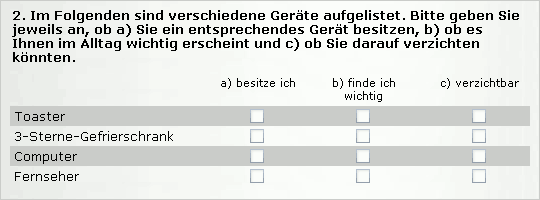
Mitunter genügt es schon, Teile von Fragen unmittelbar untereinander zu platzieren. Dazu muss man nur verhindern, dass zwischen den Fragen bzw. ihren Eingabebereichen Abstände oder Fragetexte eingefügt werden.
Anleitung: Fragen aneinanderhängen (Schritt für Schritt)
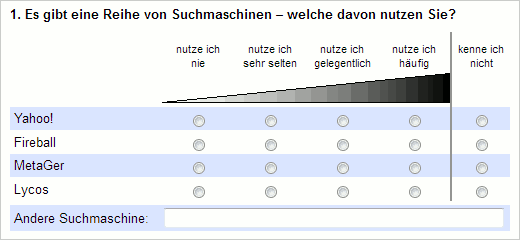
Kombinierte Fragen
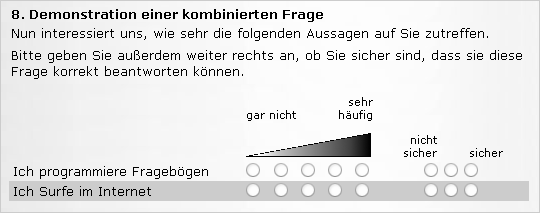
Bei einer kombinierten Frage werden mehrere Fragen horizontal nebeneinander platziert – und zwar so, dass die Zeilenbeschriftungen nur einmal (meist links) angezeigt werden.
Auf diese Weise lassen sich horizontale Mehrfachauswahlen, Mehrfachskalen und bunte Kombinationen realisieren.
Anleitung: Kombinierte Fragen (Schritt für Schritt)


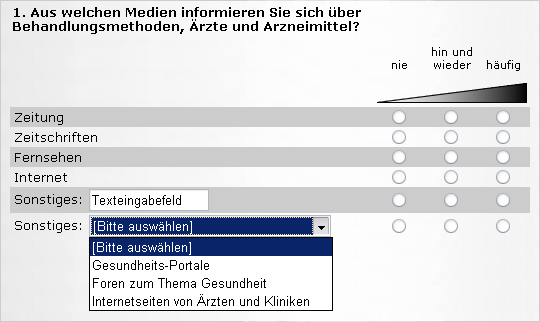
Eingabefelder frei platzieren
Manchmal benötigt man Eingabefelder, eine Dropdown-Auswahl oder Auswahlkästchen an einer Position, an der so etwas erst einmal nicht vorgesehen ist. Mittels Platzhaltern erlaubt oFb auch so etwas.
Anleitung: Eingabefelder frei platzieren
Elemente nebeneinander platzieren
Die Platzierung der Bausteine im Fragebogen (Fragen, Texte, Bilder, …) kann mit ein wenig HTML-Code nahezu beliebig gesteuert werden. Das ist beispielsweise dann hilfreich, wenn Stimuli und Fragen nebeneinander platziert werden sollen.
Anleitung: Elemente nebeneinander platzieren
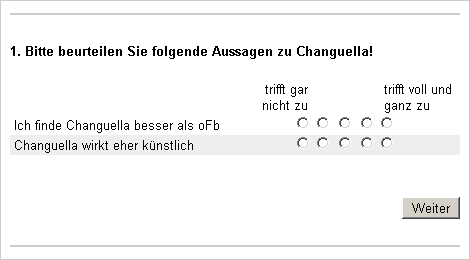
Fragen- und Itemtext dynamisch variieren
Mit Platzhaltern kann man den Text in Fragen, Items, Auswahloptionen, Texten, etc. dynamisch variieren. Diese Technik kommt unter anderem dann zum Einsatz, wenn ein Stimulus (z.B. ein Markenname) zufällig variiert wird – die gestellten Fragen aber ansonsten weitgehend identisch sind.
Anleitung: Platzhalter

Eigene Formularelemente einbinden
Web- und Flashprogrammierer, die eigene Fragen gestalten und im Fragebogen verwenden möchten, müssen nur noch dafür sorgen, dass die Antworten der Teilnehmer auch im Datensatz gespeichert werden.
Anleitung: Eigene Formularelemente verwenden