- de
- en
Table of Contents
Text Inputs
The different text input questions are designed for different use cases:
- The “Text Input” displays one or more text inputs.
- Each text input may or may not have a label (before and/or after the input).
- The text inputs may be single- or multi-line inputs. This allows for large input boxes for longer texts. To create a multi-line input, set a height for the text input.
- The format that is expected for the text may be specified for each text input. To do so, click the text input in the List of Questions. This allows, e.g., to accept only numbers.
- For all inputs of a question, or for single inputs, it's possible to specify an alternative option (“no answer”). If enabled, a checkbox will be displayed right of the input.
- You may specify a constant sum for all inputs of a question, if you're expecting numeric answers. The current sum will then be displayed below the inputs, and the respondent will (optionally) be unable to continue unless the sum matches your expections. This may be useful if, e.g., you want 100% distributed on different categories.
- “Free Mentions” are optimized to collect ideas or arguments, i.e., a series of similar contents.
- Compared to a multi-line text input, this has the advantage that each line will be stored in a distinct variable. Further, the number of answers will be counted automatically.
- By default, the free mentions initially display 2 text inputs. If the respondent enters some text, further inputs will appear.
- The “Cloze Text” displays text inputs within running text. Each single text input may be formatted like in the “Text Input”.
- The Texteingabe mit Auswahlempfehlung displays a text input (or multiple copies of it) and defines a series of possible responses. As soon as the respondent types few characters, matching responses will be offered. If one of the predefined options is selected, it will be encoded automatically. Optionally, you may allow the respondent to type something different, which will be stored as text.
- For “Balloon Test”, first upload an image in Images and Media Files. The question will then display the selected image and text input boxes that you place on the image.
Restrictions for the Entered Text
The open text input (as well as open input fields in other question types, by the way) allows an automatic check of the input format. This is especially recommended if the respondents should enter numbers (e.g. age) or a date. But other applications are also possible, e.g. if the respondents are to enter an amount of money with decimal places or exactly 2 letters.
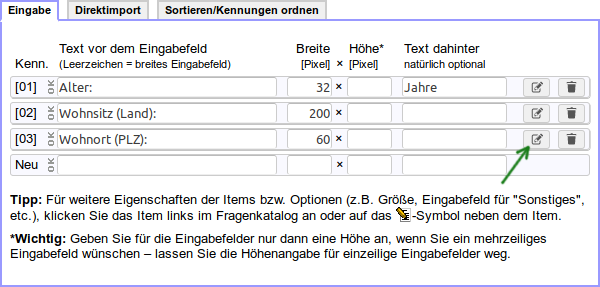
In the List of Questions on the left, first select the question and then the input field within the question. For multiple choice questions select the Free text inputs within a selection.

Alternatively you can click on the button for editing ( ) the item or input field settings within the question.
) the item or input field settings within the question.

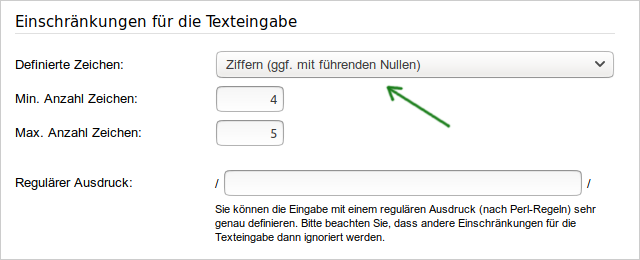
In the detail settings for the input field you will find the Text input restrictions. Select here at Defined characters which input format should apply to the selection field.
Note: If you specify a “number” or “decimal number” as defined characters, the input in the input field is right-aligned by default and the entry is treated as a number when the data is downloaded. The “numbers”, on the other hand, are treated as text consisting of numbers.

Depending on the selected format, further restrictions can be set. For numbers a range of values or for letters the number of characters.
For more complex formats the setting Regular expression is available. If something is entered here, this deactivates any format defined in Defined characters. A regular expression that requires e.g. two capital letters (without umlauts) and two digits would look like this:
/[A-Z]{2}[0-9]{2}/
For a detailed documentation of regular expressions please refer to regular-expressions.info.
JavaScript for Text Inputs
SoSci Survey employs JavaScript, for example to limit which characters (digits, letters, etc.) a respondent may use in a text input. Using JavaScript, the behavior of text inputs may be customised further.
Allow Formatting Text
The JavaScript library SCEditor (automatically available in SoSci Survey) allows to reconfigure text inputs in a way that respondents can format the text – like in a word processing software. For example, underline words, add emoticons, etc.
First, create a question of type “text input” and a multi-line (!) text input in this question. To create a multi-line text input, set a height (e.g., 120 pixels) for the input.
Place the question on the appropriate page, using Compose Questionnaire.
Then, place an PHP code with the following content on the same page to load the SCEditor:
library('SCEditor');
The next step is to create a new text element at “Text Elements and Labels” (using the ID “jsSCEditor”, for example, and type “HTML code”) and add the following content:
<script type="text/javascript"> <!-- $(function() { // Replace all textarea's // with SCEditor $("textarea").sceditor({ plugins: "xhtml", toolbar: "bold,italic,underline", emoticonsRoot: "../plugins/SCEditor/", style: "../plugins/SCEditor/minified/jquery.sceditor.default.min.css" }); }); // --> </script>
Place this text element on the same page, below the question. The JavaScript code will allow formatting in all multi-line text inputs (<textarea>) in the page. To manipulate a single text input, only, replace $(“textarea”) by $(“#AB01_01”) in the JavaScript code, whereas “AB01_01” is the ID of the text input.
You can set the available formattings in details. The first address is the line toolbar: … in the JavaScript. Check the Documentation of SCEditors for details.
Count/Limit Characters
You can easily limit the number of characters per text input, by selecting the input in the List of Questions.
With a little JavaScript you may also display the number of characters that the respondent has already written into the text input – or how many are left to be written. To do so, create a new text element in Text Elements and Labels (e.g., using the ID “jsCountChars”, type “HTML code”). Paste the following content into the text element.
<script type="text/javascript"> <!-- function addCounter(textID, displayID, limit) { if (limit) { limit = parseInt(limit); } var input = document.getElementById(textID); if (!input) { alert("No text input with ID " + textID + " found"); return; } var display = document.getElementById(displayID); if (!display) { alert("Found no element with the ID " + displayID); return; } // Function to count and display function refresh() { var s = input.value.replace(/\r\n/g, "\r").replace(/\r/g, "\n"); var res = s.length; if (limit) { res = limit - res; } // Clear the display tag while (display.lastChild) { display.removeChild(display.lastChild); } // Text to display var cnt = document.createTextNode(res); display.appendChild(cnt); } // Limit text length, optionally if (limit) { SoSciTools.checkChars(textID, "", limit); } // Refresh on every keystroke and other change SoSciTools.attachEvent(input, ["change","keyup"], refresh); // Refresh when displayed first refresh(); } // Register text input addCounter("%text%", "%display%", "%limit%"); // --> </script>
Now, go to Compose Questionnaire and place the text input question on the appropriate page.
Further, you need to place an HTML tag on the page wherever the number of characters shall be displayed. This may be within the question title, in the text input's label or in a text element that you place below the text input question. The HTML element may look like this:
(<span id="AB01_01chars">-</span> characters)
Choose the ID at id as you like. But it must be unique on the page and must not be the same like an question or item ID (not only AB01_01, for example).
Then place th text element on the page, using the following PHP code – this must be below the text question, and below the element that contains the HTML tag, eventually.
text('jsCountChars', array( '%text%' => 'AB01_01', // Put the text input's ID here '%display%' => 'AB01_01chars', // Put the ID of the HTML tag to display the number of characters here '%limit%' => 20 // The number of allowed characters, or 0 to not set any limit ));
If you have chosen another ID than “jsCountChars” for the text element, please adjust the first line accordingly. Then enter the input's ID, the tag's ID, and the number of allowed characters in the susequent lines.
Count Words
Counting words is a little more demanding: words can be of different lengths and contain umlauts. Therefore regular expressions are used for counting – especially the JavaScript class XRegExp, which is available by default as a plug-in in SoSci Survey.
The following HTML/JavaScript code is placed under a text input field “TX01_01” and displays the number of words in the text field, where a word is defined here as at least 2 consecutive letters. This definition is done in the regular expression \\p{L}{2,}. The \\p{L} stands for a letter or umlaut and {2,} means, that there must be 2 or more of them.
The identification of the text input field must be entered at the end of the code.
<!-- Word count display --> <div style="margin: 2em 0; text-align: right;"> <span id="wordcount">--</span> Wörter </div> <script type="text/javascript" src="../plugins/XRegExp/xregexp-all.min.js"></script> <script type="text/javascript"> <!-- function WordCounter(inputID, outputID) { var textinput = document.getElementById(inputID); var textout = document.getElementById(outputID); // Words are defined here as 2+ letters var tester = new XRegExp("\\p{L}{2,}", "Ag"); function refresh() { var text = textinput.value; var words = XRegExp.match(text, tester); textout.innerHTML = words.length; } textinput.addEventListener("keyup", refresh); refresh(); } // Enter the ID of the text input field here new WordCounter("TX01_01", "wordcount"); // --> </script>
Display lines one after another
For the Open mentions question type, new text lines are displayed when respondents have entered something “above”. This behavior can also be applied to questions of the type “Text entry open”.
For this the JavaScript function SoSciTools.dynamicRows() is used. This method expects two parameters, one is the number of empty input fields/rows that should be visible “below”. On the other hand a list (array) of the HTML-IDs of the input fields.
void SoSciTools.dynamicRows(string Anzahl, array Eingabefelder)
For example, if you have the open text input “TX03” with 5 items (identifiers TX03_01 to TX03_05) and want to display 2 empty input fields each, the JavaScript code would look like this:
SoSciTools.dynamicRows(2, ["TX03_01", "TX03_02", "TX03_03", "TX03_04", "TX03_05"]);
If you want to include this as HTML code in the questionnaire, of course you have to add the <script> tags.
<script type="text/javascript"> <!-- SoSciTools.dynamicRows(2, ["TX03_01", "TX03_02", "TX03_03", "TX03_04", "TX03_05"]); // --> </script>
For more input fields, it is more elegant to create the list of HTML IDs with a FOR loop. For an open text input TX04 with 40 items, the JavaScript code might look like this.
// Create list of HTML IDs var items = []; for (var i=1; i<=40; i++) { var itemID = new String(i); if (i < 10) { itemID = "0" + itemID; } items.push("TX04_" + itemID) } // Dynamic display of the items SoSciTools.dynamicRows(2, items);
