- de
- en
Table of Contents
Request of a Personal Code
The use of a “personal code” for printed questionnaires (pen 'n paper) has proven to be effective in multi-wave surveys. In the first questionnaire, the participant create a code from the fragments of personal information. This could look like the following:
- First digit: Last letter of month of birth
- Second digit: Second letter of mother's first name
- Third and fourth digits: The first two letters of the place of birth.
- etc.
If the participant enters the same code in the second questionnaire, the two data sets can be matched. The above example is only for illustration – actual recommendations can be found, for example, in:
- Pöge, A. (2008). Persönliche Codes “reloaded”.Methoden – Daten – Analysen, 2(1), 59-70. German version, online available.
- Pöge, A. (2011). Persönliche Codes bei Längsschnittuntersuchungen III: fehlertolerante Zuordnung unverschlüsselter und verschlüsselter selbstgenerierter Codes im empirischen Test. Methoden, Daten, Analysen (mda), 5(1). German version, online available.
An advantage of this solution is that the code functioned relatively reliably and provided high anonymity in times before the Social Web. However, this solution also has disadvantages:
- Typos make it difficult to associate related cases in the data set.
- The procedure involves a certain amount of effort for the participants, is sometimes perceived as “annoying” and the reference to personal data quickly raises concerns about data protection.
- If a respondent reveals a lot about themself on social networks or if other data sources are available, parts of the personal code can be identified. In a small population (e.g. students of one year) this is often enough to de-anonymise the data.
Alternatives in the Online Questionnaire
If an online questionnaire is used, further options are available for multi-wave surveys. Every solution is a compromise between data protection and convenience/reliability. The following options are arranged by data protection level, whereby the first and “worst” option already guarantees a good level of data protection – but not maximum data protection. For most purposes, serial mail is the method of choice.
- Using SoSci Survey's mailings function, the program assigns a personal code to each addressee and notes it in the data record, if not prohibited by the address's privacy settings. In the privacy setting “pseudonymous” the researcher does not get any information about which code belongs to which address entry – after deleting the address entries anonymity is reliably guaranteed.
- With an open text input you can query the participant's e-mail address, on the following page you can use
mailSend()to schedule the sending of the invitation to the second questionnaire and then immediately delete the e-mail address usingdropValue(). The back button (if allowed in the questionnaire) should be deactivated at least on this page usingoption()to avoid accidental storage of the e-mail address. - With a question of the type Send Email to a Personal Contact at the end of the questionnaire you can send an individual link to the second questionnaire (using the placeholder
%caseNumber%). The participant has to enter their e-mail address, but this will not be stored. A disadvantage compared to the mailing function is that the link cannot be sent time-controlled because the e-mail address would have to be stored temporarily tto achieve this. - Also possible is the display of a random code at the end of the first questionnaire. The respondent must then note this code and enter it again in the second questionnaire.
Query of a Personal Code
If one has decided against the alternatives for the inquiry of a personal code, there are two fundamental possibilities of the implementation in SoSci Survey:
Open-ended Text Input
The first variant is obvious and corresponds to the procedure in the printed questionnaire. You explain to the participant how to create the code and then use a Text Inputs question so that the participant can enter the code.
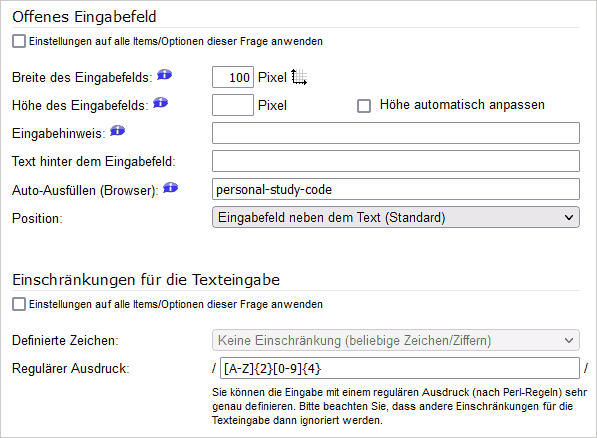
To check at least the correct format, you can define a “regular expression” for the text input question. To do this, click on the input field on the left in the navigation and define a regular expression under restrictions for the text input. Regular expressions are complex search patterns with exciting possibilities (regular-expressions.info), but at first glance they also look somewhat complex. It's half as bad for the personal code:
/[A-Z]{2}[0-9]{3}[A-Z]/
This regular expression describes a code consisting of 2 letters (capital letters, no umlauts), three digits and then another letter, e.g. AB123C.
- The square brackets define a list of allowed characters (character class).
[A-Z]includes all characters from A to Z (capital letters only),[A-Za-z]]also includes lower case letters and[A-Za-zÄÖäöü]also includes German umlauts. - The curly braces indicate how many of these characters must be present. If they are missing (as at the end of the example above), exactly one such character must be present.
{2}after the first character class indicates that two letters are expected. - The
[0-9]in square brackets indicates that a digit is expected. You could also use the predefined class\d(without square brackets).
Tip: Set an (arbitrary) auto-fill code for the open input field in the details settings. The browser will then remember the personal code (if not deactivated in the browser) and automatically suggest it the next time you fill in the form.

Separate Text Inputs
It is easier for the respondent to fill in the individual components of the code separately. The format check is also easier.
- Create a question “Open-ended Text Input” and as many input fields as your code has components, e.g. an input field (item) “What is the last letter of your month of birth”.
- Click on the input fields on the left in the navigation to select the appropriate option, e.g. “Numbers”, under Restrictions for text input in the selection Defined characters.
It is not really necessary to display the participant's personal code “en bloc” again, but if you want to do this, use a little JavaScript. Assuming your text input question has the identifier “PC01” and contains 6 input fields, you would place the following HTML/JavaScript code under the question:
<div style="margin: 2em; font-size: 1.2em;"> Your personal code: <span id="personalCode" style="font-weight: bold;">–</span> </div> <script type="text/javascript"> <!-- var pcInputs = ["PC01_01", "PC01_02", "PC01_03", "PC01_04", "PC01_05", "PC01_06"]; function pcRefresh() { var code = ""; for (var i=0; i<pcInputs.length; i++) { code+= document.getElementById(pcInputs[i]).value; } document.getElementById("personalCode").innerHTML = code; } // Init pcRefresh(); for (var i=0; i<pcInputs.length; i++) { document.getElementById(pcInputs[i]).addEventListener("keyup", pcRefresh); } // --> </script>
For the later analysis it is helpful to save the code “en bloc” in the data set. For this you need a Internal variable (e.g. “IV01_01”) and the following PHP code on the next page (!):
$code = implode(valueList('PC01')); put('IV01_01', $code);
If you expect empty fields, you can also save the components of the code separately with a hyphen (apart from the fact that you have the individual components in the data record again anyway):
$code = implode('-', valueList('PC01')); put('IV01_01', $code);
Tip: Make sure you specify a mandatory response for open text input, missing data is usually not helpful.
Search terms: Personal code, participation code, panel survey, longitudinal, multi-wave survey
