- de
- en
This is an old revision of the document!
Table of Contents
Immediately Show Questions when a Certain Option is Selected
Filters allow content or questions to be shown depending on previous answers – however, sometimes an additional question should appear directly on the same questionnaire page. This is known as dynamic content because the display changes without a new HTML page being transmitted by the browser. Dynamic changes require JavaScript: a programming language that runs in the participant's browser. The server does not undergo any of the changes at first; it only receives the responses after the participant clicks on “next”.
Generally speaking, extensive modificitions within a questionnaire page are possible with JavaScript and the Document Object Model (DOM). However, sometimes this requires advanced programming knowledge. This manual is limited to how a question is shown or hidden depending on an answer.
The Basics
- In JavaScript there are so-called event handlers. These are functions that are executed when a user does something on the page – i.e. when events take place on the page. These events could be a participant clicking on something (
click), changing a drop-down selection or an input field (onchange), moving the mouse over an image (mouseover) etc. - Each element of an (HTML) internet page has a whole range of properties. SoSci Survey creates the individual questionnaire pages as HTML pages – and all questions and input fields are HTML elements, whose properties can be shaped by JavaScript. One of these properties is the display style (
style) and the display mode (display) is a part of this. The display mode defines how an element is shown (blockorinline), or that it simply should not be shown at all (none). - The elements of an HTML page can be addressed most simply by referring to their HTML ID. SoSci assigns HTML IDs automatically for all input fields that are focused on the question/item ID.
- The simplest way to generate an element's ID is for you to use your browser's developer tool (found in different places depending on the browser). These tools can show you the HTML code of an element (e.g. a selection field) – incl. the HTML ID (
id="AB01_01"). Alternatively, you can display the source code of the HTML page in the browser and look for the corresponding element there. - SoSci assigns an HTML ID to each question consisting of the question ID, an underscore, (
_) andqst(e.g.AB01_qstfor question “AB01”).
- In SoSci Survey, any content can be incorporated into a questionnaire page. Therefore, this includes JavaScript code. The easiest way of doing this is to save the code as a text element in Text Elements and Labels and dragging and dropping this text element into the page in Compose Questionnaire and into the respective question(s).
Note: The user has to be (invisible) on the page in order to insert questions dynamically. Do not insert/hide compulsory questions: even if the participant cannot answer hidden questions, SoSci Survey insists on a response for compulsory questions.
Note: The JavaScript code should be designed to hide unnecessary content; not show necessary content. This has the advantage that participants with JavaScript deactivated can still answer the question as the question was not hidden.
Note: Screenreaders, which enable people with visual impairments to take part in your survey, do not always cope with dynamic content. Using this function can reduce the accessibility of your questionnaire.
Tip: If the participant sees that one of the selection options involves extra work, then this could influence his responsiveness. Here, a classic Filter asking the second question on the following page could make more sense.
Example 1: Visible Selection
Depending on a yes/maybe/no question (“JN01”, visible selection), a text question (“TX01”) should be shown.
The following JavaScript code is saved as a text element, dragged and dropped into questions “JN01” and “TX01” in the questionnaire page.
<script type="text/javascript"> <!-- var optionA = document.getElementById("JN01_01a"); // JN01_01a is the HTML ID of the selection option "yes" var optionB = document.getElementById("JN01_02a"); // "maybe" option var optionC = document.getElementById("JN01_03a"); // "no" option var question = document.getElementById("TX01_qst"); // HTML ID of the text input function toogle() { // the two pipes (||) are a logicial "or" // the condition checks: is option A selected or is B selected? if ((optionA.checked) || (optionB.checked)) { // if "yes" or "maybe" is selected, then the question is shown // no input ("") uses the default setting (display as usual) question.style.display = ""; } else { // question is hidden if the "none" option is selected question.style.display = "none"; } } // The function should always be executed, if one of the three options is clicked on SoSciTools.attachEvent(optionA, "click", toogle); SoSciTools.attachEvent(optionB, "click", toogle); SoSciTools.attachEvent(optionC, "click", toogle); // and the function should also be executed, so that the display at the beginning is correct // (e.g. hide the text input at the beginning) toogle(); // --> </script>
Example 2: Drop-down
An additional question (“DD02”“) should be shown depending on whether a certain option (e.g. those with the answer code “7”) was selected in a drop-down selection (“DD01”).
<script type="text/javascript"> <!-- var dropdown = document.getElementById("DD01"); // input field for question DD01 var question = document.getElementById("DD02_qst"); // question DD02 to be shown/hidden function toogle() { if (dropdown.value == "7") { // enter the value (answer code) here, which should insert the second drop-down question.style.display = ""; } else { question.style.display = "none"; } } SoSciTools.attachEvent(dropdown, "change", toogle); // adjust display when there is change in selection SoSciTools.attachEvent(dropdown, "click", toogle); // also check by clicking - otherwise the change will maybe only take effect when exiting the drop-down toogle(); // and also ensure the correct display at the beginning // --> </script>
Example 3: Alternative Questions
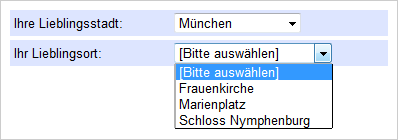
You have a drop-down selection “AB05” and want to offer a further selection depending on the selection. In this example, another selection (place of interest/sight) must be created next to the first selection (favourite city) for every city and included on the page in order to do this.

Tip: If you also take a visible selection into consideration, Extended Selections facilitate a hierarchical selection of options in a dynamic version already.
Tip: The dynamic display of questions also works in combination with Placing Questions Side by Side.
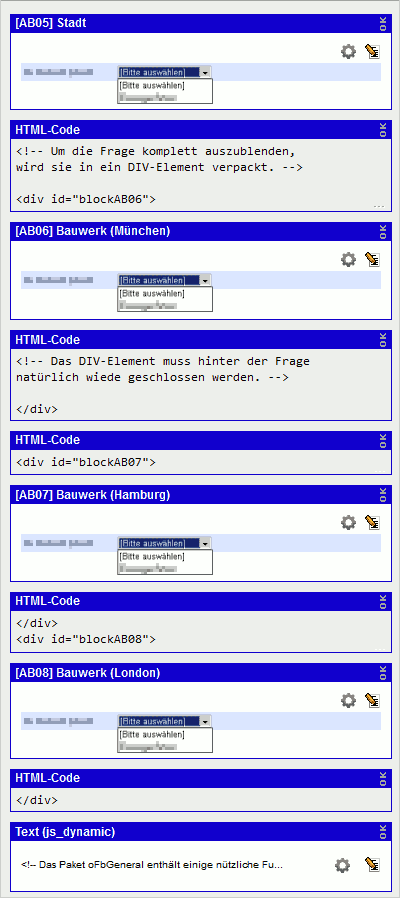
Questionnaire Page
Perhaps you cannot work with the standard HTML IDs available – because you integrate a question multiple times on the page for some of them and display different items for each one. In this instance, the questions to be shown are enclosed with DIV elements. The questionnaire page will be rather long as result of this. For the first question, 4 pixels is set as the Spacing to the next question ( ).
).

JavaScript Code
The following HTML/JavaScript code is saved in a text element (e.g. with the ID js_dynamic):
<script type="text/javascript"> <!-- var dropdown = document.getElementById("AB05"); function blender() { // the value whose value corresponds to the answer code in the Variables Overview var selected = dropdown.value; // however, the value is text rather than a number selected = parseInt(selection); // this check is repeated for each question to be shown var question1 = document.getElementById("blockAB06"); if (selected == 1) { // show question1.style.display = ""; } else { // hide question1.style.display = "none"; } var question2 = document.getElementById("blockAB07"); if (selected == 2) { question2 .style.display = ""; } else { question2 .style.display = "none"; } var question3 = document.getElementById("blockAB08"); if (selected == 3) { question3 .style.display = ""; } else { question3 .style.display = "none"; } } // the function should be called up directly first // all drop-downs have to be hidden blender(); // now the function still has to be linked with the change event // of the first drop-down SoSciTools.attachEvent(dropdown, "change", blender); SoSciTools.attachEvent(dropdown, "click", blender); // --> </script>
