- de
- en
Dies ist eine alte Version des Dokuments!
Entwickler-Tools im Browser
Wann immer Sie mit HTML-Code, CSS oder JavaScript arbeiten, um den Fragebogen noch besser auf Ihren Bedarf anzupassen, sind die Entwickler-Tools im Browser eine große Hilfe.
Je nach Browser finden Sie die Entwickler-Tools an unterschiedlicher Stelle:
- Firefox: Sandwich-Symbol (≡) → Weitere Werkzeuge → Werkzeuge für Web-Entwickler → Inspektor
- Chrome: Erweiterungspunkte (⫶) → Weitere Tools → Entwicklertools → Elements
- Edge: Erweiterungspunkte (⋯) → Weitere Tools → Entwicklungstools → Elemente
Alle drei Browser erlauben unter Windows die Tastenkombination Strg + Umschalt + I (Buchstabe i), um die Entwicklertools zu öffnen.
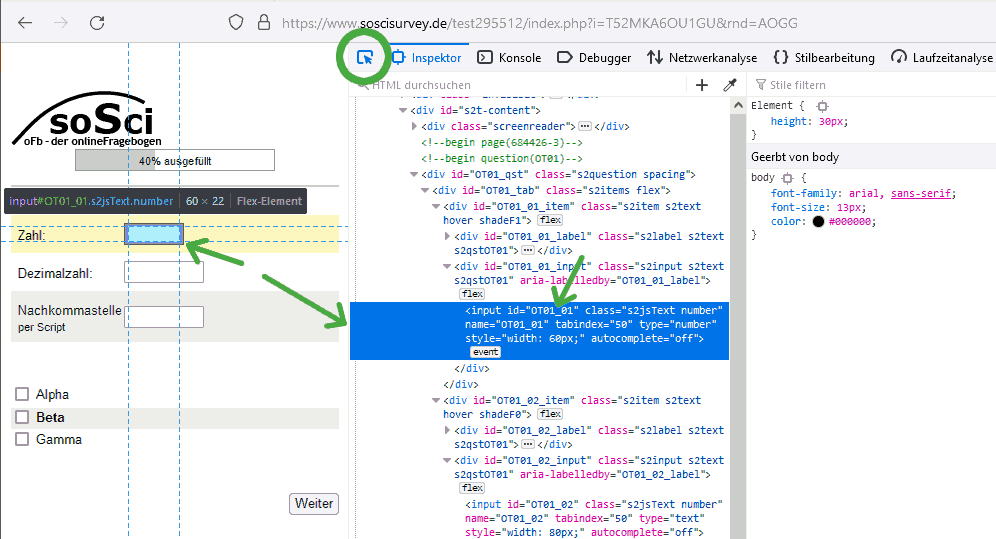
Sie bekommen dort den HTML-Code der Seite angezeigt, was auf den ersten Blick nicht wirklich übersichtlich ist. Aber mit dem Auswahl-Werkzeug können Sie einzelne Elemente der Fragebogen-Seite direkt auswählen.

So können Sie einfach die HTML-ID eines Elements herausfinden, die relevanten CSS-Klassen und die übergeordneten HTML-Elemente. Außerdem sehen Sie rechts, welche CSS-Regeln für die aktuelle Formatierung des Elements verantwortlich sind. Sie können diese testweise auch anpassen, um die Effekte möglicher Änderungen direkt zu probieren.
Suchbegriffe: Fehlerkonsole, Browser-Konsole, Browserkonsole, Entwicklerkonsole, Entwickler-Konsole, Developer Tools
