- de
- en
Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Texte im Fragebogen
Texte sind – neben Fragen – der wichtigste Bestandteil von Fragebögen. Man benötigt sie für die Begrüßung, längere Erläuterungen und oftmals als Stimuli (z.B. Artikel). Texte werden ähnlich wie Frage in einer Rubrik erstellt. Wählen Sie die gewünschte Rubrik aus und klicken Sie links im Fragenkatalog auf Text hinzufügen.
Geben Sie eine Beschreibung für den Text ein, die nur Sie als Projektleiter sehen. Anschließend können Sie unterschiedliche Darstellungsvarianten für den Text auswählen. Standard ist ein „formatierter Text“, den Sie einfach mit einem Editor bearbeiten können. Daneben können Sie mit der Darstellung „HTML-Code“ direkt HTML oder JavaScript eingeben. So können Sie etwa auch Videos einbinden (Mediendateien im Fragebogen (Audio, Video, Dokumente)).
Falls gewünscht, können Sie im Karteireiter Titel auch Textinhalte eingeben, die wie eine Frage formatiert werden. Sobald Sie den Text speichern ( ), erscheint er im Fragenkatalog.
), erscheint er im Fragenkatalog.
Verwendung im Fragebogen
Es gibt 4 verschiedene Möglichkeiten, Texte im Fragebogen einzubinden. Zum einen können Sie im Fragebogen direkt HTML-Code eingeben, zum anderen Textbausteine verwenden (s. oben). Das direkte Eingeben von HTML-Code macht das Fragebogen zusammenstellen recht unübersichtlich, daher empfehlen wir das Anlegen von Texten im Fragenkatalog. Diese unterstützen neben unterschiedlichen Formatierungen auch mehrsprachige Fragebögen.
- Texte
Texte aus dem Fragenkatalog werden wie Fragen unter Fragebogen zusammenstellen in den Fragebogen eingebunden:- Text via Drag & Drop in den Fragebogen ziehen.
- HTML-Code direkt im Fragebogen
Verwenden Sie HTML-Code im Fragebogen nur, wenn Sie entweder ganz kurze Schnipsel HTML-Code benötigen (z.B. um Fragebogen-Elemente zu platzieren) oder wenn Sie dynamisch erzeugte Inhalte direkt (nicht mittels Platzhalter) einfügen müssen.- Einen Baustein vom Typ HTML-Code in den Fragebogen ziehen und dort direkt HTML-Code eintippen.
- HTML-Code mit der PHP-Funktion
html()in den Fragebogen einbinden. Wie Sie im folgenden Beispiel sehen, kann der HTML-Code der Übersichtlichkeit halber auf mehrere Zeilen verteilt werden:
html(' <h1> Anmeldung zum Proseminar <br> Instrumente für die Online-Befragung </h1> ');
Texte formatieren
Wenn Sie einen Text im Fragenkatalog anlegen, können Sie diesen direkt via Editor formatieren. Im Hintergrund wird die Formatierung in HTML-Code übersetzt. Aber auch Fragen, Erklärungen, Items und andere Beschriftungen können formatiert werden. Dafür haben Sie zwei Möglichkeiten: Eine Wiki-Notation für einfache Formatierungen (v.a. innerhalb von Fragen) und HTML für anspruchsvollere Formate (z.B. im Begrüßungstext). HTML und Wiki-Notation können beliebig gemischt werden.
Wiki-Notation
Die Wiki-Notation erlaubt mittels doppelter Unterstriche (_), Schrägstriche (/) und Sternchen (*) einfache Hervorhebungen. Außerdem können Sie an einigen Stellen (insb. bei Frage-Texten und in den verbalen Verankerungen von Skalen) Texte mit der Eingabetaste auf mehrere Zeilen bzw. Absätze verteilen.
Tipp: Verwenden Sie Hervorherbungen sehr sparsam. Ein homogenes Layout wirkt i.d.R. deutlich professioneller. Mehr als 2 oder 3 Hervorherbungen pro Seite sorgen eher für ein chaotisches Erscheinungsbild als für Orientierung.
Eine Sonderform der Wiki-Notation ist die Definition von Textteilen „nur zur Anzeige im Fragebogen“ mittels doppelter geschweifter Klammern ({ bzw. }). Solche Textteile werden im Fragebogen angezeigt, nicht aber in den Variablen-Labels Ihres Datensatzes oder bei der Abfrage mittels value() in Verbindung mit dem Format-Code label.
| Beschreibung | Format-Code | Beispiel | Anzeige im Fragebogen | Im Datensatz |
|---|---|---|---|---|
| Nur im Fragebogen zeigen | {{Text}} | Sonstige{{s:}} | Sonstiges: | Sonstige |
Formatierung mit HTML
Technisch gesehen fügen Sie an einer beliebigen Stelle im Fragebogen HTML-Code ein. HTML, die HyperText Markup Language, ist das Standard-Format für Informationen im Internet. Keine Angst - um Text oder ein Bild in den Fragebogen einzubauen, müssen Sie HTML nicht gleich von vorne bis hinten erlernen. Aber zumindest die Grundzüge sind sehr hilfreich, um einfache Formatierungen vorzunehmen.
HTML-Code beinhaltet einerseits die eigentlichen Inhalte - zum Beispiel das was Sie hier gerade lesen - zum anderen Kürzel, die beschreiben, wie die Informationen aussehen sollen. Die Formatierung wird mit so genannten Tags („Täg“ gesprochen) erreicht. Tags werden in HTML immer in spitzen Klammern notiert. Im folgenden Beispiel sind die Tags hervorgehoben:
HTML-Code
<h1>Hallo Welt</h1> <p>Wie geht es dir, Welt?</p>
In gewöhnliche Sprache übersetzt, steht im Beispiel nichts anderes als:
- Schreibe „Hallo Welt“ und zwar als Überschrift („header“) ersten Grades (1).
- Schreibe darunter den Absatz („paragraph“) „Wie geht es dir, Welt?“
Das Ergebnis würde so aussehen:

Im Allgemeinen wird jedes HTML-Tag abgeschlossen. Das Tag <p> markiert also den Anfang des Absatzes, das schließende Tag </p> markiert dessen Ende. Die einzige hier relevanten Ausnahmen sind die Tags <br> und <img>. Diese markiert einen Zeilenumbruch („break“) bzw. ein Bild („image“).
Tipp: Das <br>-Tag ist sehr hilfreich, wenn die Beschriftungen (verbale Verankerungen) in einer Skala nicht optimal umbrechen.
HTML-Code
<p>Trifft gar<br>nicht zu</p>
Wie man im folgenden Beispiel sieht, können Tags auch weitere Attribute beinhalten. Dem <img>-Tag muss man z.B. sagen, welches Bild es zeigen soll (src, „source“) und welchen Text (alt, „alternative“) es anzeigen soll, wenn das Bild nicht angezeigt werden kann.
HTML-Code
<img src="logo.gif" alt="Logo">
Die wichtigsten HTML-Tags
Neben Texten, die Sie mit html() ausgeben, können Sie auch Frage-Titel, Erklärungen und Beschriftungen von Skalen mit HTML-Tags formatieren. Hier eine Aufstellung einiger wichtiger Tags:
| Tag | Bedeutung | Beispiel | Ergebnis |
|---|---|---|---|
| <p> | Absatz | <p>Absatz 1</p><p>Absatz 2</p> |  |
| <br> | Umbruch („break“) | stimme ich<br>voll zu |  |
| <strong> | hervorgehoben (normalerweise fett) | Text, nun <strong>hervorgehoben</strong> | Text, nun hervorgehoben |
| <b> | fett („bold“) | Text, teilweise <b>fett</b>. | Text, teilweise fett. |
| <i> | kursiv („italic“) | Klicken Sie auf <i>gar nicht</i>. | Klicken Sie auf gar nicht. |
| <u> | unterstrichen („underlined“) | Klicken Sie <u>nicht</u> hier! | Klicken Sie nicht hier! |
| <small> | Text kleiner setzen | Dies ist ein Wort<br> |  |
| <h1> | Überschrift ersten Grades | <h1>A. Hauptteil</h1> |  |
| <h2> | Überschrift zweiten Grades | <h2>A.1. Definition</h2> |  |
| <a> | Hyperlink zu einer Website | <a href="https://www.soscisurvey.de" target="_blank">SoSciSurvey</a> | SoSciSurvey |
| <span> | Textabschnitt, der mit CSS zu formatieren ist | Dies ist <span style="color: #FF0000">roter Text</span> |  |
| <div> | Textblock, der mit CSS zu formatieren ist | <div style="border: 2px solid #FF0000; background-color: #FFCCCC">Text im roten Kasten</div> |  |
Tags dienen eher der inhaltlichen Auszeichnung von Texten (z.B. in Überschriften und Inhalt) und weniger der Gestaltung. Das <span>-Tag ist wie auch das <div>-Tag ein leerer Container, der erst durch so genannte CSS-Styles (Cascading Style Sheets) zum Gestaltungselement werden kann. Bei Bedarf informiert SelfHTML ausführlich über solche Möglichkeiten.
Falls Sie farbigen Text benötigen, müssen Sie den den Farb-Code (im Beispiel #FF0000, bedeutet: 255=FF rot, 0 grün, 0 blau) lediglich durch den Code der gewünschten Farbe ersetzen. Dabei kann Ihnen der Farb-Rechner helfen, den Sie finden, wenn Sie ein Layout (unter Fragebogen-Layouts) bearbeiten.
Auch „normale“ Tags wie <p> oder <h1> haben kein festes Erscheinungsbild. Die Schriftart oder -größe wird in SoSci Survey z.B. zentral durch ein CSS im Fragebogen festgelegt. Je nach Layout kann eine Überschrift also einmal größer einmal kleiner ausfallen.
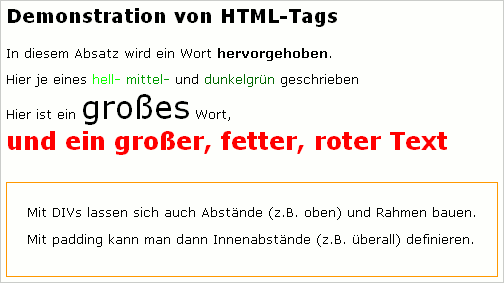
Beispiel für hervorgehobenen Text
<h1>Demonstration von HTML-Tags</h1> <!-- Hervorhebung --> <p>In diesem Absatz wird ein Wort <strong>hervorgehoben</strong>.</p> <!-- Farbe --> <p>Hier je eines <span style="color: #00FF00">hell-</span> <span style="color: #009900">mittel-</span> und <span style="color: #006600">dunkelgrün</span> geschrieben</p> <p> <!-- Größe, wenn Überschrift nicht reicht --> <p>Hier ist ein <span style="font-size: 32px;">großes</span> Wort,</p> <div style="font-size: 24px; color: #FF0000; font-weight: bold;"> und ein großer, fetter, roter Text </div> <div style="margin-top: 32px; padding: 20px; border: 1px solid #FF9900; "> <p>Mit DIVs lassen sich auch Abstände (z.B. oben) und Rahmen bauen.</p> <p>Mit padding kann man dann Innenabstände (z.B. überall) definieren.</p> </div>
Demonstration des obigen HTML-Code-Beispiels

Tipp: Wenn ein Text im Fragebogen standardmäßig fett formatiert wird - Sie den Text aber einmalig nicht fett wünschen, so hilft <span style="font-weight: normal">Text</span>. Falls Sie das entsprechende Element nie fett haben möchten, so sollten Sie das Layout entsprechend ändern.
HTML-Entitäten
Wie oben beschrieben, werden Tags durch spitze Klammern markiert. Manchmal benötigt man aber spitze Klammern als Inhalt: Dafür gibt es die sog. HTML-Entitäten < (less than, kleiner gleich, <) und > (greater than, größer als, >):
| Beispiel | Ergebnis |
|---|---|
| <p>C<D und C>E</p> | CE |
| <p>C<D und C>E</p> | C<D und C>E |
Weitere HTML-Entitäten sind & (ampersand) für das kaufmännische Und (&) sowie " (quotation mark) für das Anführungszeichen („). Weitere praktische Entitäten wie • (•) sind in SelfHTML gelistet.