- de
- en
Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Eingabefelder frei platzieren
Manchmal ist es sinnvoll, dass innerhalb einer Frage eine zusätzliche Texteingabe auftaucht - oder sogar eine Dropdown-Auswahl.
Wichtig: Bei der Auswahl oder Mehrfachauswahl kann man hinter einer Auswahloption einfach per Kreuzchen ein Eingabefeld anzeigen.
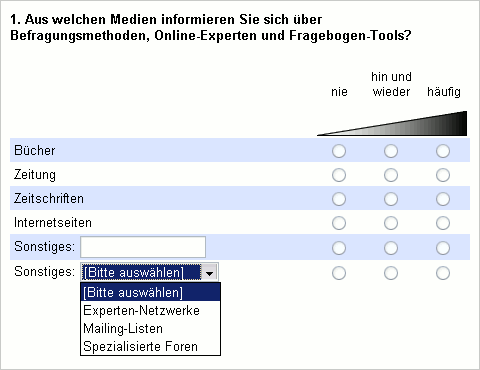
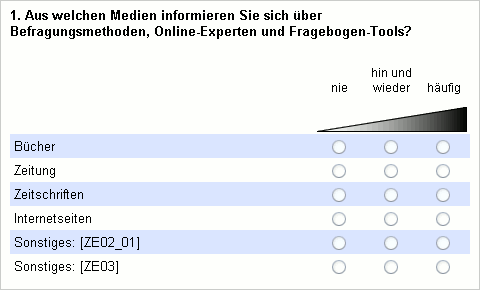
Aber wie funktioniert das mit Skalen (s. Bild unten) und wie kann eine ganze Auswahl als Dropdown in einer anderen Frage erscheinen? SoSciSurvey stellt für diesen Zweck die PHP-Funktion prepare_input() zur Verfügung. Diese Anleitung beschreibt den Umgang mit dieser Funktion anhand des folgenden Beispiels.

Technische Umsetzung
Tatsächlich werden hier verschiedene Fragen zusammengefügt. In der Abbildung oben wurden in eine Skala (Frage 1) ein Item aus einer Texteingabe (Frage 2) und eine Dropdown-Auswahl (Frage 3) eingefügt.
Zunächst wird das Eingabefeld, das eingefügt werden soll, mit prepare_input() vorbereitet. Damit SoSciSurvey weiß, wo dieses vorbereitete Eingabefeld eingefügt werden soll, muss man in der anderen Frage einen sog. Platzhalter einfügen. Details dazu weiter unten.
Hinweis: Bitte beachten Sie, dass nicht alle Frage-Typen als unabhängige Eingabefelder zur Verfügung stehen.
Methodische Fehler vermeiden
Ein Texteingabefeld in einer Skala (so wie oben dargestellt) ist in aller Regel methodisch problematisch, wenn nicht gar überflüssig. Kein Interviewpartner wird dort etwas eintragen und in der Skala „nutze ich nie“ o.ä. eintragen – es sei denn, es mangelt ihm am nötigen Ernst. Auch sind vermeintlich standardisierte Skalen-Bewertungen ungestützter Nennungen nie mit den Bewertungen gestützter Nennungen vergleichbar. Oft ist es sinnvoller, eine Texteingabe mit einem einzigen Item „Sonstiges:“ direkt unter die eigentliche Frage zu stellen: Fragen aneinanderhängen
Schritt für Schritt
Legen Sie eine Rubrik mit der Kennung „ZE“ an, Beschreibung z.B. „Frei platzierte Eingabefelder“).
Erstellen Sie zunächst die übergeordnete Frage (ZE01), in der später die Eingabefelder erscheinen sollen. Im obigen Beispiel ist das eine Frage vom Typ „Skala (voll beschriftet)“.

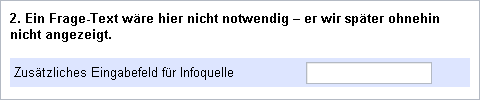
Erstellen Sie eine weitere Frage ZE02 mit dem Typ „Texteingabe“. In dieser Frage legen Sie ein Item an. Bei den Texteingabefeldern ist es sinnvoll, eine Breite vorzugeben – im Beispiel 120 Pixel. Der Item-Text wird später nicht angezeigt, dennoch ist es sinnvoll, einen Text für das Item anzugeben: Er taucht im Datenexport als Variablen-Label auf.

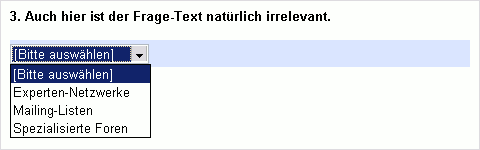
Erstellen Sie eine dritte Frage ZE03 vom Typ „Auswahl (Dropdown)“ mit 3 Auswahloptionen.

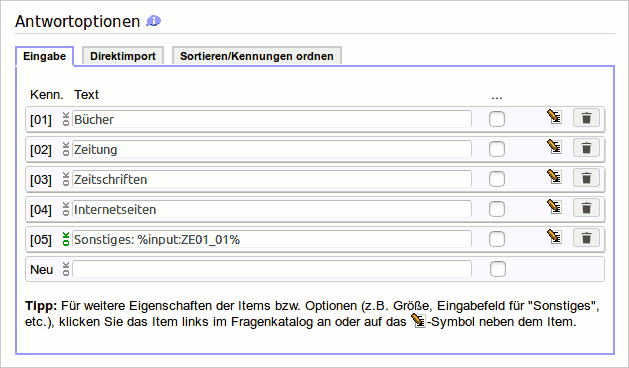
Nun müssen in die eigentliche Frage ZE01 noch Platzhalter eingebaut werden (zu weiteren Möglichkeiten siehe auch Platzhalter). Dazu werden in der Skala im Folgenden zwei Items mit dem Text „Sonstiges:“ plus Platzhalter angelegt:
Das erste zusätzliche Eingabefeld entstammt dem Item 01 der Texteingabe ZE02 (s. oben). Die Kennung dieses Items lautet ZE02_01. Als Platzhalter verwenden Sie diese Kennung und setzen Sie in Prozent-Zeichen: %ZE02_01%. Fügen Sie also in die Frage ZE01 ein neues Item mit folgendem Item-Text ein: „Sonstiges: %ZE02_01%“

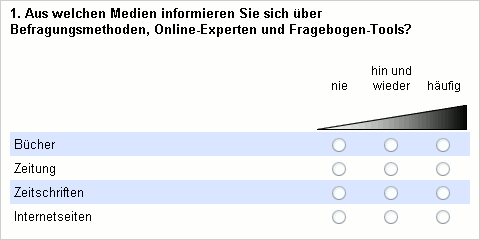
In der Vorschau erscheint noch nicht viel - der Platzhalter wird lediglich farblich hervorgehoben, das Eingabefeld wird erst später im Fragebogen erscheinen.
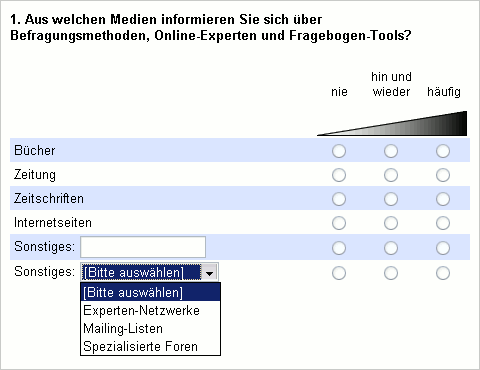
Das andere Eingabefeld ist eine Dropdown-Auswahl. Hier benötigen wir also nicht nur ein Item, sondern die ganze Frage ZE03. Entsprechend fügen Sie in Frage ZE01 bitte noch folgendes Item ein: „Sonstiges: %ZE03%“. Die Vorschau zeigt dann folgendes, wenig spektakuläres Bild:

Nun benötigen Sie einen Fragebogen. Beim Zusammenstellen des Fragebogens fügen Sie zunächst ein Element PHP-Code ein (Einführung in PHP-Code). Im PHP-Code werden die beiden Eingabefelder mit prepare_input() vorbereitet und anschließend (!) die Frage ZE01 gestellt:
prepare_input('ZE02_01'); // Item 1 der Texteingabe-Frage ZE02 prepare_input('ZE03'); // Auswahl-Frage (Dropdown) ZE03 question('ZE01'); // Skala mit den Platzhaltern
Hinweis: Die Frage könnten Sie natürlich auch einfach in die Seite hineinziehen. Es ist nur wichtig, dass die Frage nach (unter) den prepare_input() Befehlen kommt.
Starten Sie nun den Fragebogen mit dem  -Knopf ab der aktuellen Seite. SoSciSurvey fügt die vorbereiteten Eingabefelder nun automatisch in die Frage ein.
-Knopf ab der aktuellen Seite. SoSciSurvey fügt die vorbereiteten Eingabefelder nun automatisch in die Frage ein.

Optimierung
Ein offenes Eingabefeld in einer normalen Auswahlfrage sorgt automatisch dafür, dass die entsprechende Auswahloption ausgewählt wird, wenn der Teilnehmer etwas in das Textfeld schreibt. Wenn Texteingabefelder mittels `prepare_input()` platziert werden, dann sind diese zunächst nicht mit der zugehörigen Auswahloption verknüpft. Dies lässt sich mittels JavaScript einrichten.
Erweiterte Auswahl und Text
Falls etwa eine Frage vom Typ „Erweiterte Auswahl“ (die einfache Auswahl oder Mehrfachauswahl) zum Einsatz kommt, fügen Sie folgenden JavaScript-Code (z.B. in einem HTML-Code Element) unter der Frage ein.
<script type="text/javascript"> QuestionSelect.LinkSelect2Text("AU01_12", "TE01_01"); </script>
Der erste Parameter in der Funktion `QuestionSelect.LinkSelect2Text()` gibt die HTML-Kennung des Eingabefelds an, im Beispiel also die Option mit dem Code 12 in Frage AU01 (eine erweiterte Auswahl, die Mehrfachauswahl erlaubt). Der zweite Parameter ist die HTML-Kennung des zugehörigen Texteingabefelds (hier das erste Eingabefeld in Frage TE01).
Die Funktion `prepare_input()` (im PHP-Code weiter oben auf der Seite) wäre in diesem Beispiel für die Kennung TE01_01 verwendet worden.
Falls mehrere offene Eingabefelder verwendet werden, können Sie die Funktion einfach mehrfach aufrufen:
<script type="text/javascript"> QuestionSelect.LinkSelect2Text("AU01_12", "TE01_01"); QuestionSelect.LinkSelect2Text("AU01_16", "TE01_02"); QuestionSelect.LinkSelect2Text("AU01_221", "TE01_03"); </script>
