- de
- en
This is an old revision of the document!
Table of Contents
Instructions for Common Jobs
Sometimes you need to think outside the box to solve particular tasks. This chapter introduces some typical situations.
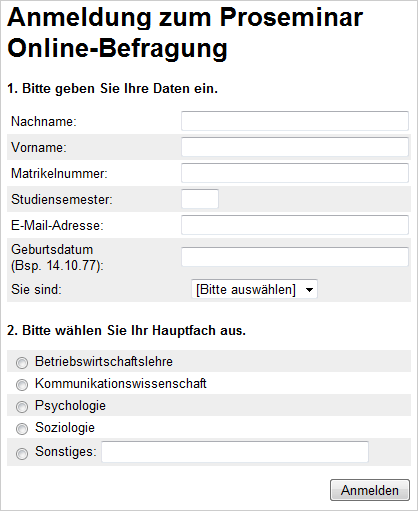
A simple registration form for students will serve as an example:
However, the devil is in the details. The following paragraphs give attention to what cannot be seen at first glance.
Preparation: Composing the Questionnaire
Sooner or later a questionnaire is needed. In case you have not created one, yet, click on Compose Questionnaire on the left and create a new questionnaire using the following settings:
- Name “Registration”
- Title “Registration for the SoSciSurvey seminar”
Leave the other settings unchanged and save the questionnaire by clicking OK. Subsequently, the section “Questionnaire Pages” is displayed.
Displaying a Heading
There are various possibilities to embed texts within the questionnaire – and to embed them nearly anywhere. Details can be found in the chapter Using Texts in the Questionnaire. Usually, you will use the following procedure.
Tip: Following, HTML code will often be mentioned. This is text containing formating. In case you need formatted texts (multiple paragraphs, headings, line breaks, bold, italic, etc.), read the chapter Using Texts in the Questionnaire.
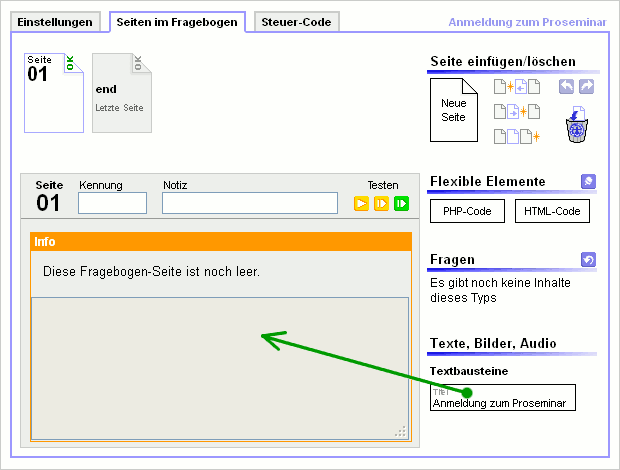
- Click Text Elements and Labels on the left and then New text element
- Provide your text with an ID (e.g. “Title”) and enter the text (HTML code) in the window below, e.g. “<h1>Registration for the Seminar</h1>”
- Click OK to save the text element.
- Click Compose Questionnaire on the left and select the questionnaire you created earlier (in this case “Registration for the seminar SoSciSurvey”)
- At the bottom right, below Texts, Images, Audio you can find the new text element. Using the mouse, drag it onto the page of the questionnaire.

Avoid Constantly Returning to the Questionnaire
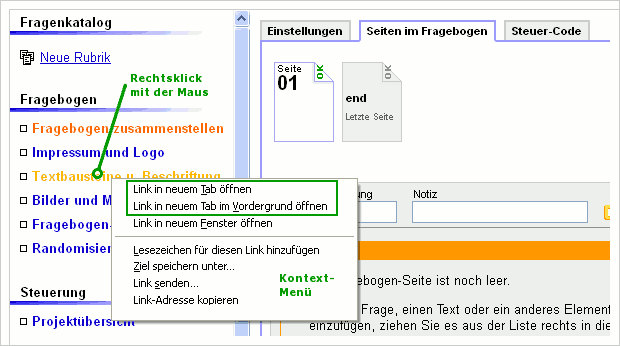
To create a new text element or question, you need to leave the user interface for composing the questionnaire and return to it afterwards. This is annoying in the long run. To work more smoothly, you can use several browser tabs.
If you are currently composing the questionnaire, click on List of Questions or Text Elements and Labels using the right (!) mouse button to open the context menu. Select Open link in new tab (or similar, depending on your browser).
Note for Mac users: In case you are working with a Mac, you may not have a right mouse button. In this case, hold the CTRL button and click the menu item.

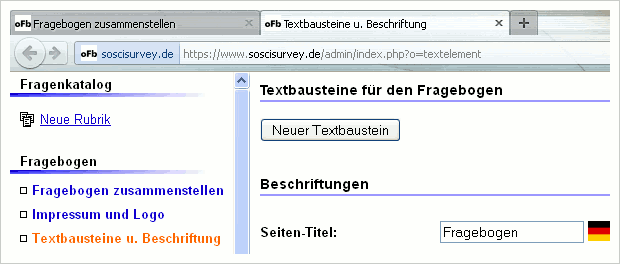
Now you have opened two areas of the program. Depending on the browser this will look slightly different. Using the tabs you can switch between these areas.

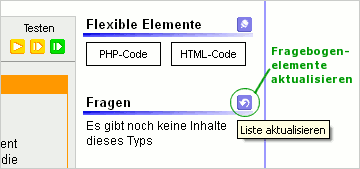
Henceforth, when creating a new question or text element, you will notice that the element is not displayed in the “Compose Questionnaire” tab. The solution is fairly simple: click the Reload button  to display any new questions and text elements.
to display any new questions and text elements.

A Welcome at the Start of the Questionnaire
In contrast to the registration form above, most questionnaires start with a friendly welcome page. The procedure is similar to adding a heading:
- Click on Text Elements and Labels and create a new text element.
- Add an empty page at the beginning when composing your questionnaire.
- Drag and drop the text element onto the empty page.
Text Input and Selection
To add the text input fields (question 1: surname, first name etc in the example above), you need to create a question of the type Text input.
It is usually sensible to define the Label Width, e.g. “180” pixels in the example above.
For the selection (question: Main subject), you need another question of the type Selection.
Step by Step
- Click on New section (on the left below List of Questions).
- On the right you can see the form for sections. Enter “SD” for the ID and “Student Data” for the Name, and click OK.
- On the right the form for a new question appears. In case it doesn't, click on Add question in the List of Questions (below the section you just created).
- Type “Personal Details” for the Term of the new question and click on “Text input” in the Question Types below. You can also select the question type in the dropdown menu at the top, but then you also need to click OK.
- On the right, further options for text input fields appear. Type in the following Question title: “Please enter your personal data.” Further, defining a Label Width (items) of “180” is sensible. Do not forget to Save.
- Enter the items (Name, First Name, Student ID, …) in the Quick input for items below. Alternatively, click on Add item on the left below List of Questions. You can save an item simply by hitting the return button.
- For the selection, click on Add question on the left.
- Term “Main Subject”, Type “Selection”.
- Question title “Please select your main subject”.
Save and add items (see point 6 above).
A smaller text input field
For text input fields you can individually define the height and width. If you do not enter a height, text input fields are one row high and do not allow multi-line input.
To make the text field smaller, simply define the Width of the text input field - “32” pixels in the example above.
Step by Step
- Select SD Student Data (List of Questions).
- Select the question Personal Details (List of Questions).
- Enter the width of the input field in the Quick input for items or select the item Year of Study (List of Questions).
- Enter “32” for the Width of the input field. Save.
Gender Selection below the Text Inputs
The last item of the personal details is a dropdown selection. Although it doesn't look like it on the registration form, this is a separate question.
It is not visibly a separate question, because it is directly attached to the previous question. To do that, the previous question must not have any spacing - this can be set either via the settings for question items (see Concatenating Questions) or by using the argument “spacing=0” in the question() command (see Introduction to PHP). At the same time, the attached question must not display a question title (setting or argument “notitle”).
Step by Step
- Add a new question of the Type “Dropdown selection”, Term “Gender”.
- As a Lead text for the options, enter “You are:”. In the tab Position of opener and input field, enter “180” pixels, so that the selection field is positioned in line with the text input fields. Save.
- Create “Female” and “Male” as items (options).
- Click Compose Questionnaire on the left and select the questionnaire “Registration for the SoSciSurvey seminar” which you created earlier.
- You can now add all three questions using the mouse (mind the sequence: SD01, SD03, SD02) or add a PHP code.
- If you have added the questions using the mouse, click on the first question (not on the title, but on the picture). In the dropdown menu Spacing to the next question, select No spacing. Confirm by clicking the green checkmark. Now, click on the second question (the dropdown selection). In Show question text, select the option No. Un-tick the box Show explanation. Confirm again by clicking the green checkmark.
- In case you decided to add PHP code, enter the following code:
question('SD01', 'spacing=0'); // Personal Data question('SD03', 'notitle'); // Gender question('SD02'); // Main Subject
The code must contain the correct question IDs. In this example, these are SD01 to SD03.
After (automatically) saving the questionnaire, you can test it and have look at the preliminary result.
Selection Option "Other"
When using selection or multiple choice questions, additional input boxes can be displayed. This can be simply done by ticking the box Show text input field for this option in the item properties. You should define a width for this input box, since otherwise Internet Explorer will use the maximum width and spread the item over multiple rows.
Step by Step
- Select section SD Student Data (List of Questions).
- Select question Main Subject (List of Questions).
- Select item Other or create as a new item (List of Questions).
- Tick the box Show text input field for this option.
- Set the Width of the input field to “250” pixels. Click OK.
- Select question Main Subject again (List of Questions) and check the result in the preview at the bottom.
Label the Next Button
Any text that is displayed in the questionnaire can be edited via Text Elements and Labels.
Step by Step
- Select Text Elements and Labels from the menu.
- Beside Next Button, type “Register”.
- Beside Page title, you can optionally also type “Registration Form”.
- Save by clicking OK.
Important: The next button now has the same label on every page of the questionnaire. If you need a different label on one page only, use the function option().
Activate and Edit Layout
The width of the questionnaire is set by the layout used. For example, the standard layout “oFb blue” allows a lot of space, the layout “oFb paper” considerably less.
The example above uses the layout “neutral”, but the width has been reduced from 600 pixels to 450. Because changing the width works differently for each layout, only the procedure for the neutral and the blue layout are described here. The width of layouts with graphic elements (e.g. “oFb paper”) cannot be changed without “impairing” the layout graphically.
Step by Step
- Select Questionnaire Layout from the menu.
- Activate the layout “oFb neutral” for your project. At the bottom, you can see the Default Layouts. Next to oFb neutral, click [Activate] to use the layout in your project.
- At the top, change the ID to “neutral_n”. For the Comment, type “oFb neutral (narrow)”.
- Below, you can change the colours of the layout - to edit the width you have to scroll down to the bottom to the HTML Template of the Layout. Here, you can find the line:
div.questionary { width: 600px; margin: 20px auto 0px auto; text-align: left; } - Change the width of the layout (here defined as div.questionary) to 450 pixels:
div.questionary { width: 450px; margin: 20px auto 0px auto; text-align: left; } - Save by clicking OK.
Further Solutions
Solutions for other tasks can be found in the chapter Advanced Display Options.