- de
- en
Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Drodowns nebeneinander platzieren
Dieses Kapitel beschreibt, wie sich Dropdown-Auswahlfelder nebeneinander platzieren lassen, um einen Datumsbereich (Monat/Jahr bis Monat/Jahr) abzufragen. Zusätzlich soll die Frage eine Auswahloption „bis heute“ erlauben. Für die Platzierung der Dropdown-Eingabefelder kommt eine HTML-Tabelle zum Einsatz (Elemente nebeneinander platzieren).

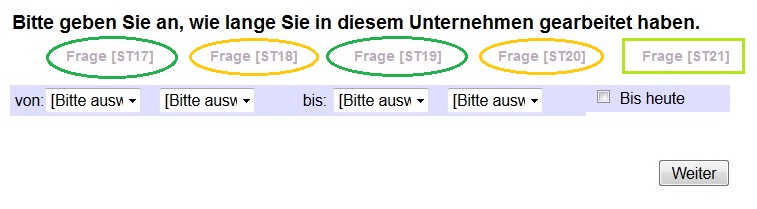
Für die Frage sind insgesamt vier Dropdown-Auswahlfragen (im Beispiel ST17 bis ST20) sowie eine Mehrfachauswahl-Frage (ST21) erforderlich. Wird die Antwortoption „bis heute“ aktiviert, so werden mittels JavaScript die Dropdowns für das Enddatum deaktiviert. So wird die gleichzeitige Eingabe eines Enddatums und „bis heute“ vermieden.
Tipp: Anstatt der Dropdown-Auswahlfelder könnten ebenso Texteingabe-Felder (z.B. zur Angabe des Jahres) zum Einsatz kommen.
Schritt für Schritt
- Legen Sie eine neue Frage vom Typ „Dropdown-Auswahl“ an (im Beispiel ST17). Als Auswahloptionen tragen Sie die Monate von Januar bis Dezember ein.
- Legen Sie eine weitere neue Frage „Dropdown-Auswahl“ an (ST18) – hier werden nun die wählbaren Jahre (z.B. 1980 bis 2005) als Auswahloptionen eingegeben.
- Duplizieren Sie beide Fragen (ST19 und ST20) für die Eingabe des Enddatums.
- Legen Sie eine weitere Frage an, diesmal vom Typ „Mehrfachauswahl“. Als einzige Antwortoption bekommt diese Frage „bis heute“.
- Folgende Sie der Anleitung unten (Variante 1 oder Variante 2), um die 5 Fragen nebeneinander im Fragebogen zu platzieren. Dafür wird unter Fragebogen zusammenstellen mittels HTML eine Tabelle mit fünf Feldern in einer Zeile erzeugt.
Variante 1
Verwenden Sie frei platzierten Eingabefeldern, um die Dropdown-Auswahlfelder bequem in der HTML-Tabelle zu platzieren. Lediglich die Mehrfachauswahl-Frage „bis heute“ muss klassisch als Frage eingefügt werden, denn hier wird ja neben dem Eingabefeld auch die Beschriftung benötigt.
Platzieren Sie unter Fragebogen zusammenstellen auf einer Seite im Fragebogen zunächst den folgenden PHP-Code, um die Platzhalter für die Eingabefelder vorzubereiten:
prepare_input('ST17'); prepare_input('ST18'); prepare_input('ST19'); prepare_input('ST20');
Darunter fügen Sie den HTML-Code für die Tabelle ein. Verwenden Sie dafür ein Element „HTML-Code“ und tragen Sie folgenden Inhalt ein.
<div class="title"> <p>Bitte geben Sie an, wie lange Sie in diesem Unternehmen gearbeitet haben.</p> </div> <table width="100%" cellspacing="0" cellpadding="0" border="0"> <colgroup> <col width="22%"> <col width="18%"> <col width="22%"> <col width="18%"> <col width="20%"> </colgroup> <tr> <td>von: %ST17%</td> <td>%ST18%</td> <td>bis: %ST19%</td> <td>%ST20%</td> <td>
Die Option „bis heute“ muss als Frage eingefügt werden. Dafür können Sie entweder eine Zeile PHP-Code verwenden – oder Sie ziehen die Frage in die Seite und passen die Darstellungsoptionen ( ) noch geringfügig an.
) noch geringfügig an.
// Einfügen der Auswahlalternative ("bis heute") in die letzte Zelle question('ST21','show-title=no', 'show-explanation=no', 'spacing=4');
<!-- Ende der Tabelle --> </td> </tr> </table>
Variante 2
Anstatt mit Platzhalter zu arbeiten, können Sie die Fragen auch alle „regulär“ einbinden. Erstellen Sie auch hierfür zunächst den Titel der Frage sowie das Tabellen-Gerüst:
<div class="title"> <p>Bitte geben Sie an, wie lange Sie in diesem Unternehmen gearbeitet haben.</p> </div> <table width="100%" cellspacing="0" cellpadding="0" border="0"> <colgroup> <col width="20%"> <col width="20%"> <col width="20%"> <col width="20%"> <col width="20%"> </colgroup> <tr> <td>
Das erste Dropdown-Eingabefeld (Monat des Arbeitsbeginns) wird nun entweder mit einer Zeile PHP-Code eingefügt – oder Sie ziehen die Frage in die Seite und passen die Darstellungsoptionen ( ) noch geringfügig an.
) noch geringfügig an.
Die Optionen im question()-Befehl unterdrücken den Fragetext und Erklärungen in Frage ST17, diese werden ja bereits vom HTML-Code angezeigt. Die letzte Option 'spacing=4' legt fest, dass unter dem Eingabefeld nur wenig Platz bleiben soll.
question('ST17','show-title=no', 'show-explanation=no', 'spacing=4');
Nun wird das HTML-Gerüst der Tabelle fortgesetzt und zwischen <td> und </td> jeweils eines der Dropdown-Felder platziert.
</td> <td>
// Frage nach dem Anfangsjahr in nächster Zelle question('ST18','show-title=no', 'show-explanation=no', 'spacing=4');
</td> <td>
// Frage nach dem Endmonat question('ST19','show-title=no', 'show-explanation=no', 'spacing=4');
</td> <td>
// Enddatum: Jahr question('ST20','show-title=no', 'show-explanation=no', 'spacing=4');
</td> <td>
// Einfügen der Auswahlalternative ("bis heute") in die letzte Zelle question('ST21','show-title=no', 'show-explanation=no', 'spacing=4');
</td> </tr> </table>
JavaScript für die Option "bis heute"
Jetzt muss der Fragebogen noch dafür sorgen, die Dropdown-Felder für das Enddatum zu deaktivieren, wenn „bis heute“ markiert wurde.
Fügen Sie dafür am Ende der Fragebogenseite folgenden JavaScript-Code als Textbaustein (empfohlen) oder als HTML-Code Element ein.
<script type="text/javascript"> <!-- var tillToday = document.getElementById("ST21_01"); function checkAlternative() { if (tillToday.checked) { document.getElementById("ST19").disabled = true; document.getElementById("ST20").disabled = true; } else { document.getElementById("ST19").disabled = false; document.getElementById("ST20").disabled = false; } } SoSciTools.attachEvent(tillToday, "click", checkAlternative); checkAlternative(); // --> </script>
Überprüfung der Eingabe
Wenn Sie einen zusätzlichen Konsistenzcheck einbauen wollen, um zu überprüfen, ob die Eingabe des Teilnehmers sinnvoll ist, tun Sie dies durch einen Filter auf der nächsten Fragebogenseite (Antworten prüfen: Individuelle Antwort-Prüfung). Um diesen Filter zu programmieren, benötigen Sie die Rückgabewerte Ihrer einzelnen Fragen, die Sie der Variablen-Übersicht entnehmen können.
Wenn Sie die Fragen analog zum Beispiel angelegt haben, steht dort beispielsweise Folgendes:
- [ST17] und [ST19] jeweils
1 = Januar
2 = Februar
…
12 = Dezember
-9 = nicht beantwortet - [ST18] und [ST20] jeweils
1 = 2005
2 = 2004
3 = 2003
…
35 = 1980
-9 = nicht beantwortet - [ST21]
1 = nicht gewählt
2 = gewählt
Durch einen Filter lässt sich sicherstellen, dass das Austrittsdatum aus dem Unternehmen immer nach dem Eintrittsdatum liegt. Dazu muss ST19 einen späteren Monat als ST18 annehmen, wenn die Person im gleichen Jahr ein- und wieder ausgetreten ist. Sofern das Jahr des Austritts (ST20) zeitlich nach dem Jahr des Eintritts (ST18) liegt, ist der Monat beliebig.
Um der Teilnehmerin bzw. dem Teilnehmer in diesen Fällen einen Fehlertext und die Frage erneut anzuzeigen, erstellen Sie einen Textbausteil im Menü Textbausteine u. Beschriftung, den Sie dann später als Fehlermeldung nutzen können (im Beispiel „DauerF“).
// Jahr des Eintritts liegt nach dem Jahr des Austritts if ((value('ST18') < value('ST20')) { repeatPage('DauerF'); // Vorige Seite mit Fehlermeldung wiederholen } // Im gleichen Jahr, aber unterschiedliche Monate if ((value('ST18') == value('ST20')) and (value('ST17') > value('ST19'))) { repeatPage('DauerF'); // Vorige Seite mit Fehlermeldung wiederholen }
