- de
- en
Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Anleitungen für Standard-Aufgaben
Manchmal muss man ein wenig um die Ecke denken, wenn man eine bestimmte Aufgabe lösen will. Dieses Kapitel stellt kurz einige typische Situationen vor.
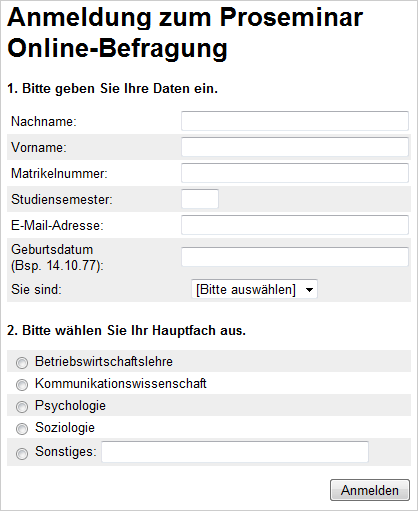
Als Beispiel für diese Anleitung dient ein einfaches Anmeldefeld für Studenten:

Der Teufel steckt bekanntlich im Detail. Die folgenden Abschnitte behandeln, was sich nicht auf den ersten Blick erschließt.
Vorbereitung: Fragebogen anlegen
Früher oder später wird ein Fragebogen benötigt. Sofern Sie noch keinen angelegt haben, klicken Sie links im Menü auf Fragebogen zusammenstellen und legen Sie für dieses Beispiel einen neuen Fragebogen mit folgenden Einstellungen an:
- Kennung „anmeldung“
- Beschreibung „Anmeldung zum Proseminar oFb“
Die anderen Einstellungen können Sie unverändert belassen, speichern Sie den neuen Fragebogen mit OK. Anschließend werden Sie automatisch in den Bereich „Seiten im Fragebogen“ eingeloggt.
Eine Überschrift anzeigen
Es gibt verschiedene Möglichkeiten, Texte im Fragebogen einzubinden – und zwar an nahezu beliebiger Stelle. Weitere Details finden Sie im Kapitel Texte im Fragebogen. Meist werden Sie das folgende Vorgehen verwenden.
Tipp: Im folgenden ist öfter von HTML-Code die Rede. Das ist Text, der zusätzlich Formatierungen enthält. Wenn Sie formatierte Texte (mehrere Absätze, Überschriften, Zeilenumbrüche, fett, kursiv, etc.) benötigen, lesen Sie das Kapitel Texte im Fragebogen.
- Klicken Sie links im Menü auf Textbausteine u. Beschriftung und dort auf Neuer Textbaustein.
- Geben Sie dem neuen Text eine Kennung (z.B. „Titel“) und geben Sie unten den Text (HTML-Code) ein, z.B.
<h1>Anmeldung zum Proseminar</h1> - Klicken Sie auf OK, um den Textbaustein zu speichern.
- Klicken Sie links im Menü auf Fragebogen zusammenstellen und wählen Sie zum Bearbeiten den Fragebogen, den Sie zuvor angelegt haben (in diesem Beispiel den Fragebogen „Anmeldung zum Proseminar“).
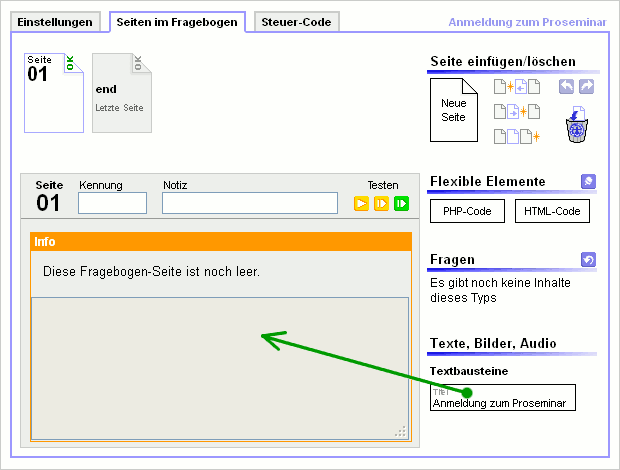
- Rechts unten bei Texte, Bilder, Audio finden Sie auch den neuen Textbaustein. Ziehen Sie ihn mit der Maus in die Fragebogen-Seite.

Kein ständiges Wechseln zum Fragebogen
Um einen Textbaustein oder eine neue Frage anzulegen, muss man die Oberfläche zum Zusammenstellen des Fragebogen verlassen und anschließend wieder aufrufen. Auf Dauer nervt das ein wenig. Damit alles ein wenig flüssiger von der Hand geht, können Sie stattdessen auch mit mehreren Tabs (dt. Karteireiter) arbeiten.
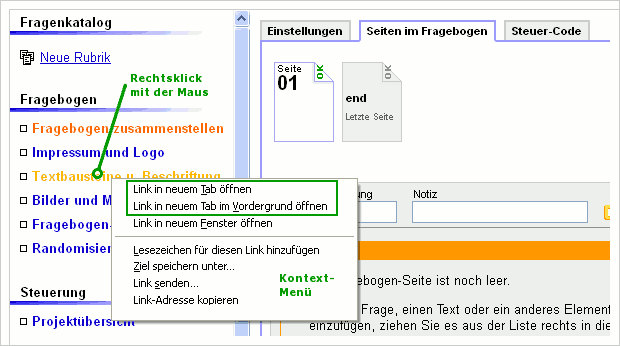
Wenn Sie gerade beim Zusammenstellen des Fragebogens sind, klicken Sie mit der rechten (!) Maustaste in den Fragenkatalog oder auf Textbausteine und Beschriftung. Dadurch rufen Sie das Kontextmenü auf. Dort wählen Sie Link in neuem Tab öffnen (oder ähnlich, je nach Browser).
Hinweis für Mac-Nutzer: Falls Sie mit einem Mac arbeiten, haben Sie unter Umständen keine rechte Maustaste. In diesem Fall halten sie die Taste CTRL gedrückt und klicken Sie auf den Menüpunkt.

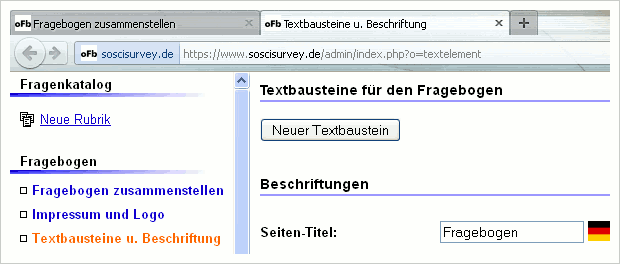
Nun haben Sie zwei Programmbereiche parallel geöffnet. Je nach Browser sieht das unterschiedlich aus. Mit den Tabs können Sie zwischen den Bereichen wechseln.

Wenn Sie nun eine neue Frage oder einen Textbaustein anlegen, werden Sie allerdings bemerken: Das Element taucht beim Zusammenstellen des Fragebogens erst einmal nicht auf. Die Lösung ist denkbar einfach: Nutzen Sie den Aktualisieren-Knopf  , um die neuen Fragen und Texte anzuzeigen.
, um die neuen Fragen und Texte anzuzeigen.

Eine Begrüßung zu Beginn des Fragebogens
Im Gegensatz zum obigen Anmeldeformular beginnen die meisten Befragungen mit einer freundlichen Begrüßung des Teilnehmers. Das Vorgehen ist fast dasselbe wie zum Einfügen der Überschrift:
- Legen Sie unter Textbausteine u. Beschriftung einen Textbaustein an.
- Fügen Sie beim Zusammenstellen des Fragebogens eine leere Seite am Anfang des Fragebogens ein.
- Ziehen Sie den Textbaustein auf die leere Seite.
Textfelder und die Auswahl
Um die Textfelder zu erhalten (im Beispiel Frage 1: Nachname, Vorname, etc.) muss man eine Frage vom Typ Texteingabe anlegen.
Bei Texteingaben ist es sinnvoll, eine Breite der Beschriftung anzugeben. Im Beispiel „180“ Pixel.
Für die Auswahl (Frage 2: Hauptfach) benötigt man eine weitere Frage vom Typ Auswahl (sichtbar).
Schritt für Schritt
- Neue Rubrik (links im Fragenkatalog)
- Rechts erscheint das Formular für Rubriken. Kennung (Kenn) „DS“ und Bezeichnung „Daten der Studierenden“, anschließend auf OK.
- Rechts erscheint das Formular für eine neue Frage. Falls nicht, klicken Sie links im Fragenkatalog auf Neue Frage (direkt unter der gerade angelegten Rubrik).
- Geben Sie als Bezeichnung für die neue Frage „Anmeldedaten“ ein und klicken Sie unten bei Frage-Typen auf „Offene Texteingabe“. Sie können den Frage-Typ auch direkt oben auswählen, müssen dann aber noch OK drücken.
- Rechts erscheinen weitere Optionen für Texteingabe-Felder. Hier geben Sie den Frage-Text an: „Bitte geben Sie Ihre Daten ein.“, außerdem ist die Angabe einer Breite der Beschriftung (Items) von „180“ sinnvoll. Speichern nicht vergessen.
- Die Items (Name, Vorname, Matrikelnummer, …) geben Sie unten in der Schnell-Eingabe für Items ein. Oder Sie klicken links im Fragenkatalog unterhalb der Frage auf Item hinzufügen. Sie können den Itemtext jeweils einfach mit der Eingabetaste (Return) bestätigen.
- Für die Auswahl klicken Sie links im Fragenkatalog auf Frage hinzufügen.
- Bezeichnung „Hauptfach“
Typ „Auswahl“ - Frage-Text „Bitte wählen Sie Ihr Hauptfach aus.“
Speichern und Items (Auswahl-Optionen) anlegen (siehe Punkt 6).
Ein schmaleres Texteingabe-Feld
Für die Eingabefelder von Texteingaben kann man die Breite und Höhe beliebig einstellen. Ohne Angaben zur Höhe sind sie genau eine Zeile hoch und erlauben keinen mehrzeiligen Text.
Um das Textfeld, wie im Beispiel, schmaler zu formatieren, wird einfach eine Breite des Eingabefelds definiert - im Beispiel „32“ Pixel.
Schritt für Schritt
- Rubrik DS Daten der Studierenden auswählen (Fragenkatalog)
- Frage Anmeldedaten auswählen (Fragenkatalog)
- Breite des Eingabefelds in der Schnell-Eingabe für Items angeben oder Item Studiensemester auswählen (Fragenkatalog).
- Für Breite des Eingabefelds den Wert „32“ eingeben. Speichern.
Auswahl für das Geschlecht unter den Texteingaben
Das letzte Item der Anmeldedaten ist eine Dropdown-Auswahl. Obwohl es in der Ausgabe nicht so aussieht: Das ist eine eigene Frage.
Der Trick dabei ist, dass man es nicht als getrennte Frage erkennt, weil es direkt an die vorhergehende Frage angehängt wird. Dazu darf die vorhergehende Frage keinen Abstand lassen - entweder als Einstellung für das Frage-Element (Einen Fragebogen zusammenstellen) oder durch das Argument „spacing=0“ im question()-Befehl (Einführung in PHP-Code). Gleichzeitig darf die die Frage, die direkt angehängt werden soll, keinen Fragetext anzeigen (Einstellung oder Argument „notitle“).
Schritt für Schritt
- Legen Sie eine neue Frage vom Typ „Dropdown-Auswahl“ an, Bezeichnung „Geschlecht“.
- Geben Sie als Vorspann zu den Optionen „Sie sind:“ ein. Wählen Sie in der Registerkarte Anordnung von Vorspann und Eingabefeld die Option „nebeneinander“. Als Breite des Vorspanns geben Sie hier „180“ Pixel ein, damit das Eingabefeld bündig zu den Texteingabefeldern steht. Speichern.
- Als Items (Optionen) legen Sie „weiblich“ und „männlich“ an.
- Klicken Sie links im Menü auf Fragebogen zusammenstellen und wählen Sie zum Bearbeiten den Fragebogen „Anmeldung zum Proseminar oFb“, den Sie zuvor erstellt haben.
- Sie können nun die drei Fragen mit der Maus einfügen (Reihenfolge dabei beachten: DS01, DS03, DS02) oder einen PHP-Code einfügen.
- Falls Sie die Fragen mit der Maus eingefügt haben, klicken Sie die erste Frage an (nicht auf den Titel, sondern mitten hinein) und stellen Sie für Abstand zur nächsten Frage die Option „Kein Abstand“ ein. Bestätigen Sie mit dem grünen Häkchen. Dann klicken Sie die zweite Frage (die Dropdown-Auswahl) an und wählen Sie bei Fragetext anzeigen die Option Nein aus. Entfernen Sie das Häkchen bei Erklärung anzeigen. Ebenfalls mit dem grünen Häkchen bestätigen.
- Falls Sie sich für den PHP-Code entschieden haben, benötigen Sie folgenden Code:
question('DS01', 'spacing=0'); // Anmeldedaten question('DS03', 'notitle'); // Geschlecht question('DS02'); // Hauptfach
Der Code muss natürlich die korrekten Frage-Kennungen enthalten. Im Beispiel sind das DS01 bis DS03.
Nach dem (automatischen) Speichern des Fragebogens, können Sie diesen testen und sich das vorläufige Ergebnis ansehen.
Auswahloption "Sonstiges"
Bei einer Auswahl oder Mehrfachauswahl können zusätzliche Eingabefelder angezeigt werden. Dies lässt sich einfach unter den Eigenschaften des entsprechenden Items auswählen mit Eingabefeld für Text zu dieser Auswahloption anzeigen. Sie sollten auf jeden Fall eine Breite für dieses Eingabefeld angeben, weil der Internet-Explorer sonst die maximale Breite nutzt und das Item auf mehrere Zeilen verstreut.
Schritt für Schritt
- Rubrik DS Daten der Studierenden auswählen (Fragenkatalog)
- Frage Hauptfach auswählen (Fragenkatalog)
- Item Sonstiges auswählen oder als neues Item anlegen (Fragenkatalog)
- Eingabefeld für Text zu dieser Auswahloption anzeigen auswählen
- Breite des Eingabefelds auf „250“ Pixel einstellen. OK.
- Nochmal die Frage Hauptfach auswählen (Fragenkatalog) und unten in der Vorschau das Ergebnis kontrollieren.
Weiter-Knopf beschriften
Alle Texte, die im Fragebogen angezeigt werden, können Sie unter Beschriftung und Texte anpassen.
Schritt für Schritt
- Klicken Sie im Menü auf Textbausteine u. Beschriftung.
- Geben Sie bei Button zum Fortsetzen „Anmelden“ ein.
- Optional können Sie bei Seiten-Titel auch noch „Anmeldeformular“ eingeben.
- Speichern mit OK.
Wichtig: Der Weiter-Button hat auf jeder Seite im Fragebogen dieselbe Beschriftung. Falls Sie auf einer einzelnen Seite eine andere Beschriftung benötigen, verwenden Sie die Funktion option().
Layout aktivieren und verändern
Wie breit der Fragebogen dargestellt wird, legt das verwendete Layout fest. Das Standard-Layout „oFb blue“ gibt Ihnen beispielsweise sehr viel Platz, das Layout „oFb paper“ deutlich weniger.
Das obige Beispiel wurde mit dem Layout „neutral“ realisiert, allerdings wurde die Breite von 600 auf 450 Pixel reduziert. Weil die Änderung der Breite bei jedem Layout anders erfolgt, wird hier nur eine Lösung für das neutral- oder blue-Layout vorgestellt. Bei Layouts mit festen grafischen Elementen (z.B. „oFb paper“) kann man die Breite hingegen gar nicht ändern, ohne das Layout grafisch zu „beschädigen“.
Schritt für Schritt
- Klicken Sie im Menü auf Fragebogen-Layouts
- Aktivieren Sie das Layout „oFb neutral“ für Ihr Projekt. Unten sehen Sie die oFb Standard-Layouts. Klicken Sie bei oFb neutral auf [Aktivieren], um das Layout im Projekt zu verwenden.
- Oben ändern Sie die Kennung am besten auf „neutral_s“ und geben als Beschreibung „oFb neutral (schmal)“ ein.
- Im Formular können Sie jetzt die Farben des Layouts ändern - für die Breite muss man sich allerdings dem HTML-Code (HTML-Vorlage für den Fragebogen) ganz unten zuwenden. Hier lesen Sie u.a. die Zeile: div.questionary { width: 600px; margin: 20px auto 0px auto; text-align: left; }
- Ändern Sie die Breite des Layout-Bereichs (hier als div.questionary bezeichnet) auf 450 Pixel:
div.questionary { width: 450px; margin: 20px auto 0px auto; text-align: left; } - Speichern mit OK.
- Öffnen Sie nun Ihren Fragebogen unter Fragebogen zusammenstellen und wählen Sie im Reiter Einstellungen das neue Layout „[neutral_s] oFb neutral (schmal)“ aus. Speichern (OK) Sie und gehen Sie zurück in den Reiter Seiten im Fragebogen. Mit einem Klick auf den grünen Pfeil
 erscheint der Fragebogen im schmaleren Design.
erscheint der Fragebogen im schmaleren Design.
Weitere Lösungen
Die Lösungen für weitere Spezial-Aufgaben lesen Sie im Kapitel Erweiterte Darstellungsmöglichkeiten

