- de
- en
Inhaltsverzeichnis
Benutzerdefinierte Auswahlfelder
Im Fragebogen-Layout stehen im Karteireiter Grundeinstellungen bei Art der Auswahlfelder bereits unterschiedliche Darstellungsvarianten für Auswahlfelder zur Verfügung. Mit der Option „Benutzerdefinierte Auswahlfelder“ lassen sich auch eigene Darstellungen realisieren.
- Erstellen Sie dafür eine Grafik (Grafik-Set) entsprechend den unten stehenden Vorgaben.
- Laden Sie die Grafik mittels Bilder und Mediendateien in das Befragungsprojekt hoch (dabei nicht die geschützte Dateiablage verwenden).
- Wählen Sie die Grafik im Layout unter Art der Auswahlfelder → „Benutzerdefinierte Auswahlfelder“ als Grafik-Set aus.
Nach dem Speichern des Layouts werden in der Layout-Vorschau (unten) die neuen Auswahlfelder angezeigt.
Hinweis: Viele Teilnehmer sind die Standard-Eingabefelder ihres Betriebssystems gewohnt. Andere Eingabefelder können für Irritationen sorgen. So unterscheidet Windows z.B. deutlich zwischen einfachen Auswahlfeldern (rund) und Mehrfach-Auswahlfeldern (quadratisch), andere Betriebssysteme verwenden keine visuelle Unterscheidung.
Hinweis: Auf hochauflösenden Displays (z.B. auf Mobilgeräten) wirken benutzerdefinierte Eingabefelder unter Umständen ein wenig pixlig/unscharf.
Vorgaben für das Grafik-Set
- Alle Grafiken, die für benutzerdefinierte Auswahlfelder benötigt werden, sind auf einer Grafik der Gesamtgröße 96 x 256 Pixel in einem 32-Pixel-Raster untergebracht.
- Auf dem Raster sind die notwendigen Elemente wie unten dargestellt angeordnet.
- Innerhalb jeder Rasterzelle wird das Bild links oben platziert. Wie viel von der Rasterzelle angezeigt werden, bestimmt die Angaben Seitenlänge im Layout.
| Auswahlfeld (radio button) | Mehrfachauswahl (checkbox) | Sonstiges |
|---|---|---|
| nicht gewählt Standard | nicht gewählt Standard | Kategorie in erweiterter Auswahl |
| ausgewählt Standard | ausgewählt Standard | nicht benutzt |
| nicht ausgewählt fokussiert | nicht ausgewählt fokussiert | nicht benutzt |
| ausgewählt fokussiert | ausgewählt fokussiert | nicht benutzt |
| nicht ausgewählt Mausberührung | nicht ausgewählt Mausberührung | nicht benutzt |
| ausgewählt Mausberührung | ausgewählt Mausberührung | nicht benutzt |
| nicht ausgewählt Deaktiviert | nicht ausgewählt Deaktiviert | nicht benutzt |
| ausgewählt Deaktiviert | ausgewählt Deaktiviert | nicht benutzt |
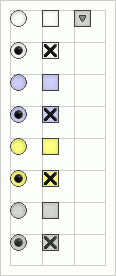
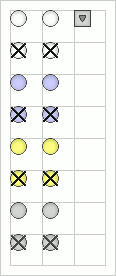
Ein fertiges Grafik-Set sieht z.B. aus wie folgt (nur mit transparentem Hintergrund und ohne Hilfslinien und Rahmen).
| Grafik-Set mit unterschiedlicher Darstellung von einfacher Auswahl und Mehrfachauswahl | Grafik-Set mit einheitlicher Darstellung aller Auswahlfelder |
|---|---|
 |  |
Selektive Deaktivierung
Die benutzerdefinierte Modifikation kann für einzelne Fragen oder Auswahlfelder deaktiviert werden. Dazu muss das Auswahlfeld die CSS-Klasse „preventCustomInputs“ tragen oder in einem Element stehen, welches diese Klasse trägt.
Für ganze Fragen bietet es sich an, ein <div> HTML-Element zu verwenden:
html('<div class="preventCustomInputs">'); question('AB01'); html('</div>');
Alternativ zum obigen PHP-Code könnten Sie die Frage auch in den Fragebogen hineinziehen und davor und dahinter HTML-Code Elemente platzieren:
<div class="preventCustomInputs">
</div>
Um einzelne Eingabefelder in der Standard-Darstellung zu zeigen, bietet sich JavaScript an. Der folgende JavaScript-Code würde das Eingabefeld AB01_021 regulär anzeigen, wenn er unter der Frage platziert wird.
<script type="text/javascript"> <!-- document.getElementById("AB01_021").classList.add("preventCustomInputs"); // --> </script>
