- de
- en
Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Fragen bei Auswahl einer bestimmten Option sofort einblenden
Filterfragen ermöglichen es zwar, Inhalte bzw. Fragen in Abhängigkeit früherer Antworten anzuzeigen – aber manchmal soll eine zusätzliche Frage direkt auf derselben Fragebogen-Seite erscheinen. Solche dynamischen Veränderungen der Seite erfordern JavaScript, weil der Server über die Antworten erst viel zu spät, nämlich erst nach dem Klick auf „Weiter“ informiert wird.
Prinzipiell sind mit JavaScript und dem Document Object Model (DOM) sehr umfassende Modifikationen innerhalb der Seite möglich. Diese Anleitung beschränkt zeigt, wie man damit eine Frage in Abhängigkeit einer Antwort ein- bzw. auszublenden kann.
Grundwissen
- In JavaScript gibt es so genannte Event Handler. Das sind Funktionen, die ausgeführt werden, wenn der Benutzer irgend etwas auf der Seite macht – wenn also Ereignisse (Events) auf der Seite passieren. Solche Ereignisse können ein Klick des Teilnehmers sein (
click), die Änderung einer Dropdown-Auswahl oder einer offenen Textangabe (onchange), die Berührung eines Bildelements mit der Maus (mouseover), etc. - Jedes Element einer (HTML-)Internetseite hat eine ganze Reihe von Eigenschaften. SoSci Survey erstellt die einzelnen Fragebogen-Seite als HTML-Seite – und alle Fragen und Eingabefelder sind ihrerseits HTML-Elemente, deren Eigenschaften durch JavaScript beeinflusst werden können. Eine solche Eigenschaft ist der Darstellungsstil (
style) und darin konkret der Anzeigemodus (display), der dafür sorgt, dass ein Element angezeigt wird (blockoderinline) oder eben nicht (none). - Die Elemente einer HTML-Seite lassen sich am einfachsten anhand ihrer HTML-ID ansprechen. SoSci Survey vergibt für alle Eingabefelder automatisch IDs, die sich an der Frage- bzw. Itemkennung orientieren.
- Am einfachsten ermitteln Sie die ID eines Elements mit den Entwickler-Werkzeugen Ihres Browsers (je nach browser an unterschiedlicher Stelle). Diese Werkzeuge können Ihnen den HTML-Code eines Elements (z.B. eines Auswahlfeldes) zeigen – inkl. der HTML-ID (
id=„AB01_01“). Alternativ können Sie sich den Quelltext der HTML-Seite im Browser anzeigen lassen und das entsprechende Element suchen. - Für Fragen vergibt SoSci Survey jeweils eine HTML-ID bestehend aus der Frage-Kennung, einem Unterstrich (
_) undqst(z.B.AB01_qstfür Frage AB01).
- In SoSci Survey kann man beliebige Inhalte in eine Fragebogenseite aufnehmen. Also auch JavaScript Code. Dies geschieht am einfachsten, indem man den Code unter Textbausteine u. Beschriftung als Textbaustein speichert und diesen Textbaustein beim Fragebogen zusammenstellen in die Seite zieht. Und zwar unter die jeweilige Frage(n).
Wichtig: Damit Fragen dynamisch eingeblendet werden können, müssen sie schon (unsichtbar) auf der Seite vorhanden sein. Blenden Sie keine Pflichtfragen ein/aus: Auch wenn der Teilnehmer unsichtbare Fragen nicht beantworten kann, besteht SoSci Survey bei Pflichtfragen auf eine Antwort.
Hinweis: Sie sollten den JavaScript Code so gestalten, dass er die nicht-benötigten Inhalte ausblendet – nicht die benötigten einblendet. Das hat den Vorteil, dass Teilnehmer mit deaktiviertem JavaScript die Frage trotzdem beantworten können, weil sie hier gar nicht erst ausgeblendet wird.
Hinweis: Screenreader, die es Menschen mit Sehbehinderung erlauben, an Ihrer Befragung teilzunehmen, kommen mit dynamischen Inhalten nicht immer zurecht. Durch Verwendung dieser Funktion kann sich Sie die Barrierefreiheit Ihres Fragebogens reduzieren.
Beispiel 1: Sichtbare Auswahl
Abhängig von eine Ja/Vielleicht/Nein-Frage (JN01, sichtbare Auswahl) soll eine offene Textfrage (TX01) anzeigt werden.
Tipp: Wenn der Teilnehmer sieht, dass eine der Auswahloptionen mit zusätzlicher Arbeit verbunden ist, dann könnte dies sein Antwortverhalten beeinflussen. Ein klassischer Filter mit Abfrage der zweiten Frage auf der Folgeseite kann hier sinnvoller sein.
Der folgende JavaScript-Code wird als Textbaustein gespeichert und unter den Fragen in die Fragebogen-Seite gezogen.
<script type="text/javascript"> <!-- var optionA = document.getElementById("JN01_01a"); // JN01_01a ist die HTML-ID der Auswahloption "Ja" var optionB = document.getElementById("JN01_02a"); // Option "Vielleicht" var optionC = document.getElementById("JN01_03a"); // Option "Nein" var frage = document.getElementById("TX01_qst"); // HTML-ID der Texteingabe function toogle() { // Die zwei Pipes (||) sind ein logisches "Oder" // Also: Ist Option A ausgewählt oder ist B ausgewählt if ((optionA.checked) || (optionB.checked)) { frage.style.display = ""; // Wird nichts angegeben, wird die Farge angezeigt } else { frage.style.display = "none"; // Mit "none" wird die Frage ausgeblendet } } // Die Funktion soll jedesmal ausgeführt werden, wenn eine der drei Optionen angeklickt wird SoSciTools.attachEvent(optionA, "click", toogle); SoSciTools.attachEvent(optionB, "click", toogle); SoSciTools.attachEvent(optionC, "click", toogle); // Und jetzt soll sie auch schonmal ausgeführt werden, damit die Anzeige zu Beginn korrekt ist toogle(); // --> </script>
Beispiel 2: Dropdown
Eine zusätzliche Frage (DD02) soll abhängig davon angezeigt werden, ob in einer Dropdown-Auswahl (DD01) eine bestimmte Option (z.B. 7) gewählt wurde.
<script type="text/javascript"> <!-- var dropdown = document.getElementById("DD01"); var frage = document.getElementById("DD02_qst"); function toogle() { if (dropdown.value == "7") { // Hier den Wert (Antwortcode) eintragen, bei dem das zweite Dropdown eingeblendet werden soll frage.style.display = ""; } else { frage.style.display = "none"; } } SoSciTools.attachEvent(dropdown, "change", toogle); toogle(); // --> </script>
Beispiel 3: Alternative Fragen
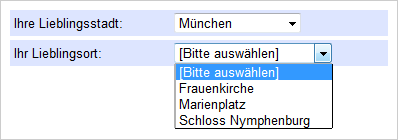
Sie haben eine Dropdown-Auswahl und möchten abhängig von der Auswahl eine weitere Auswahl anbieten. Dafür muss im vorliegenden Beispiel neben der ersten Auswahl (Lieblingsstadt) für jede Stadt eine weitere Auswahl (Sehenswürdigkeit) erstellt und auf der Seite eingebunden werden.

Tipp: Falls Sie auch eine sichtbare Auswahl in Erwägung ziehen, ermöglicht die Erweiterten Auswahl eine hierarchische Auswahl von Optionen bereits in einer dynamischen Variante.
Tipp: Das dynamische Einblenden von Fragen funktioniert auch in Kombination mit der Platzierung von Fragen nebeneinander.
Fragebogen-Seite
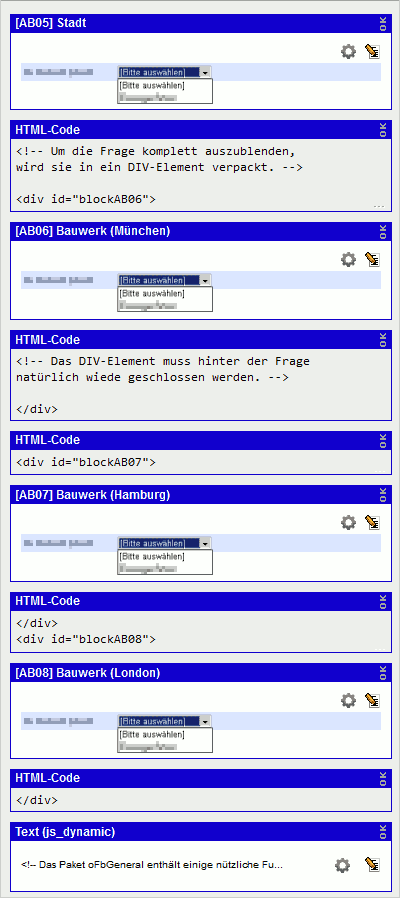
Vielleicht können Sie einmal nicht nicht mit den standardmäßig vorhandenen HTML-IDs arbeiten – etwas deshalb, weil Sie eine Frage mehrfach auf der Seite einbinden und jeweils unterschiedliche Items anzeigen. In diesem Fall werden die einzublendenen Fragen mit DIV-Elementen umschlossen. Dadurch wird die Fragebogen-Seite recht lang. Für die erste Frage ist als Abstand zur nächsten Frage der Wert 4 Pixel eingestellt ( ).
).

JavaScript-Code
Der folgende HTML-/JavaScript-Code wird in einem Textaustein (z.B. mit der Kennung js_dynamic) gespeichert:
<script type="text/javascript"> <!-- var dropdown = document.getElementById("AB05"); function blender() { // Der Wert in value entspricht dem Antwortcode in der Variablen-Übersicht var auswahl = dropdown.value; // Allerdings ist der Wert zunächst keine Zahl, sondern ein Text auswahl = parseInt(auswahl); // Diese Prüfung wird für jede einzublendende Frage wiederholt var frage1 = document.getElementById("blockAB06"); if (auswahl == 1) { // Anzeigen frage1.style.display = ""; } else { // Ausblenden frage1.style.display = "none"; } var frage2 = document.getElementById("blockAB07"); if (auswahl == 2) { frage2 .style.display = ""; } else { frage2 .style.display = "none"; } var frage3 = document.getElementById("blockAB08"); if (auswahl == 3) { frage3 .style.display = ""; } else { frage3 .style.display = "none"; } } // Die Funktion sollte zunächst einmal direkt aufgerufen werden, // es müssen ja alle Dropdowns ausgeblendet werden blender(); // Nun muss die Funktion noch mit dem change-Ereignis des ersten // Dropdowns verknüpft werden SoSciTools.attachEvent(dropdown, "change", blender); // --> </script>
