- de
- en
Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Kombinierte Fragen
Sie haben die Möglichkeit, zu einem Item mehrere Werte abzufragen - z.B. die Bewertung einer Eigenschaft und deren Wichtigkeit. Im Folgenden wird beschrieben, wie Sie diese Funktion am einfachsten verwenden.
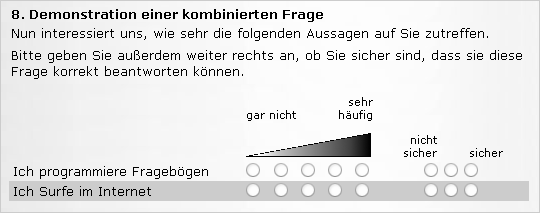
Beispiel 1

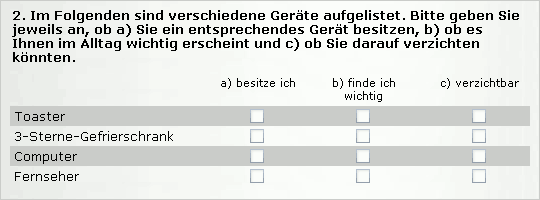
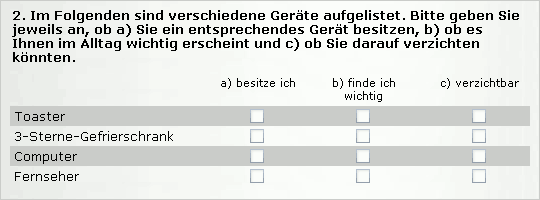
Beispiel 2

Bevor Sie eine kombinierte Frage bauen, halte Sie aber bitte einen Moment inne. Gedruckte Fragebögen und Onlinefragebögen unterscheiden sich in wichtigen Punkten – erstere bieten sehr viel Platz in die Breite, letztere erlauben Filterführung und beliebig viele Seiten. Wenn eine tabellarische Darstellung in der gedruckten Version gut aussieht, dann ist es im Onlinefragebogen oftmals besser, mehrere Fragen zu verwenden. Unter Umständen kann man irrelevante Items (z.B. nicht genutzte Angebote) bei den folgen Teilfragen dann gleich ausblenden.
Funktion
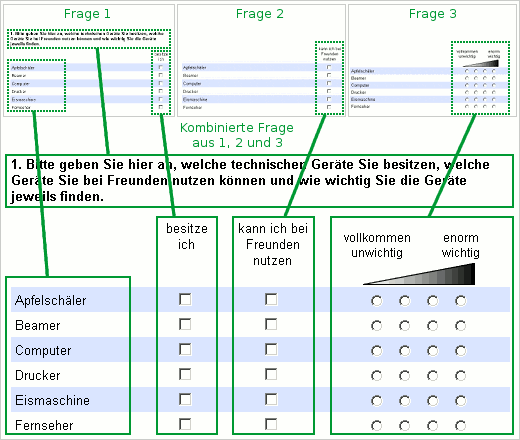
Bei kombinierten Fragen werden mehrere Fragen aus dem Fragenkatalog miteinander kombiniert: Der Titel und die Erklärung (oben) und die Texte der Items (unten links) stammen aus der ersten Frage. Auch die Eingabemöglichkeiten direkt hinter den Items entstammen der ersten Frage. Allerdings werden die Items der Frage in der Breite etwas gestaucht, sodass noch weitere Eingabemöglichkeiten daneben Platz finden (rechts unten). Diese stammen von anderen Fragen.

Die Anleitung geht zunächst auf das obere Beispiel mit 2 Fragen ein und anschließend auf das untere Beispiel, bestehende aus 3 Fragen.
Hinweis: Nicht alle Frage-Typen sind für kombinierte Fragen geeignet. Bei einer Dropdown-Auswahl zum Beispiel bekommt nicht jede Auswahloption (entsprechend einem Item) eine Zeile. Diese Frage kann deshalb nicht mit anderen Fragen kombiniert werden (Eingabefelder frei platzieren).
Schritt für Schritt
- Erstellen Sie zunächst den linken Teil der Frage: Als Fragetyp wählen Sie jenen Typ, den die Eingabe links zeigen soll (im Beispiel 1 wäre das eine 5er-Skala).
- Erstellen Sie alle Items bzw. Auswahloptionen für die (ersten) Frage.
- Erstellen Sie eine Kopie dieser Frage (ganz oben Frage duplizieren).
- Im Fragenkatalog taucht die Frage nun zweimal auf – einmal das Original, einmal die Kopie. Die beiden Fragen sind zwar gleich, haben aber verschiedene Kennungen.
- Die Kopie – die „zweite“ Frage – sollte nun als solche markiert werden. Hängen Sie an die Bezeichnung z.B. ein „(sekundär)“ an.
- Ändern Sie ggf. Fragetyp und Beschriftungen der zweiten Frage so, wie Sie es für die Eingabefelder rechts wünschen (im obigen Beispiel 1 eine 3er-Skala mit anderen Beschriftungen und ohne grafische Verankerung).
- Öffnen Sie nun unter Fragebogen zusammenstellen den Fragebogen, in dem die kombinierte Frage erscheinen soll.
- Fügen Sie ein Element PHP-Code in die Seite ein und verwenden Sie den Befehl
question(), um die erste Frage anzuzeigen. Sie können die Frage auch einfach in den PHP-Code ziehen. - Neben der Kennung der Frage (z.B. „AB01“) geben Sie als Option „combine=“ und die Kennung der zweiten Frage an (z.B. „combine=AB02“). Sie können wie neben dem „combine“ bei Bedarf auch weitere Optionen für die Frage angeben.
question('AB01','combine=AB02'); // Kombiniert AB01 mit AB02
Hinweis: Die Items der zweiten Frage werden so kombiniert, dass ihre Position (!) - nicht Kennung - mit der Position der Items der ersten Frage übereinstimmt. Wenn Sie also z.B. die Items 3, 4 und 5 der ersten Frage stellen, welche die Position 1, 2 und 4 haben, so werden in der zweiten Frage die Items mit Position 1, 2 und 4 gefragt - unabhängig davon, welche Kennung sie haben.
Es kann also durchaus sein, dass das Item AB01_03 zum Item AB02_01 gehört, wenn die Positionen der Items verändert wurden. Bitte beachten Sie dies bei der Auswertung der Ergebnisse. Ungewollte Verwirrungen vermeiden Sie, indem Sie die Positionen der Items nach dem Kopieren nicht mehr verändern. Die gewünschte Reihenfolge für die Ausgabe können Sie dann immer noch in der Funktion question() festlegen.
Hinweis: Die Randomisierung der Item-Reihenfolge kann man ohne Probleme aktivieren. Allerdings zählt nur die Einstellung der ersten Frage – die Anordnung der anderen Fragen folgt stets der ersten Frage, damit keine Inkonsistenzen entstehen.
Hinweis: Fragen können in die Fragebogen-Seite gezogen oder mittels PHP-Code eingebunden werden. Das gleichzeitige Einbinden als Frage und im PHP-Code sorgt dafür, dass die Frage doppelt angezeigt wird und Sie entsprechende Fehlermeldungen erhalten.
Kombination mehrerer Fragen

Um mehrere Fragen zu kombinieren, gehen Sie genauso vor wie bei zwei Fragen. Allerdings verwenden Sie die Option combine einfach mehrfach für jede Frage, die angehängt werden soll. Die Beschriftung über den Spalten (im Beispiel: „a) besitze ich“ etc.) tragen Sie als Text über den Items direkt in der Frage ein.
PHP-Code
question( 'T201', 'combine=T202','combine=T203', );
Damit Sie bei einer Mehrfachauswahl (wie im Beispiel dargestellt) genügend Platz für die Beschriftungen erhalten, können Sie bei der Frage die Option Breite der Eingabe-Spalte angeben (im Beispiel: 80 Pixel) und die Eingabefelder zentriert ausrichten.
Darstellungsoptionen
Die Eingabefelder der beiden Fragen werden automatisch mit einem Abstand von 16 Pixel ausgegeben. Mit der Option gap können Sie dieses Verhalten genauer festlegen. Die Einstellung gilt für die gesamte kombinierte Frage - unterschiedliche Lücken zwischen den einzelnen Teilfragen sind derzeit nicht möglich.
- gap=none
Zwischen den Eingabefeldern wird kein Abstand eingefügt - gap=<n>
Zwischen den Eingabefeldern werden <n> Pixel Abstand eingefügt - gap=line
Zwischen den Eingabefeldern wird eine Linie eingefügt
Die Beschriftungen der zweiten Frage werden normalerweise ausgeblendet. Falls Sie die Itemtexte anzeigen wollen, ergänzen Sie die Option combine_items.
Hinweis: Wenn bei einer Auswahl oder Mehrfachauswahl die Beschriftung auf der rechten Seite steht (Auswahlfelder links), dann werden sie unabhängig von der Einstellung bei combine_items immer angezeigt.
- combine_items=yes
Itemtexte zu einer Frage anzeigen (muss ggf. für jede Frage angegeben werden)
PHP-Code
// Kein Abstand zwischen den Eingabefeldern question('AB01','combine=AB02','gap=none'); question('AB01','combine=AB02','gap=0'); // Linie zwischen den Eingabefeldern question('AB01','combine=AB02','gap=line'); // 20 Pixel Abstand zwischen den Eingabefeldern // und Itemtexte nur vor der zweiten (!) Frage question( 'AB01','gap=20','combine_items=no' 'combine=AB02', 'combine_items=yes' );
"Weiß nicht" für mehrere Skalen
Wenn man 2 Skalen kombiniert und eine „weiß nicht“ Kategorie anbieten möchte, will man i.d.R. nur ein solches Auswahlfeld pro Zeile anzeigen. Das Problem dabei: Die beiden Teilfragen sind voneinander unabhängig, so dass sich das „weiß nicht“ nur auf die Skala bezieht, bei der es aktiviert wurde.
Folgendes JavaScript kann man als HTML-Code in die Seite einbetten (unter der Frage!). Es sorgt dafür, dass ein Klick auf „weiß nicht“ alle anderen Auswahlen in der Zeile entfernt. Das JavaScript ist darauf ausgelegt, dass der „weiß nicht“ in einer Skala angezeigt wird – in dem Code muss man am Ende noch statt AB01 die Kennung jener Frage eintragen, welche die „weiß nicht“-Option trägt.
Wichtig: Im Datensatz wird für die ersten Fragen in diesem Fall nicht der Code -1 gespeichert, sondern ein fehlender Wert – denn die Auswahl wird so entfernt, als wäre sie nie gesetzt worden. Aktivieren Sie für die Teil-Fragen daher keine Antwort-Pflicht.
<script src="../script/oFbGeneral.js" type="text/javascript"></script> <script type="text/javascript"> <!-- function dkRow(dk) { var inputs = new Array(); // Functions to control the clicks and changes var checker = function(evt) { var input = oFbGeneral.getSender(evt, this); if (!input.checked) { return; } if (input == dk) { // Unselect all other inputs for (var i=0; i<inputs.length; i++) { if (inputs[i] == input) { // Ignorieren } else if (inputs[i].getAttribute("type") == "checkbox") { inputs[i].checked = false; } else if (inputs[i].getAttribute("type") == "radio") { inputs[i].checked = false; } else { inputs[i].value = ""; } } } else { // Unselect DK input dk.checked = false; } } // Find surrounding <tr> tag var node = dk.parentNode; while ((node.nodeType != 1) || (node.tagName != "TR")) { node = node.parentNode; if (node == null) { return; } } // Find all inputs in the row and enable checker function inputs2 = node.getElementsByTagName("input"); for (var i=0; i<inputs2.length; i++) { oFbGeneral.attachEvent(inputs2[i], "click", checker); // Enlist all non-dk inputs if (inputs2[i] != dk) { inputs.push(inputs2[i]); } } } dkRow.registerQuestion = function(question) { // Find all DK inputs (-1) for the specified question // (check all possible items 1 to 99) for (var i=1; i<99; i++) { var item = i.toString(); // Care for two-digit ID if (item.length < 2) { item = "0" + item; } var htmlID = question + "_" + item + "-1"; // e.g. AB01_01-1 var dk = document.getElementById(htmlID); if (dk) { new dkRow(dk); } } } dkRow.registerQuestion('AB01'); // --> </script>
Kombination mehrerer Dropdown-Fragen
Dropdown-Fragen lassen sich auch mithilfe von Tabellen nebeneinander platzieren und somit kombiniert abfragen (siehe dazu auch das Kapitel Elemente nebeneinander platzieren).
Beispiel
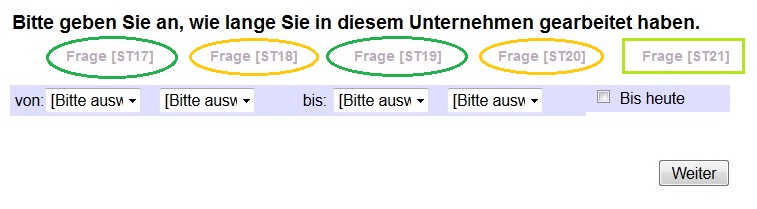
Beispielsweise will man im Fragebogen einen Zeitraum (Monat/Jahr - Monat/Jahr) abfragen und alternativ zum Enddatumg die Auswahlmöglichkeit „bis heute“ anbieten.

Diese Frage lässt sich durch die Kombination vierer Dropdown-Fragen (ST17 bis ST20) sowie einer Mehrfachauswahl-Frage (ST21) erstellen. Um die Antwortoption „bis heute“ als Alternative zum Enddatum anzubieten, benötigt man JavaScript, um die gleichzeitige Eingabe eines Enddatums über die Dropdowns zu unterdrücken.
Schritt für Schritt
- Legen Sie eine Dropdown-Frage mit den Monaten von Januar bis Dezember an (im Beispiel ST17) und duplizieren Sie diese (Frage ST19). Damit haben Sie eine Frage für die Monatsauswahl des Anfangs- und des Enddatums erzeugt. Ebenso verfahren Sie mit Fragen ST18 und ST20, die dann das Anfangsjahr bzw. das Endjahr in der kombinierten Frage bilden.
- Legen Sie die Antwortoption „bis heute“ als eine Frage vom Typ Mehrfachauswahl an.
- Erstellen Sie unter Fragebogen zusammenstellen mithilfe von HTML- und PHP-Boxen, die Sie von rechts in den Fragebogen ziehen können, eine Tabelle mit fünf Feldern in einer Zeile (siehe auch Elemente nebeneinander platzieren) und positionieren Sie in jede Zelle mithilfe einer PHP-Box die jeweilige Frage:
Erstellen der Tabelle
Erstellen Sie den Titel der Frage sowie das Tabellen-Gerüst:
<b>Bitte geben Sie an, wie lange Sie in diesem Unternehmen gearbeitet haben.</b> <br><br> <table width="100%" cellspacing="0" cellpadding="0" border="0"> <colgroup> <col width="20%"> <col width="20%"> <col width="20%"> <col width="20%"> <col width="20%"> </colgroup> <tr> <td>
Erste Frage in erste Zelle einfügen
Fügen Sie die erste Dropdown-Box aus der Frage nach dem Monat des Arbeitsbeginns ein. Mit den Optionen in der Klammer unterdrücken Sie Fragetext und -erläuterung in Frage ST17. Diese wird nicht benötigt, da die kombinierte Frage als ganzes den Fragetitel „Bitte geben Sie an, wie lange Sie in diesem Unternehmen gearbeitet haben.“ erhält.
question('ST17','show-title=no', 'show-explanation=no', 'spacing=4');
Tabelle fortsetzen und Fragen einfügen
</td> <td>
Frage nach dem Anfangsjahr in nächster Zelle:
question('ST18','show-title=no', 'show-explanation=no', 'spacing=4');
</td> <td>
Frage nach dem Endmonat:
question('ST19','show-title=no', 'show-explanation=no', 'spacing=4');
</td> <td>
question('ST20','show-title=no', 'show-explanation=no', 'spacing=4');
</td> <td>
Einfügen der Auswahlalternative („bis heute“) in die letzte Zelle:
question('ST21','show-title=no', 'show-explanation=no', 'spacing=4');
Ende der Tabelle
</td> </tr> </table>
Alternativwahl „bis heute“
Fügen Sie ganz ans Ende dieser Fragebogenseite folgendes JavaScript-Fragment als HTML-Baustein ein:
<script src="../script/oFbGeneral.js" type="text/javascript"></script> <script type="text/javascript"> <!-- var tillToday = document.getElementById("ST21_01"); function checkAlternative() { if (tillToday.checked) { document.getElementById("ST19").disabled = true; document.getElementById("ST20").disabled = true; } else { document.getElementById("ST19").disabled = false; document.getElementById("ST20").disabled = false; } } oFbGeneral.attachEvent(tillToday, "click", checkAlternative); // --> </script>
Dieser Baustein sorgt dafür, dass ST19 und ST20 grau schattiert werden, wenn die Auswahlbox ST21 markiert wird, also nicht gleichzeitig „bis heute“ und ein Enddatum angegeben werden kann.
Überprüfung der Eingabe
Wenn Sie einen zusätzlichen Konsistenzcheck einbauen wollen, um zu überprüfen, ob die Eingabe des Teilnehmers sinnvoll ist, tun Sie dies am besten durch einen Filter auf der nächsten Fragebogenseite. Um diesen Filter zu programmieren, benötigen Sie die Rückgabewerte Ihrer einzelnen Fragen, die Sie der Variablenübersicht entnehmen können.
Wenn Sie die Fragen analog zum Beispiel angelegt haben, steht dort beispielsweise Folgendes:
- Für [ST17] und [ST19] jeweils:
1 = Januar
2 = Februar
…
12 = Dezember
-9 = nicht beantwortet
- Jahre: Für [ST18] und [ST20] jeweils:
1 = 2014
2 = 2013
3 = 2012
…
35 = 1980
-9 = nicht beantwortet
- Auswahl: Für [ST21]:
1 = nicht gewählt
2 = gewählt
Durch einen Filter lässt sich sicherstellen, dass das Austrittsdatum aus dem Unternehmen immer nach dem Eintrittsdatum liegt. Dazu muss entweder ST19 einen späteren Monat als ST18 annehmen, wenn die Person im gleichen Jahr ein- und wieder ausgetreten ist. Der Monat ist hingegen beliebig, sofern das Jahr des Austritts (ST20) zeitlich nach dem Jahr des Eintritts (ST18) liegt. Um der Teilnehmerin bzw. dem Teilnehmer in diesen Fällen einen Fehlertext und die kombinierte Frage erneut anzuzeigen, erstellen Sie zunächst einen Textbausteil im Menü Textbausteine u. Beschriftung, den Sie dann später als Fehlermeldung nutzen können (hiert: „DauerF“).
//Jahr des Eintritts liegt nach dem Jahr des Austritts if ((value('ST18')) < (value('ST20'))) { text('DauerF'); // individuelle Fehlermeldung anzeigen repeatPage(); // ganze Seite erneut anzeigen } //im gleichen Jahr, aber untersch. Monate if (((value('ST18'))==(value('ST20')) and ((value('ST17'))>(value('ST19'))))) { text('DauerF'); repeatPage(); } // Optional: TN hat keine Eingabe getroffen if ((value('ST17') and (value('ST18') == -9))){ text('DauerF'); repeatPage(); }
