This is an old revision of the document!
Navigation in the Questionnaire
Participants usually start on the first page and then fill out the questionnaire sequentially. The sequence can be changed with setPageOrder() or goToPage()', but the participants still follow the sequence given by the project manager.
This tutorial describes how to add a menu or navigation to the questionnaire so that participants can jump between pages and/or sections. This is especially useful when using a form in SoSci Survey to get specific information of your participants (see also Forms with Different Input Formats).
 ===== Basics =====
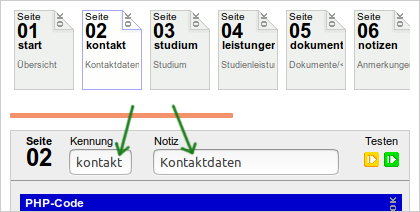
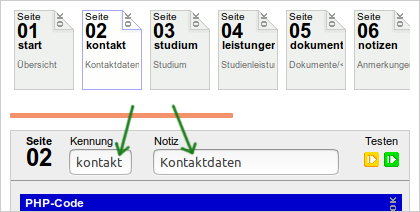
Step one is to fill the IDs on every page which your participants can jump to, under “Compile Questionnaire”. Enter the title of your page as Note.
===== Basics =====
Step one is to fill the IDs on every page which your participants can jump to, under “Compile Questionnaire”. Enter the title of your page as Note.
 }
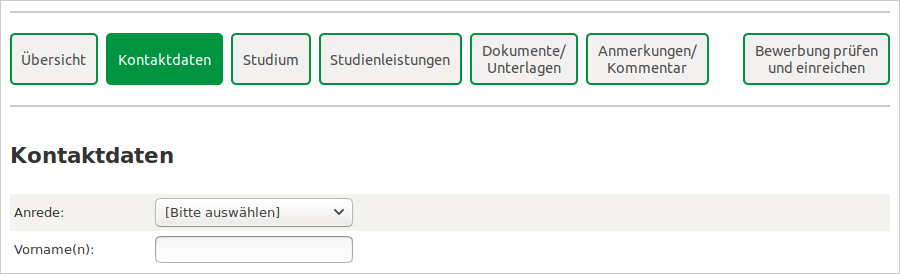
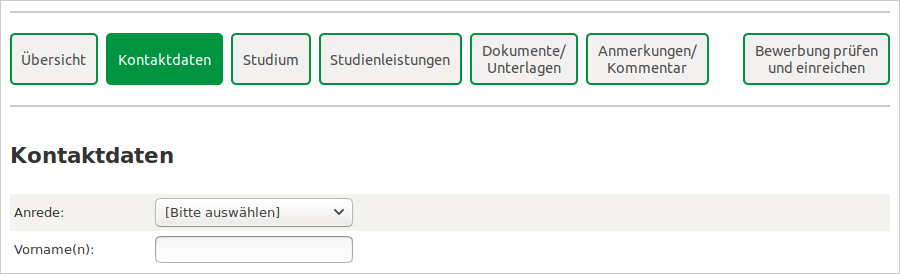
The navigation buttons are created by the function
}
The navigation buttons are created by the function buttonToPage()'. This function generates HTML-Code, which can be implemented in the questionnaire page using html()'. With the following PHP-code you are able to create buttons on a questionnaire page with different purposes.
<code php>
html(
“div”.
buttonToPage('start').
buttonToPage('contact').
buttonToPage('study').
buttonToPage('services').
buttonToPage('documents').
buttonToPage('notes').
buttonToPage('submit').
'</div>'.
);
</code>
 The PHP-Code is required on every page (e.g. at the top) of your questionnare to be enabled. This is very inconvenient and makes subsequent changes more difficult. Therefore, you define a new function that manages the navigation and any further adjustments. It is located under Compile Questionnare in the tab *PHP Functions*.
<code php>
function navigation() {
Navigation
html(
“div”.
buttonToPage('start').
buttonToPage('contact').
buttonToPage('study').
buttonToPage('services').
buttonToPage('documents').
buttonToPage('notes').
buttonToPage('submit').
'</div>'.
);
Label of the Next button
option('nextbutton', 'next form');
}
</code>
To enable the function, the following PHP-Code is needed on each page of your questionnare:
<code php>
navigation();
</code>
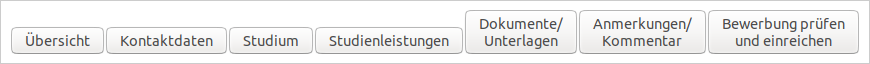
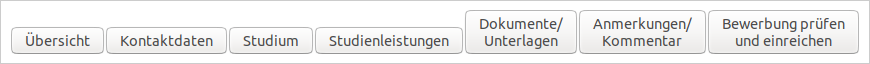
===== Layout Customization =====
The layout of the page and its buttons can be changed with CSS.
First some HTML-Code additions are requiered:
* In the outer
The PHP-Code is required on every page (e.g. at the top) of your questionnare to be enabled. This is very inconvenient and makes subsequent changes more difficult. Therefore, you define a new function that manages the navigation and any further adjustments. It is located under Compile Questionnare in the tab *PHP Functions*.
<code php>
function navigation() {
Navigation
html(
“div”.
buttonToPage('start').
buttonToPage('contact').
buttonToPage('study').
buttonToPage('services').
buttonToPage('documents').
buttonToPage('notes').
buttonToPage('submit').
'</div>'.
);
Label of the Next button
option('nextbutton', 'next form');
}
</code>
To enable the function, the following PHP-Code is needed on each page of your questionnare:
<code php>
navigation();
</code>
===== Layout Customization =====
The layout of the page and its buttons can be changed with CSS.
First some HTML-Code additions are requiered:
* In the outer <div> block element, the style attribute adds a grey border at the top and bottom,
* around the buttons another <div> block element is added with a CSS-class (in the example “NavButtons”). The additional class s2flex allows to use the whole width.
* Between the buttons for “notes” and “send” an empty <div> element is added to create some space between the buttons.
<code php>
html(
'<div style=“border: 2px solid #CCCCCCCC; border-left: 0 none; border-right: 0 none; padding: 20px 0 12px 0; margin-bottom: 3em;”>'.
'<div class=“s2flex NavButtons” style=“flex-wrap: wrap; margin-right: -8px”>'.NL.
buttonToPage('start').
buttonToPage('contact').
buttonToPage('study').
buttonToPage('services').
buttonToPage('documents').
buttonToPage('notes').
'<div style=“width: 2em;”></div>'.
buttonToPage('submit').
'</div>'.
'</div>'.
);
</code>
In the HTML-Template you need to add CSS-statements within the <style> section matching your Questionnaire Layout]:
<code css>
div.NavButtons button {
border: 2px solid %color.4%;
border radius: 5px;
padding: 7px 6px;
margin-bottom: 8px;
flex-grow: 1;
margin-right: 8px;
}
div.NavButtons button.currentPage {
background color: %color.4%;
color: white;
}
</code>
The second block (button.currentPage) ensures that the navigation button of the current page is highlighted. The function buttonToPage() assigns the CSS-class currentPage to the button which refers to the current page.
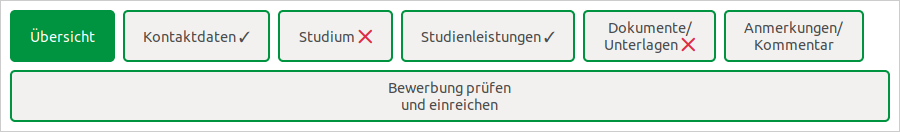
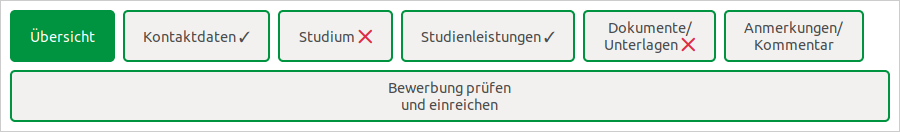
===== Progress Identification =====
If there is no given order of answering the questions, you might want to show your participants their progress on your survey.
For example by showing your participants which pages are complete and which are incomplete.
 Therefore you add further CSS-declarations in your questionnare-layout, which show a green hook next to complete pages, and a red cross next to the name of incomplete pages. Both icons are defined in the UTF-8-character set and can be used by their character-codes (2713 and 274C). The current page should not show an icon.
<code css>
div.NavButtons button.complete:after { content: “ \2713”; }
div.NavButtons button.incomplete:after { content: “ \274C”; }
div.NavButtons button.currentPage:after { content: none; }
</code>
Whether or not the page is completely filled in, the PHP code must check the completeness by using
Therefore you add further CSS-declarations in your questionnare-layout, which show a green hook next to complete pages, and a red cross next to the name of incomplete pages. Both icons are defined in the UTF-8-character set and can be used by their character-codes (2713 and 274C). The current page should not show an icon.
<code css>
div.NavButtons button.complete:after { content: “ \2713”; }
div.NavButtons button.incomplete:after { content: “ \274C”; }
div.NavButtons button.currentPage:after { content: none; }
</code>
Whether or not the page is completely filled in, the PHP code must check the completeness by using value()' or getItems()' respectively. The CSS-classes complete and incomplete can then be specified as the fourth parameter in the function buttonToPage(). The second and third parameters remain empty with NULL.
The affiliated PHP-code is saved in *PHP-Functions* of your questionnare and could look like this:
<code php>
function navigation() {
Completion check
$cContact = (count(array_merge(
checkItem('KD02', 'KD01_01'),
checkQst('KD01', [2,3,4,5,6,8]),
checkItem('KD03', 'KD01_07')
)) === 0);
$cStart = (
(count(array_intersect(getItems('KD01', 'valid'), [2,3,4,5,6,8])) == 6) and
(value('KD02') > 0) and
1)

 ===== Basics =====
Step one is to fill the IDs on every page which your participants can jump to, under “Compile Questionnaire”. Enter the title of your page as Note.
===== Basics =====
Step one is to fill the IDs on every page which your participants can jump to, under “Compile Questionnaire”. Enter the title of your page as Note.
 }
The navigation buttons are created by the function
}
The navigation buttons are created by the function  The PHP-Code is required on every page (e.g. at the top) of your questionnare to be enabled. This is very inconvenient and makes subsequent changes more difficult. Therefore, you define a new function that manages the navigation and any further adjustments. It is located under Compile Questionnare in the tab *PHP Functions*.
<code php>
function navigation() {
Navigation
html(
“div”.
buttonToPage('start').
buttonToPage('contact').
buttonToPage('study').
buttonToPage('services').
buttonToPage('documents').
buttonToPage('notes').
buttonToPage('submit').
'</div>'.
);
Label of the Next button
option('nextbutton', 'next form');
}
</code>
To enable the function, the following PHP-Code is needed on each page of your questionnare:
<code php>
navigation();
</code>
===== Layout Customization =====
The layout of the page and its buttons can be changed with CSS.
First some HTML-Code additions are requiered:
* In the outer
The PHP-Code is required on every page (e.g. at the top) of your questionnare to be enabled. This is very inconvenient and makes subsequent changes more difficult. Therefore, you define a new function that manages the navigation and any further adjustments. It is located under Compile Questionnare in the tab *PHP Functions*.
<code php>
function navigation() {
Navigation
html(
“div”.
buttonToPage('start').
buttonToPage('contact').
buttonToPage('study').
buttonToPage('services').
buttonToPage('documents').
buttonToPage('notes').
buttonToPage('submit').
'</div>'.
);
Label of the Next button
option('nextbutton', 'next form');
}
</code>
To enable the function, the following PHP-Code is needed on each page of your questionnare:
<code php>
navigation();
</code>
===== Layout Customization =====
The layout of the page and its buttons can be changed with CSS.
First some HTML-Code additions are requiered:
* In the outer  Therefore you add further CSS-declarations in your questionnare-layout, which show a green hook next to complete pages, and a red cross next to the name of incomplete pages. Both icons are defined in the UTF-8-character set and can be used by their character-codes (2713 and 274C). The current page should not show an icon.
<code css>
div.NavButtons button.complete:after { content: “ \2713”; }
div.NavButtons button.incomplete:after { content: “ \274C”; }
div.NavButtons button.currentPage:after { content: none; }
</code>
Whether or not the page is completely filled in, the PHP code must check the completeness by using
Therefore you add further CSS-declarations in your questionnare-layout, which show a green hook next to complete pages, and a red cross next to the name of incomplete pages. Both icons are defined in the UTF-8-character set and can be used by their character-codes (2713 and 274C). The current page should not show an icon.
<code css>
div.NavButtons button.complete:after { content: “ \2713”; }
div.NavButtons button.incomplete:after { content: “ \274C”; }
div.NavButtons button.currentPage:after { content: none; }
</code>
Whether or not the page is completely filled in, the PHP code must check the completeness by using