- de
- en
This is an old revision of the document!
Table of Contents
Combined Questions
You might want to ask different options about one item. For example the rating of a characteristic and its importance. This is how to implement this.
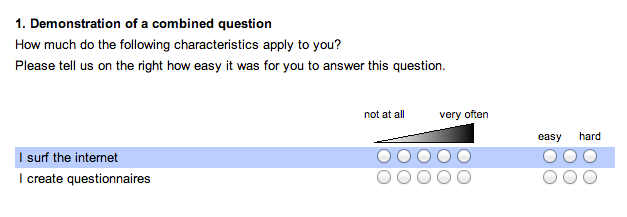
Example 1

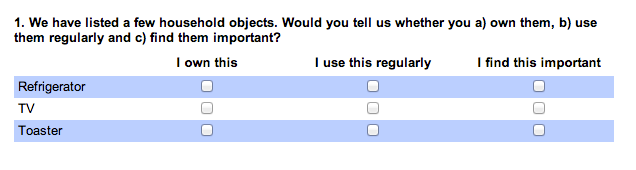
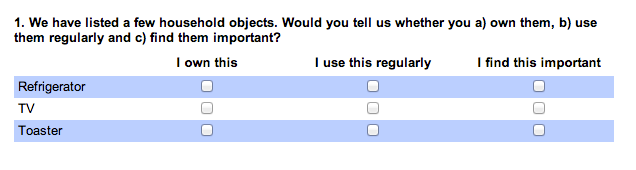
Example 2

But before you build a combined question, please pause for a moment. Printed questionnaires and online questionnaires differ in important points – the former offer a lot of space in width, the latter allow filtering and any number of pages. If a tabular presentation looks good in the printed version, it is often better to use several questions in the online questionnaire. Under certain circumstances, irrelevant items (e.g. unused offers) can then be hidden immediately in the following sub-questions.
Please also note that the combined questions often cannot be displayed well on the small displays of mobile devices. Unlike “normal” questions, SoSci Survey cannot dynamically adjust the display here.
Function
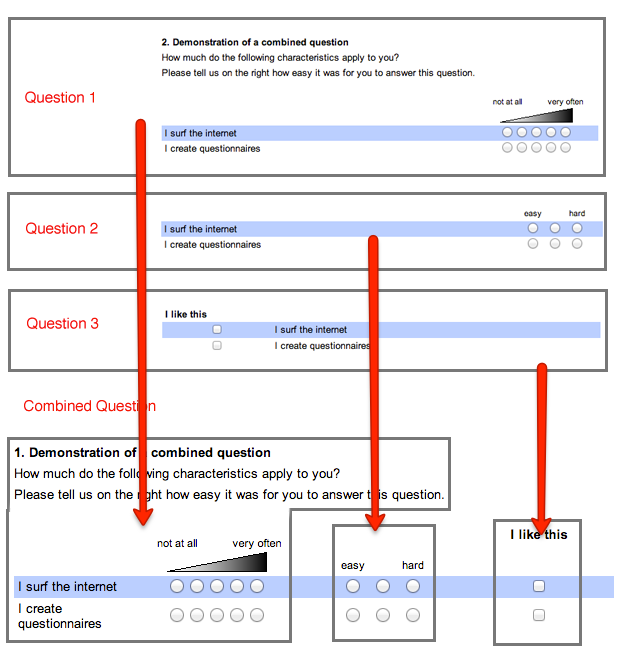
Combined questions are a combination of different single questions from the “list of questions”. The title and the description as well as the item texts originate from the first question. So does the leftmost input option. However, the items of the first question were compressed a little so there was more space for further input options. Those originate from other questions.

The instruction focusses at first on example one (two questions), then on example two (three questions)
Attention: Not all question types are suitable for combined questions. For example, a dropdown selection does not use an own line for all options (which corresponds to an item). Thus this type cannot be combined with other questions. To combine those see (Placing input fields anywhere).
Step by Step
- Create the leftmost part of the question: As question type choose the one that should show its input fields on the left. In example one this would be a 5 point “scale - extremes labeled”.
- Create all items resp. input options for this question.
- Duplicate the question. (on the upper left of your screen: Duplicate question).
- The 'List of questions' now lists this question twice: The original and a copy. The questions are basically the same, they just have different IDs.
- The copy – the “second” question – should now be marked as such. For example, add a “(secondary)” to the Term.
- Change the question type and the verbal anchor to what you would like them to be on the right of your combined question. In example one this would be a 3-point-scale with different labels and without visual anchorage.
- In Compose Questionnaire mode, open your questionnaire at the point your combined question should appear.
- Place the flexible element PHP-Code into the page and use the command
question()to show question one. You may also drag and drop the question into the PHP-code-field. - Next to the ID of question one (e.g. “AB01”), add the option “combine=” and the ID of question two (e.g. “combine=AB02”). You may also add other options for the question.
question('AB01','combine=AB02'); // Combines AB01 with AB02
Hint: When combined with another question, regardless of their ID, the items of question 2 will use the same position (not IDs!) as the items of question one. For example, if the items of question one have the IDs 3, 4 and 5 but the position 1, 2 and 4, question two will ask for the items with the position 1, 2 and 4, regardless of their ID.
It might happen, that the item AB01_03 corresponds to the item AB02_01, because the position of the items were changed. Consider this when evaluating the results. You can avoid confusion if you don't change any item position after duplicating the question. If needed anyways, you can change the item order of the output by using the function question().
Hint: Randomizing the item order is no problem. Be aware, the setting of question one is the only one regarded, while the other questions follow the first so there are no inconsistencies.
Hint: Questions kan be dragged-and-dropped into the questionnaire-page or be included by using PHP. If you do both on one page, the question will be shown twice and you will get the respective error messages.
Combining more than two questions

To combine more than two questions, follow the steps above. At step nine, use the option combine several times for every question to be added. The labels above the columns (in example two: “I use this regularly”) are entered as Text on top of the options in the “Edit question” page.
PHP-Code
question( 'T201', 'combine=T202','combine=T203', );
To have sufficient space for the labels, you may need to adjust the widths of the colums. Enter a value (in this example 150 pixels) at Width of input column under the Alignment of input boxes tab and set the Alignment of the input fields to “center”.
Display Options
By default, the input fields of the questions have a gap of 16 pixels. By using the option gap you may adjust this behavior. The setting applies to the whole combined question. Different spaces between individual question parts are not possible at present.
- gap=none
No gap between input fields - gap=<n>
A gap of n pixels between input fields - gap=line
A line is displayed between input fields
The labels of the questions other than the first are not displayed by default. If you want to display the item texts, add the option combine_items.
Hint: If a multiple choice or selection question are set to show the labels on the right (“Position of the input fields - left hand”), they are always displayed, regardless of the option at combine_items.
- combine_items=yes
Show item texts for a question (needs to be specified for all questions)
PHP-Code
// No spce between input fields question('AB01','combine=AB02','gap=none'); question('AB01','combine=AB02','gap=0'); // Line between input fields question('AB01','combine=AB02','gap=line'); // Space of 20 pixels beween input fields // and item labels for the second (!) question only question( 'AB01','gap=20','combine_items=no' 'combine=AB02', 'combine_items=yes' );
"Don't Know" for Multiple Scales
If you combine 2 scales and want to offer a “don't know” category, you usually want to display only one such selection field per line. The problem with this is that the two sub-questions are independent of each other, so the “don't know” refers only to the scale at which it was activated.
The following JavaScript can be embedded in the page. It makes sure that a click on “don't know” removes all other selections in the line. The JavaScript is designed so that exactly one of the scales offers a “don't know” option.
- Create a new text module in a category of your choice with Add Text.
- Description: z.B. “JavaScript combined question”
- Formating: “HTML-Code”
- Content: JavaScript-Code further below
- save

- Enter the following
show()command in the PHP code under thequestion()command- Replace the identifier
AB02(twice) with the identifier of the question that carries the “don't know” option (either a scale with residual option or a question of type multiple choice). - Replace the identifier
JS01with the identifier of the HTML code (text) you just created.
question('AB01', 'combine=AB02'); show('JS01', ['%questionID%' => 'AB02']);
Important: In this case, for the first questions in the data set, not the code -1 is stored, but a missing value – because the selection is removed as if it had never been set. Therefore, do not activate an answer obligation for the sub-questions.
<script type="text/javascript"> <!-- function dkRow(dk) { var inputs = []; // Functions to control the clicks and changes var checker = function(evt) { var input = SoSciTools.getSender(evt, this); if (!input.checked) { return; } if (input == dk) { // Unselect all other inputs for (var i=0; i<inputs.length; i++) { if (inputs[i] == input) { // Ignorieren } else if (inputs[i].getAttribute("type") == "checkbox") { inputs[i].checked = false; } else if (inputs[i].getAttribute("type") == "radio") { inputs[i].checked = false; } else { inputs[i].value = ""; } } } else { // Unselect DK input dk.checked = false; } } // Find surrounding <tr> tag var node = SoSciTools.findContainer(dk, "tr"); if (node == null) { throw "No row for DK " + dk.getAttribute("id"); } // Find all inputs in the row and enable checker function var inputs2 = node.getElementsByTagName("input"); for (var i=0; i<inputs2.length; i++) { SoSciTools.attachEvent(inputs2[i], "click", checker); // Enlist all non-dk inputs if (inputs2[i] != dk) { inputs.push(inputs2[i]); } } } dkRow.registerQuestion = function(question) { // Find all DK inputs (-1) for the specified question // (check all possible items 1 to 99) var anyFound = false; for (var i=1; i<99; i++) { var item = i.toString(); // Care for two-digit ID if (item.length < 2) { item = "0" + item; } // First check for DK option of a scale var htmlID = question + "_" + item + "DK"; // e.g. AB01_01DK var dk = document.getElementById(htmlID); // Then check for multiple choice question if (!dk) { var htmlID = question + "_" + item; // e.g. AB01_01 var dk = document.getElementById(htmlID); } if (dk) { new dkRow(dk); anyFound = true; } } if (!anyFound) { throw "Not found DK or multiple choice options for " + question; } } dkRow.registerQuestion('%questionID%'); // --> </script>
