- de
- en
This is an old revision of the document!
Table of Contents
Overview: Explanations in the questionnaire
Here you will find an overview of various functions for placing explanatory texts in questionnaires.
Placing Instructions Directly in a Question
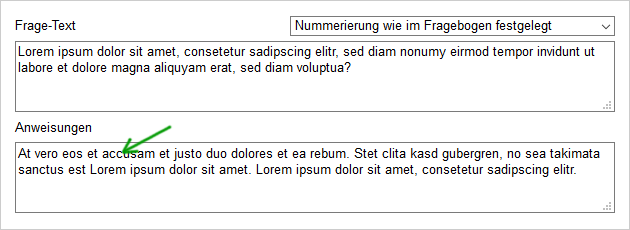
Within each question there is an input field for instructions.

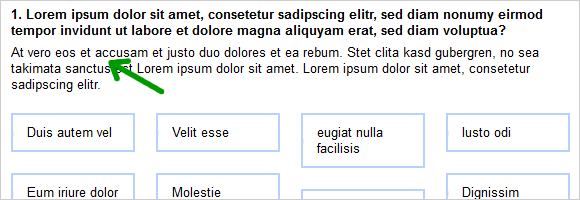
These instructions will appear between the question itself (Question title) and the options or items.

Separate Texts
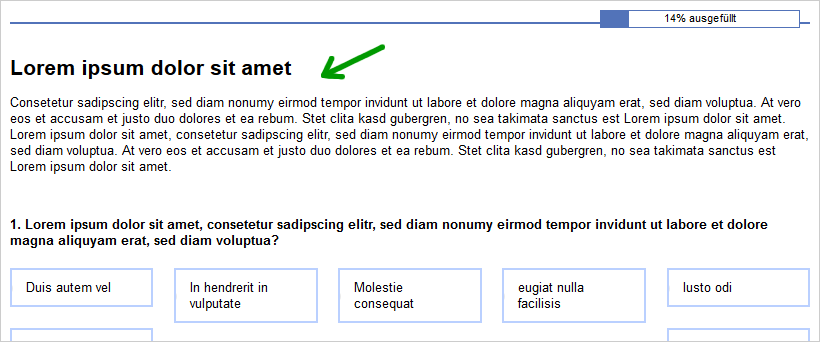
You can also create independent text elements and display them between two questions or on a separate page.
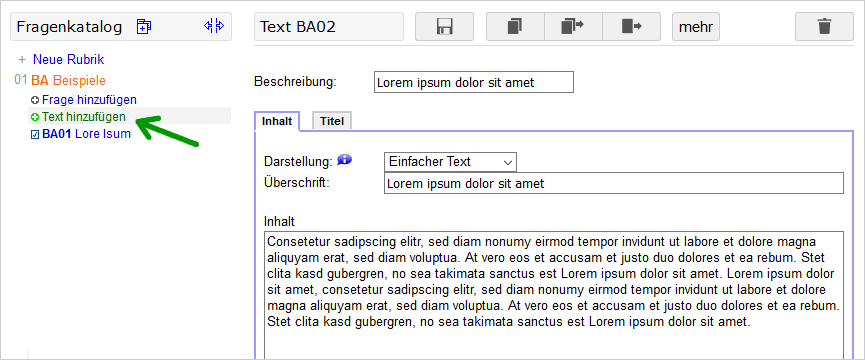
- Create a new section in the List of Questions. After having named and saved the section, you can create a text element by Add Text.
- Drag the text element to the desired page when Composing the Questionnaire.


More information on creating texts: Text Elements
Notes
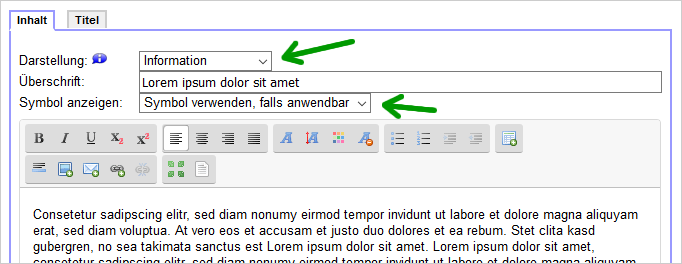
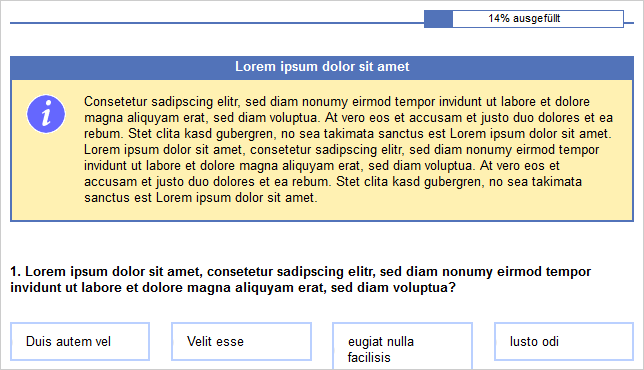
A text element may be formatted optionally as an information or warning and will then be highlighted visually.


Explanations for Items
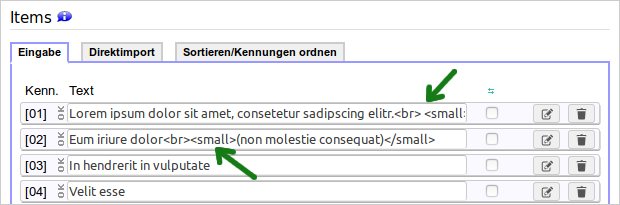
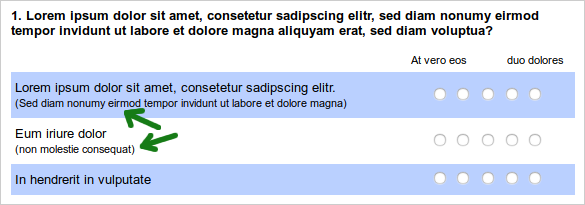
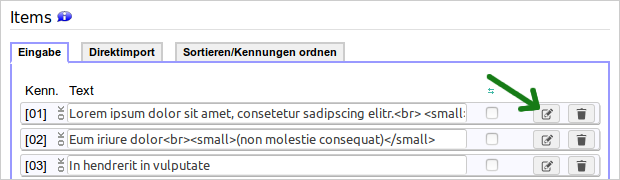
Using HTML formatting, it is quite simple to display an explanatory text directly below an item.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr.<br> <small>(Sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat)</small>


Hint: Click the paper-and-pencil icon next to one of the items. In the detail settings for the items, you will find a multiline input field for the item text (and HTML code, if required). Alternatively, you get there by clicking on the item in the navigation on the left.

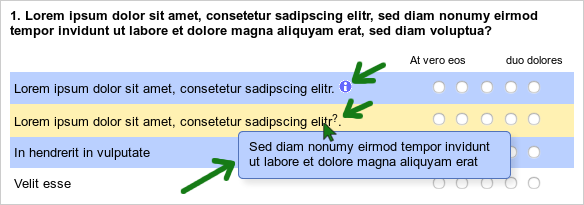
Info Buttons
In questions, items or elsewhere in the questionnaire, a small button (or text) can also be displayed to provide additional information when being touched by the mouse.
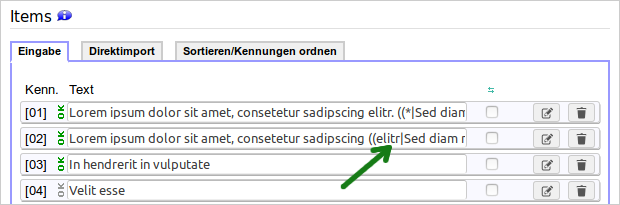
The information has to be placed in double brackets:
Lorem ipsum dolor sit amet, consetetur sadipscing elitr. ((*|Sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat)) Lorem ipsum dolor sit amet, consetetur sadipscing ((elitr|Sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat)).
In the double bracket, separated by a pipe (|), either an asterisk (*) or a short text has to be specified first, followed by the explanatory text to be displayed when touched by the mouse.
More information: Click to Show Information


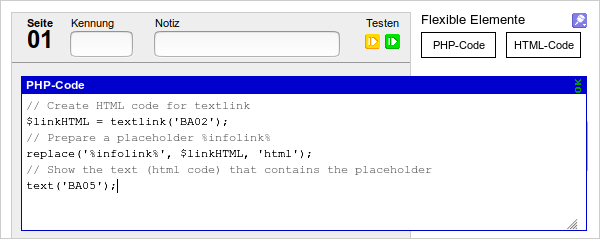
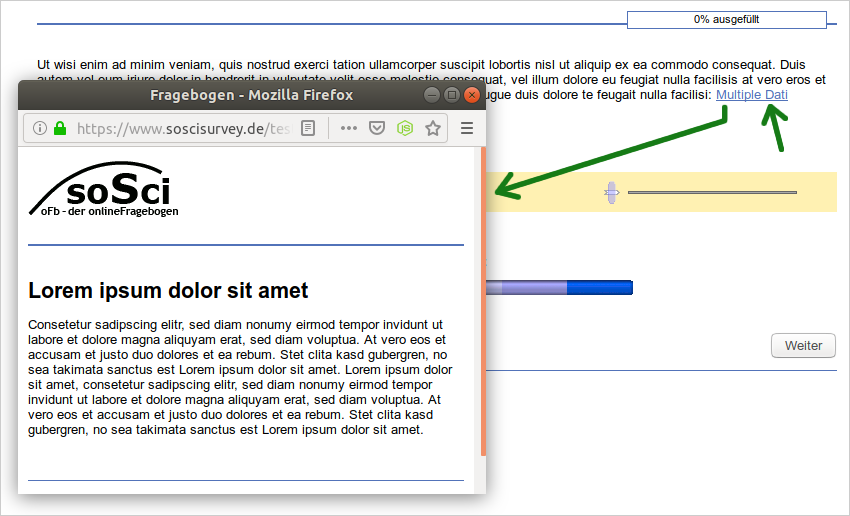
Pop-Up Window
With the function textlink() you can create an HTML link in the questionnaire that opens a new window when clicked displaying a text element from the List of questions.


How to use PHP code in the questionnaire: Introduction to PHP
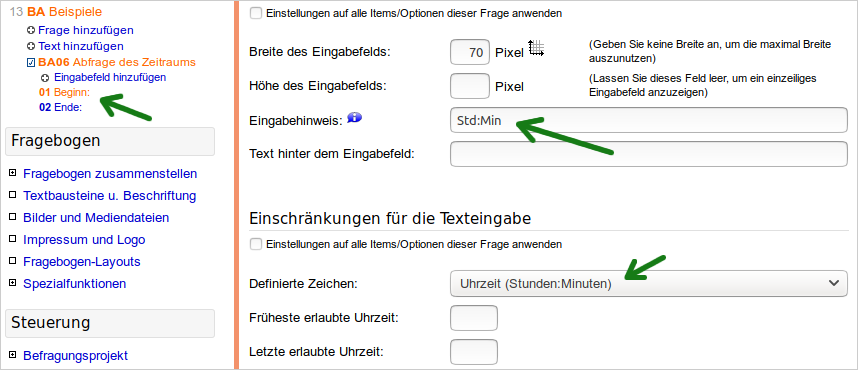
Notes on formatting open text inputs
Within a question, select which open input fields are supported (e.g., an “input field for text”, but as well Auswahlfrage mit Texteingabefeld) as well as different options for displaying the input field.
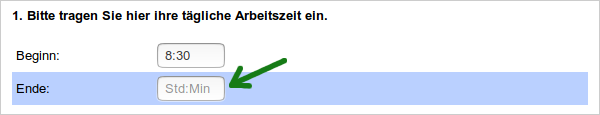
Here you can specify an instruction to appear in the input field that disappears as soon as the respondent enters something.


Note: Older browsers may be unable to display the input instruction.
