- de
- en
Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Drodowns nebeneinander platzieren
Dropdown-Fragen lassen sich mithilfe von Tabellen nebeneinander platzieren und somit kombiniert abfragen (siehe dazu auch das Kapitel Elemente nebeneinander platzieren).
Beispielsweise will man im Fragebogen einen Zeitraum (Monat/Jahr - Monat/Jahr) abfragen und alternativ zum Enddatum die Auswahlmöglichkeit „bis heute“ anbieten.
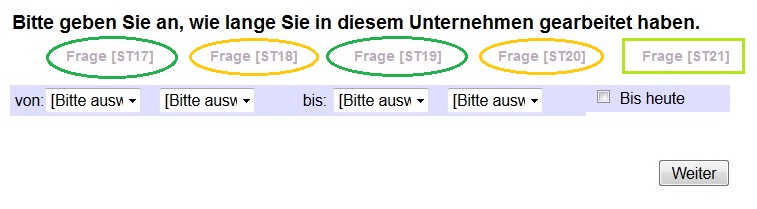
Diese Frage lässt sich durch die Kombination vierer Dropdown-Fragen (ST17 bis ST20) sowie einer Mehrfachauswahl-Frage (ST21) erstellen. Um die Antwortoption „bis heute“ als Alternative zum Enddatum anzubieten, benötigt man JavaScript, um die gleichzeitige Eingabe eines Enddatums über die Dropdowns zu unterdrücken.

Schritt für Schritt
- Legen Sie eine Dropdown-Frage mit den Monaten von Januar bis Dezember an (im Beispiel ST17) und duplizieren Sie diese (Frage ST19). Damit haben Sie eine Frage für die Monatsauswahl des Anfangs- und des Enddatums erzeugt. Ebenso verfahren Sie mit Fragen ST18 und ST20, die dann das Anfangsjahr bzw. das Endjahr in der kombinierten Frage bilden.
- Legen Sie die Antwortoption „bis heute“ als eine Frage vom Typ Mehrfachauswahl an.
- Erstellen Sie unter Fragebogen zusammenstellen mithilfe von HTML- und PHP-Elementen, die Sie von rechts in den Fragebogen ziehen können, eine Tabelle mit fünf Feldern in einer Zeile (siehe auch Elemente nebeneinander platzieren) und positionieren Sie in jede Zelle mithilfe einer PHP-Box die jeweilige Frage.
Tipp: Alternativ können Sie auch mit frei platzierten Eingabefeldern arbeiten. In diesem Fall erstellen Sie einen Textbaustein mit dem kompletten Tabellengerüst und verwenden für die Dropdowns die entsprechenden Platzhalter.
Erstellen der Tabelle
Erstellen Sie den Titel der Frage sowie das Tabellen-Gerüst:
<div class="title"><p>Bitte geben Sie an, wie lange Sie in diesem Unternehmen gearbeitet haben.</p></div> <br><br> <table width="100%" cellspacing="0" cellpadding="0" border="0"> <colgroup> <col width="20%"> <col width="20%"> <col width="20%"> <col width="20%"> <col width="20%"> </colgroup> <tr> <td>
Erste Frage in erste Zelle einfügen
Fügen Sie die erste Dropdown-Box aus der Frage nach dem Monat des Arbeitsbeginns ein. Mit den Optionen in der Klammer unterdrücken Sie Fragetext und -erläuterung in Frage ST17. Diese wird nicht benötigt, da die kombinierte Frage als ganzes den Fragetitel „Bitte geben Sie an, wie lange Sie in diesem Unternehmen gearbeitet haben.“ erhält.
question('ST17','show-title=no', 'show-explanation=no', 'spacing=4');
Tabelle fortsetzen und Fragen einfügen
</td> <td>
// Frage nach dem Anfangsjahr in nächster Zelle question('ST18','show-title=no', 'show-explanation=no', 'spacing=4');
</td> <td>
// Frage nach dem Endmonat question('ST19','show-title=no', 'show-explanation=no', 'spacing=4');
</td> <td>
// Enddatum: Jahr question('ST20','show-title=no', 'show-explanation=no', 'spacing=4');
</td> <td>
// Einfügen der Auswahlalternative ("bis heute") in die letzte Zelle question('ST21','show-title=no', 'show-explanation=no', 'spacing=4');
<!-- Ende der Tabelle --> </td> </tr> </table>
Alternativ-Option "bis heute"
Fügen Sie ganz ans Ende dieser Fragebogenseite folgendes JavaScript-Fragment als HTML-Baustein ein (am besten als Textbaustein speichern und in die Seite ziehen):
<script src="../script/oFbGeneral.js" type="text/javascript"></script> <script type="text/javascript"> <!-- var tillToday = document.getElementById("ST21_01"); function checkAlternative() { if (tillToday.checked) { document.getElementById("ST19").disabled = true; document.getElementById("ST20").disabled = true; } else { document.getElementById("ST19").disabled = false; document.getElementById("ST20").disabled = false; } } oFbGeneral.attachEvent(tillToday, "click", checkAlternative); // --> </script>
Dieser Baustein sorgt dafür, dass ST19 und ST20 grau schattiert werden, wenn das Auswahlfeld ST21_01 markiert wird. Es kann also nicht gleichzeitig „bis heute“ ausgewählt und ein Enddatum angegeben werden.
Überprüfung der Eingabe
Wenn Sie einen zusätzlichen Konsistenzcheck einbauen wollen, um zu überprüfen, ob die Eingabe des Teilnehmers sinnvoll ist, tun Sie dies am besten durch einen Filter auf der nächsten Fragebogenseite. Um diesen Filter zu programmieren, benötigen Sie die Rückgabewerte Ihrer einzelnen Fragen, die Sie der Variablen-Übersicht entnehmen können.
Wenn Sie die Fragen analog zum Beispiel angelegt haben, steht dort beispielsweise Folgendes:
- Für [ST17] und [ST19] jeweils:
1 = Januar
2 = Februar
…
12 = Dezember
-9 = nicht beantwortet
- Jahre: Für [ST18] und [ST20] jeweils:
1 = 2014
2 = 2013
3 = 2012
…
35 = 1980
-9 = nicht beantwortet
- Auswahl: Für [ST21]:
1 = nicht gewählt
2 = gewählt
Durch einen Filter lässt sich sicherstellen, dass das Austrittsdatum aus dem Unternehmen immer nach dem Eintrittsdatum liegt. Dazu muss entweder ST19 einen späteren Monat als ST18 annehmen, wenn die Person im gleichen Jahr ein- und wieder ausgetreten ist. Der Monat ist hingegen beliebig, sofern das Jahr des Austritts (ST20) zeitlich nach dem Jahr des Eintritts (ST18) liegt. Um der Teilnehmerin bzw. dem Teilnehmer in diesen Fällen einen Fehlertext und die kombinierte Frage erneut anzuzeigen, erstellen Sie zunächst einen Textbausteil im Menü Textbausteine u. Beschriftung, den Sie dann später als Fehlermeldung nutzen können (hier: „DauerF“).
//Jahr des Eintritts liegt nach dem Jahr des Austritts if ((value('ST18') < value('ST20')) { text('DauerF'); // individuelle Fehlermeldung anzeigen repeatPage(); // ganze Seite erneut anzeigen } //im gleichen Jahr, aber unterschiedliche Monate if ((value('ST18') == value('ST20')) and (value('ST17') > value('ST19'))) { text('DauerF'); repeatPage(); } // Optional: TN hat keine Eingabe getroffen if (value('ST17') and value('ST18') == -9)){ text('DauerF'); repeatPage(); }
