- de
- en
Inhaltsverzeichnis
Bild-Skala
Die Bild-Skala ist ein Fragetyp, der eine links-rechts-Bewertung wie eine gewöhnliche Skala erlaubt. Allerdings zeigt die Bild-Skala nicht einfach nur einen Auswahl-Punkt oder einen Schieberegler – für jeden Auswahlzustand wird eine andere Grafik gezeigt. Damit ist die visuelle Gestaltung der Skala nahezu vollkommen frei anpassbar.


Benutzerdefinierte Skalen
Für die Bild-Skala stehen einige vordefinierte Grafiken (u.a. Sterne) zur Verfügung. Es ist aber ebenso einfach, die Gestaltung frei anzupassen. Dafür müssen Sie zunächst die Größe der Grafik bzw. des Auswahlbereichs festlegen (in Pixeln) und die Anzahl der Auswahlzustände.
Für die „Bild-Skala“ benötigt man ein Bild, welches alle Zustände der Skala untereinander abbildet. Die entsprechende Grafik für die Standard-Sterne-Skala sieht aus wie folgt (allerdings ohne Rand).

Nachfolgend erklärt die Anleitung, wie man so ein Bild selbst erstellen kann. Sie benötigen dafür eine Bildbearbeitung (z.B. GIMP, Affinity Photo, Photoshop) oder eine Grafikbearbeitung, die Pixelgenau arbeiten kann (z.B. Inkscape).
Ein wenig Mathe
Zunächst legen Sie die Größe der Bildskala fest, wie sie am Ende im Fragebogen erscheinen soll – und zwar in Pixeln. Für die Sternchen-Skala oben sind das zum Beispiel 142 Pixel Breite und 40 Pixel Höhe.
Weiterhin definieren Sie, wie viele Ausprägungen Ihre Skala haben soll. Bei der Sternchenskala wären es 5 Ausprägungen (0 bis 5 Sterne). Außerdem gibt es noch eine zusätzliche Ausprägung für „keine Antwort“, die zu Beginn angezeigt wird. Für die Sternchenskala also 5 + 1 = 6 Ausprägungen.
Jetzt multiplizieren Sie die gewünschte Höhe der Skala noch mit der Anzahl der Ausprägungen, um zu berechnen, wie hoch die Grafik am Ende sein soll. Für die Sternchenskala also 6 x 40 Pixel = 240 Pixel.
Bilder erstellen
Es gibt un zwei mögliche Herangesehensweisen. Entweder Sie erstellen für jede Ausprägung (jeden Zustand) eine einzelne Grafik (z.B. 124 x 40 Pixel), und fügen diese Grafiken anschließend zusammen. Oder Sie erstellen gleich eine Grafik mit der gesamten Höhe (z.B. 124 x 240 Pixel) und füllen diese mit den Inhalten.
Die erste Variante ist meist einfacher. Denn hier können Sie einen Zustand der Skala solange optimieren, bis Sie zufrieden sind. Und dann können Sie Kopien der Grafik anlegen und für die anderne Zustände modifizieren – zum Beispiel, indem Sie Teil der Grafik einfärben oder ausgrauen. Außerdem stellen Sie so sicher, dass die Bilder in den unveränderten Bereichen wirklich gleich sind.
Tipp: Verwenden Sie keinen weißen Hintergrund, sondern lassen Sie den Hintergrund transparent. Dann funktioniert die Schattierung der Items im Fragebogen.
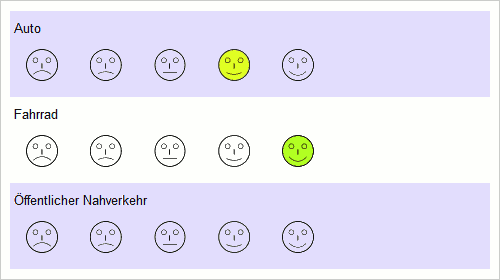
Unabhängig davon wie Sie vorgehen: Am Ende benötigen Sie eine Grafik, bei der alle Zustände übereinander abgebildet sind. In der ersten Reihe (also z.B. die ersten 40 Pixel von oben) sind alle Ausprägungen im nicht selektierten Zustand abgebildet (bspw. Smileys in Graustufen). Die zweite Bildreihe enthält den ersten selektierten Zustand (bspw. lachender Smiley in dunkelgrün, entspricht 1 = „sehr gut“) und vier nicht selektierte Zustände. Die dritte Bildreihe enthält einen nicht selektierten Zustand (bspw. lachender Smiley in Graustufen), einen selektierten Zustand (bspw. hellgrüner Smiley für 2 =„gut“) und drei weitere nicht selektierte Zustände. Und so weiter.
| noch nicht ausgewählt |
| Zustand 1 |
| Zustand 2 |
| Zustand 3 |
| Zustand 4 |
| Zustand 5 |
Hinweis: Achten Sie darauf, dass die Abstände der Reihen sowie die Abstände der Symbole pixelgenau identisch sind.
Grafik abspeichern
In aller Regle ist es sinnvoll, die Anzahl der Farben in der Bildbearbeitung zu reduzieren (z.B. auf 7, 15, 31 oder 63), damit die Grafikdatei nicht unnötig groß wird. Dann wird die Gesamt-Grafik in einem Web-tauglichen Format (i.d.R. PNG) gespeichert.
Zum Speichern empfiehlt sich das Dateiformat PNG. Es kann im Gegensatz zu JPEG transparente Bereiche speichern und erzeugt an harten Kanten (z.B. Linien) keine unschönen Artefakte.
Grafik für die Bils-Skala verwenden
Anschließend wird die Grafik-Datei unter Bilder und Mediendateien in das Projekt hochgeladen und der Name der Datei in der Frage bei Grafik für die Skala → „Eigene Grafik für die Skala“ eingetragen. Breite und Höhe der Grafik werden i.d.R. automatisch nach dem Speichern erkannt, aber die Anzahl der Auswahloptionen (gezählt ohne „noch nicht ausgewählt“ ist noch bei Optionen einzutragen.
Nach dem Speichern kann die korrekte Funktion in der Vorschau direkt überprüft werden.
JavaScript-Anbindung
Zur Bild-Skala existieren im Fragebogen Formularfelder, welche den aktuellen Antwortcode verraten und die Events 'click' und 'change' auslösen. Das nachfolgende Beispiel zeigt exemplarisch den aktuell ausgewählten Antwortcode des ersten Skalenitems in der Bild-Skala „BS02“ als PopUp-Fenster an.
<script type="text/javascript"> <!-- var scaleItem = document.getElementById("BS02_01"); scaleItem.addEventListener("change", function() { alert("Der Antwortcode wurde geändert: " + scaleItem.value); }); // --> </script>
Instruktionen
Es mag notwendig sein, dem Befragten die Auswahloptionen kurz zu erläutern.

Dafür muss man keine zusätzlichen Bildschirmabdrücke (Screenshots) erstellen, sondern kann direkt auf die Skalengrafik zurückgreifen. Verwendet man nicht ohnehin eine eigene Grafik, kann die Adresse der Grafik (URL) aus dem HTML-Quellcode der Frage ermittelt werden.
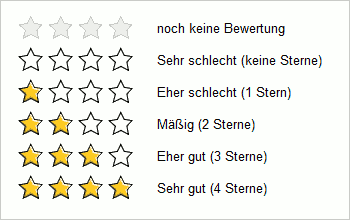
Ist die URL der Skalengrafik bekannt, zeigt folgender HTML-Code (hier am Beispiel der Standard-Sterne) eine visuelle Erklärung der Skala:
<table cellspacing="0" cellpadding="1" border="0"> <tr> <td><div style="background-image: url(../images/imgscale.stars5.png); width: 140px; height: 30px; background-position: 0px 0"></div></td> <td style="padding-left: 20px; vertical-align: middle">noch keine Bewertung</td> </tr><tr> <td><div style="background-image: url(../images/imgscale.stars5.png); width: 140px; height: 30px; background-position: 0 -30px"></div></td> <td style="padding-left: 20px; vertical-align: middle">Sehr schlecht (keine Sterne)</td> </tr><tr> <td><div style="background-image: url(../images/imgscale.stars5.png); width: 140px; height: 30px; background-position: 0 -60px"></div></td> <td style="padding-left: 20px; vertical-align: middle">Eher schlecht (1 Stern)</td> </tr><tr> <td><div style="background-image: url(../images/imgscale.stars5.png); width: 140px; height: 30px; background-position: 0 -90px"></div></td> <td style="padding-left: 20px; vertical-align: middle">Mäßig (2 Sterne)</td> </tr><tr> <td><div style="background-image: url(../images/imgscale.stars5.png); width: 140px; height: 30px; background-position: 0 -120px"></div></td> <td style="padding-left: 20px; vertical-align: middle">Eher gut (3 Sterne)</td> </tr><tr> <td><div style="background-image: url(../images/imgscale.stars5.png); width: 140px; height: 30px; background-position: 0 -150px"></div></td> <td style="padding-left: 20px; vertical-align: middle">Sehr gut (4 Sterne)</td> </tr> </table>
Neben Bild-URL (im Beispiel ../images/imgscale.stars5.png) und der Beschreibung ist evtl. noch der Wert für background-position anzupassen. Beginnend mit 0px ist der zweite Wert für jeden Zustand um die Höhe einer Einzelgrafik (im Beispiel 30 Pixel) zu reduzieren.
Suchbegriffe: Bildskala, Sternchen, Ratings
