- de
- en
This is an old revision of the document!
Table of Contents
Text elements
To enter texts independently from a certain question, the most convenient way is this:
- Go to Text elements and labels at the sidebar under Questionnaire
- Click on New text element
- Enter a short ID for internal use (e.g. “welcome”)
- Enter the text. You can format it using HTML (see below)
- Save the text block by clicking on OK
- To insert it into the questionnaire, go to Compose questionnaire. The newly created text element is now visible on the right under Texts, images, audio. You can drag-and-drop the text element into the questionnaire page. You can position it above, between or beneath questions or alone on an own page.
Other possibilities
There are 4 different ways how to implement texts into the questionnaire.
- Text elements
Try to always use text elements for texts. The questionnaire will stay clean and slim, and you are able to use functions like multilingual surveys.- Dragging and dropping text elements into the questionnaire-
- Implementing text elements using the php function
text().
- HTML-Code directly in the questionnaire
Use HTML-code only to insert short snippets of code (e.g. when placing questionnaire elements) or if you have to insert dynamically created content without using placeholders.- Drag a HTML-code-element into the questionnaire and enter your HTML-code.
- Insert HTML-code using the PHP-function
html(). The following example shows HTML-code divided into several lines for better legibility.
html(' <h1> Heading <br> Instruments for online surveys </h1> ');
Text formatting
There are two ways to format texts: a wiki-format for simple formatting (e.g. in question texts) and HTML-format for advanced formatting (e.g. in welcome texts). You may mix both notations as desired.
Wiki-Notation
Use double underscores (_), slashes (/) and asterisks (*) to highlight words or sentences. At some places, use the enter key to break lines.
Tip: Use highlighting very sparingly. A homogenous layout looks much more professional. You should not use more than 3 accentuations per page - otherwise the layout will be more confusing than helpful.
| Description | Format-Code | Example | Result |
|---|---|---|---|
| underlined | __Text__ | I am __against__ the proposal | I am against the proposal |
| bold | **Text** | What is **your opinion** on this? | What is your opinion on this? |
| italic | //Text// | Rate between //never// and //often// | Rate between never and often |
| no line break | $$Text$$ | No line break at the hyphen: $$e-mail- address$$ | No line break at the hyphen: e-mail-address |
If you want text parts to show in the questionnaire, but not as variable labels in your dataset, use double curly brackets ({ and }). Texts marked like this also won't show up using the query value() in correspondence with the format code label.
| Description | Format-Code | Example | Output in questionnaire | Output in dataset |
|---|---|---|---|---|
| Show only in questionnaire | {{Text}} | Other {{options:}} | Other options: | Other |
HTML formatting
Technically, you enter HTML-code at any position in the questionnaire. HTML (HyperText Markup Language) is the standard format for websites in the internet. Don't be afraid - you won't need to know everything about HTML to use it for simple tasks like implementing pictures or texts. It just may be helpful to know the structure.
HTML-Code is made out of two parts: The actual information that is to be displayed in the browser and tags around this information that define how to display the information. Tags are written in pointy brackets. The following example highlights the tags:
HTML-Code
<h1>Hello world</h1> <p>How are you, world?</p>
Translated into human language, this example says nothing else, but:
- Write “Hello world”. Write it as a first-degree-heading (
h1). - Write “How are you, world?”. Write it as a paragraph (
p).
The output would look like this:

Usually, every HTML-tag needs a starting tag (e.g. <h1>) and a closing tag (</h1>). The tag <p> marks the beginning of a paragraph and </p> its end. The only relevant exceptions are the line break <br /> (which is more like a command (“break the line here!”) than a tag) and the image <img>.
Tip: The <br>-Tag is especially helpful when labels are not line-breaking correctly in a scale.
HTML-Code
<p>Here should be a<br>line break</p>
Sometimes, you will need to define additional attributes to tags. The <img>-tag, for example, needs to know where to find the image (src, “source”) and which text to show in case the image can't be displayed (alt, alternative),
HTML-Code
<img src="https://www.soscisurvey.de/help/layout/logo.SoSci-oFb.150.png" alt="Logo">
Most important tags to format texts
Neben Texten, die Sie mit html() ausgeben, können Sie auch Frage-Titel, Erklärungen und Beschriftungen von Skalen mit HTML-Tags formatieren. Hier eine Aufstellung einiger wichtiger Tags:
| Tag | Bedeutung | Beispiel | Ergebnis |
|---|---|---|---|
| <p> | Absatz | <p>Absatz 1</p><p>Absatz 2</p> |  |
| <br> | Umbruch (“break”) | stimme ich<br>voll zu |  |
| <strong> | hervorgehoben (normalerweise fett) | Text, nun <strong>hervorgehoben</strong> | Text, nun hervorgehoben |
| <b> | fett (“bold”) | Text, teilweise <b>fett</b>. | Text, teilweise fett. |
| <i> | kursiv (“italic”) | Klicken Sie auf <i>gar nicht</i>. | Klicken Sie auf gar nicht. |
| <u> | unterstrichen (“underlined”) | Klicken Sie <u>nicht</u> hier! | Klicken Sie nicht hier! |
| <small> | Text kleiner setzen | Dies ist ein Wort<br> |  |
| <h1> | Überschrift ersten Grades | <h1>A. Hauptteil</h1> |  |
| <h2> | Überschrift zweiten Grades | <h2>A.1. Definition</h2> |  |
| <a> | Hyperlink zu einer Website | <a href="https://www.soscisurvey.de" target="_blank">SoSciSurvey</a> | SoSciSurvey |
| <span> | Textabschnitt, der mit CSS zu formatieren ist | Dies ist <span style="color: #FF0000">roter Text</span> |  |
| <div> | Textblock, der mit CSS zu formatieren ist | <div style="border: 2px solid #FF0000; background-color: #FFCCCC">Text im roten Kasten</div> |  |
Tags dienen eher der inhaltlichen Auszeichnung von Texten (z.B. in Überschriften und Inhalt) und weniger der Gestaltung. Das <span>-Tag ist wie auch das <div>-Tag ein leerer Container, der erst durch so genannte CSS-Styles (Cascading Style Sheets) zum Gestaltungselement werden kann. Bei Bedarf informiert SelfHTML ausführlich über solche Möglichkeiten.
Falls Sie farbigen Text benötigen, müssen Sie den den Farb-Code (im Beispiel #FF0000, bedeutet: 255=FF rot, 0 grün, 0 blau) lediglich durch den Code der gewünschten Farbe ersetzen. Dabei kann Ihnen der Farb-Rechner helfen, den Sie finden, wenn Sie ein Layout (unter Fragebogen-Layouts) bearbeiten.
Auch “normale” Tags wie <p> oder <h1> haben kein festes Erscheinungsbild. Die Schriftart oder -größe wird in SoSci Survey z.B. zentral durch ein CSS im Fragebogen festgelegt. Je nach Layout kann eine Überschrift also einmal größer einmal kleiner ausfallen.
Beispiel für hervorgehobenen Text
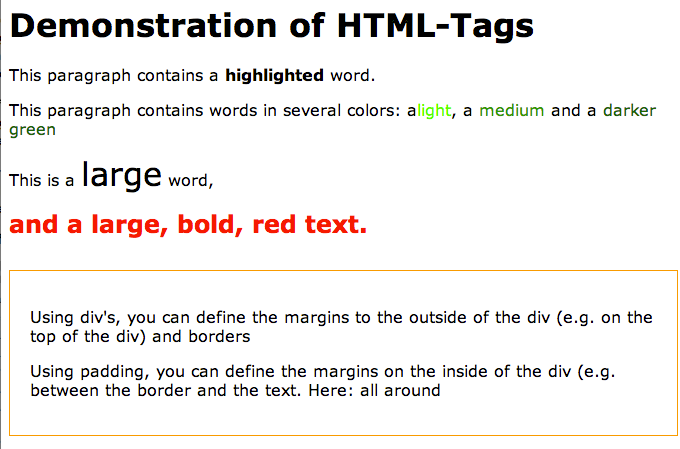
<h1>Demonstration von HTML-Tags</h1> <!-- Hervorhebung --> <p>In diesem Absatz wird ein Wort <strong>hervorgehoben</strong>.</p> <!-- Farbe --> <p>Hier je eines <span style="color: #00FF00">hell-</span> <span style="color: #009900">mittel-</span> und <span style="color: #006600">dunkelgrün</span> geschrieben</p> <p> <!-- Größe, wenn Überschrift nicht reicht --> <p>Hier ist ein <span style="font-size: 32px;">großes</span> Wort,</p> <div style="font-size: 24px; color: #FF0000; font-weight: bold;"> und ein großer, fetter, roter Text </div> <div style="margin-top: 32px; padding: 20px; border: 1px solid #FF9900; "> <p>Mit DIVs lassen sich auch Abstände (z.B. oben) und Rahmen bauen.</p> <p>Mit padding kann man dann Innenabstände (z.B. überall) definieren.</p> </div>
Demonstration des obigen HTML-Code-Beispiels

Tipp: Wenn ein Text im Fragebogen standardmäßig fett formatiert wird - Sie den Text aber einmalig nicht fett wünschen, so hilft <span style=“font-weight: normal”>Text</span>. Falls Sie das entsprechende Element nie fett haben möchten, so sollten Sie das Layout entsprechend ändern.
HTML-Entitäten
Wie oben beschrieben, werden Tags durch spitze Klammern markiert. Manchmal benötigt man aber spitze Klammern als Inhalt: Dafür gibt es die sog. HTML-Entitäten < (less than, kleiner gleich, <) und > (greater than, größer als, >):
| Beispiel | Ergebnis |
|---|---|
| <p>C<D und C>E</p> | CE |
| <p>C<D und C>E</p> | C<D und C>E |
Weitere HTML-Entitäten sind & (ampersand) für das kaufmännische Und (&) sowie " (quotation mark) für das Anführungszeichen (“). Weitere praktische Entitäten wie • (•) sind in SelfHTML gelistet.