- de
- en
Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Zuordnungsaufgabe
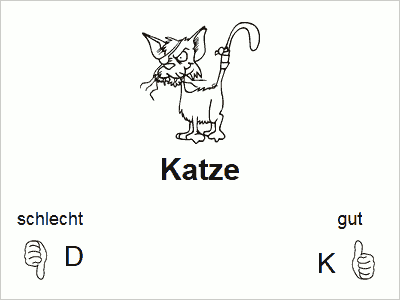
Eine Zuordnungsaufgabe zeigt unterschiedliche Stimuli und der Teilnehmer muss diese einer von zwei (oder mehr, max. 10) Kategorien zuordnen. Die Kategorien bzw. Auswahloptionen (z.B. „gut“ und „schlecht“) sind für jeden Stimulus dieselben. Die Zuordnung erfolg via Klick oder per Tastendruck. Letzteres ist sinnvoll, wenn die Reaktionszeit aufgezeichnet werden soll.

- Die Zuordnungsaufgabe funktioniert ähnlich wie ein einzelner Testblock im Impliziten Assoziationstest (IAT).
- Die Reaktionszeit wird in Millisekunden mit einer Genauigkeit von ca. 10 ms aufgezeichnet. Um diese Genauigkeit zu erreichen, wird JavaScript eingesetzt – so fallen Ladezeiten zwischen den einzelnen Stimuli weg.
- Vor dem ersten Stimulus wird ein Erklärungstext angezeigt. Durch Auswahl einer der Optionen startet die Zuordnungsaufgabe.
- Während die Frage bearbeitet wird, ist der „Weiter“-Knopf ausgeblendet. Nach Zuordnung des letzten Stimulus wird – je nach Einstellung in der Frage – der Weiter-Knopf angezeigt oder automatisch zur nächsten Seite gewechselt.
- Mit ein wenig JavaScript können Stimuli in Abhängigkeit der vorhergehenden Antworten übersprungen werden (s. unten).
Tipp: Für die Auswahloptionen kann man auch Grafiken verwenden (z.B. Daumen hoch/runter, Smilie). Dafür wird als Text der Auswahloption einfach der HTML-Code zum Einbinden der Grafik verwendet (Bilder im Fragebogen).
Bedienung mit Tasten
Die Auswahltasten unterscheiden sich je nach Anzahl der Auswahloptionen:
- Zwei Auswahltoptionen:
Linke Option: D, F, G, V, B, 1, 2, 3, 4, 5, ←, Num4, Num1
Rechte Option: K, J, H, N, M, 6, 7, 8, 9, 0, →, Num3, Num6 - Drei Auswahloptionen:
Linke Option: 1, Num1, Num4, ←
Mittlere Option: 2, Num2, Num5, Pfeil unten, Pfeil oben
Rechte Option: 3, Num3, Num6, → - Vier bis zehn Auswahloptionen:
Zahlentasten 1 bis 10 (je nach Anzahl der Optionen)
Filterführung
Die unterschiedlichen Stimuli werden auf derselben Fragebogen-Seite geladen und mittels JavaScript nacheinander angezeigt – die Antworten werden erst nach Abschluss der Frage an den Server übermittelt. Klassische Filter mittels PHP-Code sind daher nicht möglich, um einzelne Stimuli (Items) zu überspringen oder die Zuordnung vorzeitig zu beenden.
Dennoch biete die Frage eine Möglichkeit zur Filterführung. Hierfür wird eine JavaScript-Funktion definiert. Nach Anmeldung dieser Funktion in der Frage mittels setCallbackSelect() wird sie bei jeder Zuordnung (Auswahl) aufgerufen. Die Funktion bekommt jeweils mitgeteilt, welcher Stimulus gerade zugeordnet wurde und welche Option ausgewählt wurde. Je nachdem, was die Funktion antwortet, wird die Antwort ignoriert, springt die Frage zu einem anderen Stimulus oder die Frage wird beendet.
Die Callback-Funktion kann folgende Zahlenwerte zurückgeben:
-1Zuordnungsaufgabe beenden-2Tastendruck ignorieren, Auswahl erneut anbieten- <Zahl> Zum Stimulus mit der entsprechenden Kennung springen
0oderfalseRegulär mit den nächsten Stimulus fortfahren
Vorsicht: Springt man zu einem Stimulus, der bereits zugeordnet wurde, so wird dieser erneut angezeigt und die alte Zuordnung und die gemessene Reaktionszeit werden überschrieben.
Beispiel für einen Filter
Folgender JavaScript-Code kann als Textbaustein gespeichert werden. Den Textbaustein zieht man unter der Frage in den Fragebogen. Die enthaltene Funktion selFilter() sorgt für folgende Filterung:
- Wird beim ersten Stimulus (Item) die erste (linke) Option ausgewählt, wird das zweite Item übersprungen, also direkt weiter zu Item 3.
- Der zweite Stimulus kann nur der rechten (zweiten) Kategorie zugeordnet werden, eine Auswahl der linken Option wird ignoriert.
- Wird bei einem späteren Stimulus (dritter, vierter, …) die zweite Option ausgewählt, so wird die Zuordnungsaufgabe sofort beendet.
<script type="text/javascript"> <!-- // Filterfunktion function selFilter(item, option) { // Der erste Filter reagiert, wenn bei Stimulus 1 die Option links (1) ausgewählt wurde if ((item == 1) && (option == 1)) { // Weiter mit Item Nr. 3 return 3; } // Linke Kategorie (1) beim zweiten Stimulus ignorieren if ((item == 2) && (option == 1)) { // Ignorieren return -2; } // Der dritte Filter soll erst ab Stimulus Nr. 3 reagieren if (item >= 3) { // Wird die rechte Kategorie (2) angeklickt, ist die Frage zu Ende if (option == 2) { // Ende return -1; } } } // Die Zuordnungsaufgabe wird erst aktiviert, wenn die Seite vollständig geladen ist. // Daher muss man attachEvent() verwenden, um die Callback-Funktion erst nach Abschluss // des Ladevorgangs zuzuweisen. // // Wichtig: Statt assignmentAB01 muss hier "assignment" plus die Kennung der Frage verwendet werden SoSciTools.attachEvent(window, "load", function() { assignmentAB01.setCallbackSelect(selFilter); }); // --> </script>
JavaScript-Anbindung
Die JavaScript-Funktion setCallbackSelect() (siehe oben) ist primär für die Filterführung ausgelegt. Daneben unterstützt die Zuordnungsaufgabe noch Ereignisse (Events), mit denen JavaScript direkt eingreifen kann. Die folgenden Ereignisse werden vom Container der Frage ausgelöst:
fixation– Zwischen zwei Stimuli (Items) wird eine Pause gesetzt, welche z.B. ein Fixationskreuz anzeigt. Dieses Ereignis wird nur ausgelöst, wenn zwischen den Stimuli eine Pause eingestellt wurde. In derdetail-Eigenschaft des Ereignis stehen folgende Attribute zur Verfügung:evt.detail.question– Kennung der Frageevt.detail.item– Kennung (ID) des Items, welches nach der Pause angezeigt wirdevt.detail.node– Das HTML-Element, welches in der Pause angezeigt wirdevt.detail.duration– Die Dauer der Pause [ms]
prime– Ein Prime, der eventuell vor einem Stimulus angezeigt wird. Dieses Ereignis wird nur ausgelöst, wenn für das Item ein Prime definiert wurde. Folgende Attribute sind verfügbar:evt.detail.question– Kennung der Frageevt.detail.item– Kennung (ID) des Items, welches nach dem Prime angezeigt wirdevt.detail.node– Das HTML-Element, welches als Prime angezeigt wirdevt.detail.duration– Die Dauer, für welche der Prime angezeigt wird [ms]
present– Der eigentliche Stimulus oder ein Text wird angezeigt.evt.detail.question– Kennung der Frageevt.detail.type– Art der Anzeige („intro“=Text zu Beginn,„outro“=Text nach dem letzten Item,„item“=Ein Item/Stimulus wird angezeigt)evt.detail.item– Kennung (ID) des angezeigten Items/Stimulus,nullfalls ein Text angezeigt wirdevt.detail.node– Das HTML-Element, welches als Stimulus oder Text angezeigt wird
select– Der Befragte hat eine Kategorie ausgewählt. Falls dieses Ereignis mittelsevt.preventDefault()abgefangen wird, wird das Item erneut angezeigt (ggf. inkl. Prime) und eine mittelssetCallbackSelect()registrierte Funktion wird nicht aufgerufen. Folgende Attribute stehen zur Verfügung:evt.detail.question– Kennung der Frageevt.detail.item– Kennung (ID) des Stimulusevt.detail.option– Die ausgewählte Kategorie (beginnend mit 1)
Beispiel: Audio abspielen
Falls die Stimuli (auch) eine Audio-Datei enthalten, kann diese über das present-Ereignis zum richtigen Zeitpunkt abgespielt werden. Stimuli 1 und 2 hätte beispielsweise folgenden Inhalt:
Hörbeispiel 1 <audio id="audio1" preload="auto" style="position: absolute; left: -5000px;"> <source src="example_foo.mp3" type="audio/mpeg" /> </audio>
Hörbeispiel 2 <audio id="audio2" preload="auto" style="position: absolute; left: -5000px;"> <source src="example_bar.mp3" type="audio/mpeg" /> </audio>
Unter der Frage (hier z.B. AB01) wird der folgende HTML-/JavaScript-Code platziert:
<script type="text/javascript"> <!-- var question = document.getElementById("AB01_qst"); question.addEventListener("present", function(evt) { var item = evt.detail.item; var audio = document.getElementById("audio" + item); if (audio) { audio.play(); } }); // --> </script>
Beachten Sie, dass als HTML-IDs für die <audio>-Elemente audio1 und audio2 gewählt wurden. Dies lässt sich einfach aus „audio“ und der Item-Kennung zusammensetzen. Wären es andere Kennungen, müsste die Funktion einen IF-Filter verwenden:
<script type="text/javascript"> <!-- var question = document.getElementById("AB01_qst"); question.addEventListener("present", function(evt) { var item = evt.detail.item; var audio = null; if (item == 1) { var audio = document.getElementById("audio1"); } else if (item == 2) { var audio = document.getElementById("audio2"); } if (audio) { audio.play(); } }); // --> </script>
