- de
- en
Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Bilder im Fragebogen
Es gibt eine Reihe von Gründen, Bilder im Fragebogen zu verwenden: Der Stimulus im Befragungsexperiment, das Uni- oder Firmen-Logo auf jeder Seite, ein Logo oder die gescannte Unterschrift in der Begrüßung, etc.
Dieses Kapitel erklärt, wie man Bilder für die Darstellung im Internet optimiert und sie anschließend in den Fragebogen einfügt.
Bilder lagern im Internet als eigenständige Dateien, die über eine Internet-Adresse (URL) auch direkt (ohne die umgebende Website) im Browser geöffnet werden können. Daher erfolgt die Verwendung von Bildern im Fragebogen jeweils in zwei Schritten:
- Zunächst muss das Bild als eigenständige Bilddatei im Internet verfügbar gemacht werden. Im einfachsten Fall wird die Grafik auf den oFb-Server hochgeladen.
- Anschließend muss das Bild in den Fragebogen eingebunden werden. Hier gibt es mehrere Möglichkeiten - je nach Einsatzzweck.
Urheberrechte und teure Abmahnungen
Bitte denken Sie daran, dass Bilder als Werke oftmals dem Urheberrecht unterliegen. Falls Personen zu sehen sind, auch dem Persönlichkeitsrecht. Wenn Sie ein fremdes Bild (z.B. aus dem Internet) oder das Bild einer Person verwenden, brauchen Sie immer eine schriftliche Genehmigung (Verwertungs- bzw. Nutzungsrecht).
Bilder im Internet sind ein leidiges Thema: Bei Nicht-Beachtung von Nutzungsrechten drohen - neben Schadensersatz-Forderungen - horrende Anwaltsrechnungen. Mehr Informationen dazu gibt es im Internet unter dem Begriff „Abmahnung“.
Bilder für das Internet vorbereiten
Damit ein Bild im Fragebogen korrekt und sauber angezeigt wird, sind einige Vorbereitungen notwendig. Meist muss das Bild auf die richtige Größe skaliert und anschließend in einem Internet-tauglichen Dateiformat (z.B. GIF, PNG oder JPG) gespeichert werden.
Für die Aufbereitung von Bildern für das Internet benötigen Sie fast immer eine Software zur Bildbearbeitung. Falls Sie keine derartige Software zur Hand haben, können Sie sich das hervorragende Open Source-Programm GIMP kostenlos herunterladen.
Farbtiefe
Die Farbtiefe beschreibt, wie viele Farben ein Bildpunkt im Bild annehmen kann. Der Bildschirm kann typischerweise 16 Mio. verschiedene Farben darstellen (24 Bit - jeweils 8 Bit bzw. 256 Abstufungen für die Grundfarben rot, grün und blau). Gerade in Grafiken (z.B. Diagramme, Screenshots einer Website, schematische Darstellungen) braucht man aber nur einen Bruchteil davon: So benötigt ein Schwarz-Weiß-Bild (Strichzeichnung) nur 2 Farben, ein Bild in Graustufen nur 8 Bit (265 Graustufen) oder weniger. Auch ein buntes Diagramm kommt u.U. mit wenigen Farben aus. Fotos benötigen hingegen meist die volle Farbtiefe.
- Bilder mit voller Farbtiefe werden auch oft als RGB bezeichnet.
- Bilder mit 256 Graustufen werden als Graustufen-Bilder bezeichnet.
- Bilder mit 256 oder weniger Farben werden als indizierte Bilder bezeichnet.
Die Farbtiefe hängt wesentlich mit dem verwendeten Dateiformat zusammen:
- RGB-Bilder werden für das Internet meist im Format JPG gespeichert. Je nach Kompressionsstufe lässt dieses Format Informationen weg, so dass v.a. an harten Kanten mitunter Blöckchen-Artefakte entstehen. JPG eignet sich auch für Graustufen-Bilder.
- Indizierte Bilder werden für das Internet im Format PNG oder GIF gespeichert. PGN kann zwar prinzipiell auch RGB-Bilder speichern, allerdings werden die Dateien dann sehr groß, weil keine Informationen weggelassen werden.
Beispiele für Bilder und Grafiken (je 100 × 100 Pixel)
 |  |  |  |  |
| Foto (JPG) 85% Qualität | Foto (JPG) 15% Qualität | Auf 8 Farben reduziert (PNG) | Grafik (PNG) 8 Farben | Grafik (PNG) 8 Farben |
Skalieren von Bildern
Wie groß ein Bild im Internet dargestellt wird, hängt von der Pixel-Größe ab. Ein Pixel entspricht einen Bildpunkt auf dem Bildschirm. Stellen Sie die Vergrößerung/Zoom in Ihrer Bildverarbeitung auf 100%, um die Original-Größe des Bildes zu sehen.
- Es bringt nichts, im Bild (zusätzlich) eine Größe in Zentimeter o.ä. festzulegen.
- Sie können die Größe eines Bildes prinzipiell auch bei der Einbindung festlegen - allerdings ist die Skalierung durch den Browser meist qualitativ schlechter (unscharf) und der Fragebogen lädt unnötig lange, weil mit der Pixel-Größe i.d.R. auch die Dateigröße und damit die Übertragungszeit steigt.
Das Bild skalieren Sie nun wie folgt:
- Öffnen Sie das Original-Bild in der Bildbearbeitung
- Konvertieren Sie das Bild in den RGB-Modus (Graustufen-Bilder in den Modus Graustufen), falls es sich um ein indiziertes Bild handelt.
- Skalieren Sie das Bild mit der Bildbearbeitung. Achten Sie darauf, dass Sie die Größe in Pixels angeben - die Auflösung oder Größe in Zentimeter ist für das Internet irrelevant.
- Verwenden Sie die Funktion Unscharf maskieren (auch Unscharf-Maske oder Schärfen), wenn das Bild nach dem Skalieren matschig erscheint.
- Reduzieren Sie die Farbtiefe, wenn es sich um eine Grafik handelt. Je weniger Farben Sie benötigen (es zählen v.a. die Schritte um 2er-Potenzen, also 256, 128, 64, 32, 16, 8, 4 oder 2 Farben), desto kleiner wird die Datei. Bei Fotos belassen Sie die Farbtiefe unverändert.
- Speichern Sie Fotos im Format JPG, Grafiken im Format PNG oder GIF. Bei JPG hängt die optimale Kompression vom Bild ab - behalten Sie die Vorschau im Auge und wenn das Bild ordentlich aussieht, rücken Sie den Regler noch ein kleines Stück Richtung höhere Qualität.
Bilder in oFb hochladen
Falls das Bild, dass Sie in Ihren Fragebogen benötigen, können Sie über den Menüpunkt Bilder und Mediendateien ein Bild in Ihr Projektverzeichnis hochladen. Wählen Sie dafür den Karteireiter Bilder hochladen. Sie können Bilder nur einzeln hochladen. Wählen Sie dafür mit Auswählen die Bilddatei zum Hochladen aus.
oFb will sicherstellen, dass Sie auch die nötigen Rechte zur Verwendung des Bildes haben (s.o.) – das kann Ihnen mitunter teure Abmahnungen ersparen. Bitte nehmen Sie die Verwertungsrechte ernst und fragen Sie im Zweifelsfall besser nach. Mit Das Bild hochladen wird die Grafikdatei anschließend auf den Server übertragen und steht auch beim Zusammenstellen des Fragebogens zur Auswahl.
Bild in den Fragebogen einbinden
Für das Einbinden gibt es mehrere Möglichkeiten:
- Das Bild als Fragebogen-Element in die Fragebogen-Seite ziehen. Hiermit kann ein Bild über oder unter einer Frage (oder auch als einziges Element auf der Seite) angezeigt werden.
- Das Bild im Layout, also auf jeder Seite im Fragebogen einbinden. Damit dies funktioniert, muss das Layout ein Logo unterstützen. Das Logo kann man unter Impressum und Logo hochladen.
- Das Bild via HTML-Tag in eine Frage (also Frage, Erklärung oder Item-Text) einbinden.
- Das Bild via HTML-Tag an beliebiger Stelle im Fragebogen ausgeben, z.B. neben einer Frage oder zwei Bilder nebeneinander (Elemente nebeneinander platzieren).
Tipp: Falls das Layout kein Logo unterstützt, kann man die Grafik dennoch via HTML-Code im HTML-Template des Layout einbinden. Allerdings erfordert dies ein wenig Übung im Umgang mit HTML.
Um ein Bild via HTML einzubinden, benötigen Sie lediglich das HTML-Tag <img>. Als Attribut muss man die Adresse des Bildes als Quelle (Source, src) angeben. Außerdem sollte man einen alternativen Text (alt) angeben, der angezeigt wird, falls das Bild aus irgend einem Grund nicht angezeigt werden kann.
Hat man ein Bild selbst in oFb hochgeladen, liegt es direkt im Projektverzeichnis und die Adresse (src) ist einfach der Dateiname des Bildes. Die Absatz-Tags <p> im folgenden Beispiel sorgen dafür, dass das Bild in einem eigenen Absatz erscheint und nicht mitten im Text.
HTML-Code
<p>Text vorher</p> <p><img src="bild.gif" alt="Rosa Elefant"></p> <p>Text nachher</p>
In oFb sind zwei so genannte CSS-Klassen (class) definiert, mit denen Sie ein Bild so platzieren können, dass der Text außen herum läuft: left und right. Wenn ein Bild also rechts vom Text erscheinen soll, so wird dem <img>-Tag die Klasse right als Attribut hinzugefügt:
Beispiel für ein Textelement
<h1>Willkommen</h1> <p><img src="https://www.soscisurvey.de/layout/oFb.logo.gif" alt="oFb" class="right"> Dies ist ein Beispieltext, der demonstriert, wie ein Bild mitten im Text platziert werden kann.</p>

Tipp: Den HTML-Code zum Einbinden eines Bildes können Sie nahezu überall verwenden: In Textbausteinen, in Frage-Texten, in Item-Texten oder als Werte-Labels einer Skala.
HTML erlaubt eine Vielzahl an Optionen beim Einbinden von Bildern – mehr dazu bei SelfHTML: Grafiken und SelfHTML: CSS-Eigenschaften.
Bilder als Antwortoptionen
Wie bereits angekündigt: Man kann ein Bilder auch direkt in Fragen und Items einfügen. Auch dafür verwendet man das <img>-Tag.
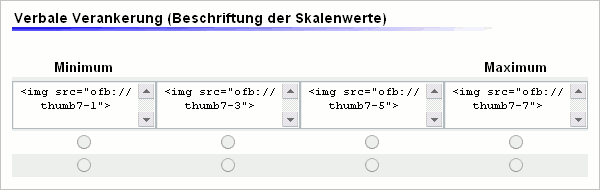
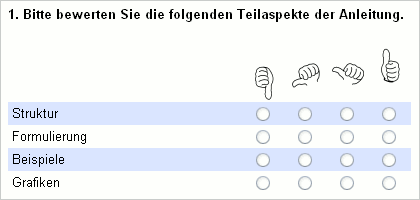
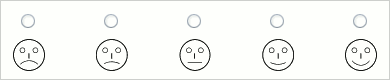
So kann man die verbale Verankerung in einer Skala mit Zwischenwerten grafisch gestalten oder in einer Auswahl (wie eine Skala) zwischen Bildern auswählen lassen.
Tipp: Sie müssen das <img>-Tag nicht selbst schreiben. Öffnen Sie Bilder und Mediendateien und klicken Sie auf das gewünschte Bild. oFb schreibt dann den HTML-Code und Sie können ihn kopieren.
Hinweis: Die folgenden Beispiele verwenden als Bild-Adresse eine spezielle Notation: ofb://bildname. Damit lassen sich einige Bilder einbinden, die in oFb standardmäßig enthalten sind (z.B. eine Kunin- und eine Daumen-Skala). Wenn Sie die Bilder selbst hochladen, verwenden Sie lediglich den Dateinamen des Bildes.
Hinweis: Im Internet gilt die Groß- und Kleinschreibung. Bild.gif ist nicht dasselbe wie bild.gif. Falls ein Bild nicht angezeigt wird, sollten Sie als erstes die Schreibung und die Endung überprüfen. Vermeiden Sie Leerzeichen in Dateinamen.
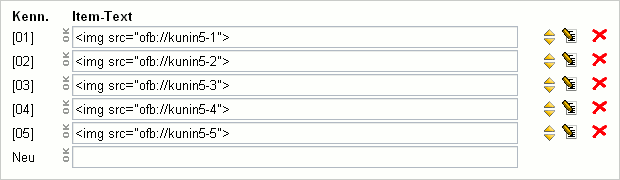
Bild in Item einfügen


Bilder in die verbale Verankerung einfügen