Inhaltsverzeichnis
Text Elements
Texts are – besides questions – the most important component of questionnaires. You need them for greetings, longer explanations and often as stimuli (e.g. articles). Texts are created likely questions in a section. Select the desired section and click Add text in the Questionnaire on the left.
Enter a description for the text that only you as the project manager will see. Then you can select different display variants for the text.
- Standard is a “simple text”. This fits seamlessly into the questionnaire from the formatting and allows simple formatting via wiki notation.
- The “Formatted Text” display allows formatting with an editor. Important: Please do not copy text directly from Microsoft Word into a formatted text. This will copy a lot of unnecessary formatting, which can lead to display errors later.
- For more sophisticated design, you can directly enter HTML or JavaScript using the “HTML Code” display. For example, you can also include videos (Media Files in Questionnaires (Audio, Video, Documents)).
- You can display extensive information clearly as a text (accordion)
If desired, you can also enter text content in the Title tab that will be formatted like a question. As soon as you save the text ( ), it will appear in the question catalog.
), it will appear in the question catalog.
Use in Questionnaire
There are 4 possibilities of embedding texts in questionnaires. On the one hand you can enter HTML code directly in the questionnaire, on the other hand you can use text modules (see above). Direct typing of HTML code makes the Questionnaire compilation quite confusing, therefore we recommend creating texts in the question catalog. In addition to different formatting, these also support multilingual questionnaires.
- Texts
Texts from the question catalog are included in the questionnaire in the same way as questions under Composing questionnaire:- Drag text via Drag & Drop into the questionnaire.
- HTML code directly in the questionnaire
Use HTML code in the questionnaire only if you need either very short snippets of HTML code (e.g. to place questionnaire elements) or if you need to insert dynamically generated content directly (not using placeholders).- Drag a block of type HTML-Code into the questionnaire and type HTML code directly there.
- Include HTML code in the questionnaire with the PHP function
html(). As you can see in the following example, the HTML code can be spread over several lines for clarity:
html(' <h1> Anmeldung zum Proseminar <br> Instruments for the online survey </h1> ');
Text Formatting
If you create a text in the List of Questions you can directli in edit in the editor. The formatting is the transaltet in HTML code in the background. But also questions, explanations, items and other desciptions can be formatted. There are two ways to format texts: a wiki-format for simple formatting (e.g. in question texts) and HTML-format for advanced formatting (e.g. in welcome texts). You may mix both notations as desired.
Wiki-Notation
The Wiki notation allows simple highlights - no matter if in independent texts, questions, items or verbal scale anchors.
Tip: Use highlighting very sparingly. A homogenous layout looks much more professional. You should not use more than 3 accentuations per page - otherwise the layout will be more confusing than helpful.
| Description | Format-Code | Example | Result |
|---|---|---|---|
| underlined | __Text__ | I am __against__ the proposal | I am against the proposal |
| bold | **Text** | What is **your opinion** on this? | What is your opinion on this? |
| italic | //Text// | Rate between //never// and //often// | Rate between never and often |
| Heading 1 | === Text === | === A. Bulk === |  |
| Heading 2 | == Text == | == A.1. Definition == |  |
| Horizontal ruler, separator | -- | Paragraph -- Paragraph |  |
| no line break | $$Text$$ | No line break at the hyphen: $$e-mail- address$$ | No line break at the hyphen: e-mail-address |
| Tooltip | ((*|Content)) | Wiki-((Notation|Notation means notation)) | |
| Link | [[URL|Title]] | [[https://www.soscisurvey.de/|SoSci Survey]] | SoSci Survey |
If you want text parts to show in the questionnaire, but not as variable labels in your dataset, use double curly brackets ({ and }). Texts marked like this also won't show up using the query value() in correspondence with the format code label.
| Description | Format-Code | Example | Output in questionnaire | Output in dataset |
|---|---|---|---|---|
| Show only in questionnaire | {{Text}} | Other {{options:}} | Other options: | Other |
HTML formatting
Technically, you enter HTML-code at any position in the questionnaire. HTML (HyperText Markup Language) is the standard format for websites in the internet. Don't be afraid - you won't need to know everything about HTML to use it for simple tasks like implementing pictures or texts. It just may be helpful to know the structure.
Tip: If you struggle a bit with writing HTML code at first, an online HTML editor such as HTML-Online.com can be helpful.
HTML-Code is made out of two parts: The actual information that is to be displayed in the browser and tags around this information that define how to display the information. Tags are written in pointy brackets. The following example highlights the tags:
HTML-Code
<h1>Hello World</h1> <p>How are you, World?</p>
Translated into human language, this example says nothing else, but:
- Write “Hello world”. Write it as a first-degree-heading (
h1). - Write “How are you, world?”. Write it as a paragraph (
p).
The output would look like this:

Usually, every HTML-tag needs a starting tag (e.g. <h1>) and a closing tag (</h1>). The tag <p> marks the beginning of a paragraph and </p> its end. The only relevant exceptions are the line break <br /> (which is more like a command (“break the line here!”) than a tag) and the image <img>.
Tip: The <br>-Tag is especially helpful when labels are not line-breaking correctly in a scale.
HTML-Code
<p>Here should be a<br>line break</p>
Sometimes, you will need to define additional attributes to tags. The <img>-tag, for example, needs to know where to find the image (src, “source”) and which text to show in case the image can't be displayed (alt, alternative),
<img src="logo.gif" alt="Logo">
Most important tags to format texts
Along with texts output trough html(), you can use HTML-tags for Question titles, explanations and scale labels. This is an overview over the most important tags:
| Tag | Meaning | Example | Output |
|---|---|---|---|
| <p> | Paragraph | <p>Paragraph 1</p><p>Paragraph 2</p> |  |
| <br> | line break | this line will break<br>here |  |
| <strong> | highlighted (depending on browser, usually bold) | Text, now <strong>highlighted</strong> | Text, now highlighted |
| <b> | bold | Text, partly <b>bold</b>. | Text, partly bold. |
| <i> | italic | This text is <i>italic</i>. | This text is italic. |
| <u> | underlined | You can <u>underline</u> texts! | You can underline texts! |
| <small> | Set text smaller | This is a sentence<br> <small>And this could be its explanation</small> |  |
| <h1> | First-degree headline | <h1>A. Main part</h1> |  |
| <h2> | Second-degree headline | <h2>A.1. Definition</h2> |  |
| <a> | Hyperlink to a website | <a href="https://www.soscisurvey.de" target="_blank">SoSciSurvey</a> | SoSciSurvey |
| <span> | Text part that can be formatted using CSS | This is <span style="color: #FF0000">red Text</span> |  |
| <div> | Text block that can be formatted using CSS | <div style="border: 2px solid #FF0000; background-color: #FFCCCC">Text in a red box</div> |  |
Tags are better used for textual highlightning than for layouting and design. However, the <span> and the <div> tag are “empty” containers that do not style texts themselves. You can use them to style text (parts) using CSS-formatting. Have a look at w3schools for further tutorials on this.
In case you need colored text, you can use the color-code in the example and replace it with your color of choice. For example, #FF0000 is FF(=255) red, 00 green, 00 blue, on a scale from 00=none to FF=brightest (the scale goes a little like 0123456789ABCDEF). The color calculator can help you with this. You'll find it when editing your Questionnaire Layout.
“Common” tags like the <p> or <h1> tag don't have a defined appearance. The font-style and -size is being defined by scoscisurvey through a main CSS. Depending on the Questionnaire Layout a headline may be smaller or larger, or have a different color.
Example for highlighted Text
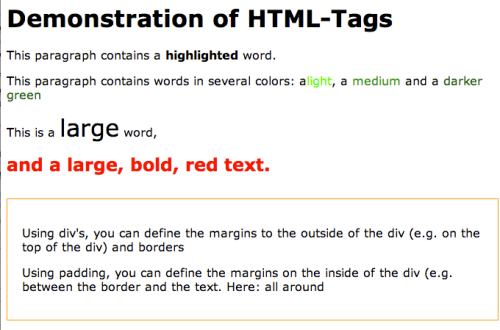
<h1>Demonstration of HTML-Tags</h1> <!-- Highlightning --> <p>This paragraph contains a <strong>highlighted</strong> word.</p> <!-- Color --> <p>This paragraph contains words in several colors: a<span style="color: #00FF00">light</span>, a <span style="color: #009900">medium</span> and a <span style="color: #006600">darker green</span></p> <p> <!-- Font size and style--> <p>This is a <span style="font-size: 32px;">large</span> word,</p> <div style="font-size: 24px; color: #FF0000; font-weight: bold;"> and a large, bold, red text. </div> <div style="margin-top: 32px; padding: 20px; border: 1px solid #FF9900; "> <p>Using div's, you can define the margins to the outside of the div (e.g. on the top of the div) and borders </p> <p>Using padding, you can define the margins on the inside of the div (e.g. between the border and the text. Here: all around</p> </div>
Output demonstration of the example above

Tip: Sometimes a certain text is formatted bold by default. If, at a single point, you need it in standard weight, you can use <span style=“font-weight: normal”>Text</span>. If you want this element never to be bold, you should edit the questionnaire layout.
HTML-Entities
Tags are defined using angle brackets, like explained above. Sometimes you need to use angle brackets in your text. For this case, there are the HTML-Entities: < ('less than', <) and > ('greater than', >):
| Example | Output |
|---|---|
| <p>C<D and C>E</p> | CE |
| <p>C<D and C>E</p> | C<D and C>E |
Other HTML-Entities are the & fort the ampersand (&) and " for the quotation mark (“). More helpful Entities like • (•) are listed at w3schools.