Inhaltsverzeichnis
Selection Sequence
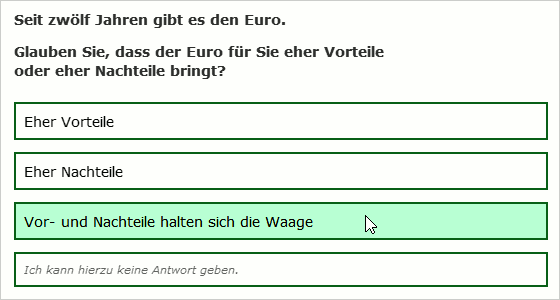
In a selection sequence, several selection questions are shown one after the other (sub-questions). The sub-questions are displayed on the screen one by one. The options are displayed in boxes and are selected by clicking on them – the next sub-question appears immediately after this. The selection made by the participant cannot be changed afterwards.

Technically speaking, a selection sequence question is a little unusual: it does not consist of individual questions, but rather a collection of several selection questions (sub-questions). Each sub-question has a question title and possible options. Therefore, sub-questions are added to the question, instead of item – to the left in the List of Questions.
This question is ideal for measuring response times, for surveys on a smartphone, or if the questionnaire should look little bit snazzier. The options can be arranged one below the other, side by side, or in a square.
Note: Do not input a question title for the question itself, unless this should appear above all of the sub-questions.
Note: Response time can only be measured from the second sub-question onwards. If you want to measure response times, write an explanation (or something similar) for the first sub-question, and “Next” as the option.
Note: Place the question by itself on a questionnaire page – or at least as the last question on the page. After the last sub-question has been answered, it will continue automatically to the next page in the questionnaire.
Advantages
- It is more convenient to select options from large boxes than small selection fields.
- As the participant cannot press the “Next” button between sub-questions and does not have to wait for a new questionnaire page to be submitted, filling out the question is quicker and easier.
- The question enables reaction time to be measured reliably from the second sub-question onwards. The reaction time is measured in milliseconds with an accuracy of around 10 ms.
Disadvantages
- Whereas in a normal selection the first-selected option can still be amended, it is not possible to change the selection made in a selection sequence.
- The question should be put on a questionnaire page by itself.
- The progress bar does not change while the question is being filled out.
- A maximum of 20 options are possible per sub-question.
- Filters between sub-questions are not possible.
- The selection sequence needs JavaScript to function properly. If JavaScript is disabled, a different layout will be shown and response time measurement will be deactivated.
JavaScript
The container of the question (the question identifier with an appended _qst, e.g. AB01_qst for question AB01) triggers a “select” event in current browsers when an option is clicked. The event “present” is triggered as soon as a new item appears.
More about the integration of JavaScript in the questionnaire see:
JavaDcript in the Questionaire.
Respond to selection
The event contains in 'CustomEvent.detail' the identifier of the question (detail.question), the number of the sub-question (detail.item), the selected value (detail.value) and the response time (detail.latency).
<script type="text/javascript"> function onSelect(evt) { var info = evt.detail; alert("In Question" + info.question + " was the subquestion " + info.item + " the option " + info.value + " selected."); } var question = document.getElementById("AB01_qst"); question.addEventListener("select", onSelect); </script>
With CustomEvent.preventDefault() the selection can be prevented so that the question does not accept the selection of the participant.
<script type="text/javascript"> function onSelect(evt) { // In subquestion 1 option 2 cannot (!) be selected if ((evt.detail.item == 1) && (evt.detail.value == 2)) { evt.preventDefault(); } } var question = document.getElementById("AB01_qst"); question.addEventListener("select", onSelect); </script>
Play Audio when the Item appears
If you Incorporating Audio Files, the automatic playback (autoplay) works only tolerably: When the page is loaded, all audio samples are played at once, because the sub-questions are already prepared in the background.
Here you can work with the present event and play the appropriate audio file as soon as a partial question appears. For the following example, the <audio> elements carry the HTML IDs “audio1”, “audio2”, etc. n the first subquestion this could look something like this. The style attribute ensures that the player is not visible.
Sound sample 1 <audio id="audio1" preload="auto" style="position: absolute; left: -5000px;"> <source src="example_moo.mp3" type="audio/mpeg" /> </audio>
As in the previous example, a function is now defined which starts the appropriate audio file based on the number of the subquestion (item):
<script type="text/javascript"> function onPresent(evt) { // The HTML-ID consists of "audio" and the number of the subquestion var item = evt.detail.item; var audio = document.getElementById("audio" + item); if (audio) { audio.play(); } } var question = document.getElementById("AB01_qst"); question.addEventListener("present", onPresent); </script>
Skip subquestions
The JavaScript method skipItem() allows to skip the current subquestion.
The following example skips a subquestion in the selection sequence “AA01” when the space bar (key code 32) is pressed.
<script type="text/javascript"> window.addEventListener("keyup", function(e) { if (e.keyCode == 32){ SoSciTools.questionnaire.AA01.skipItem(); } }); </script>
Keywords: selection sequence, response options, response times.