Inhaltsverzeichnis
Auswahl-Abfolge
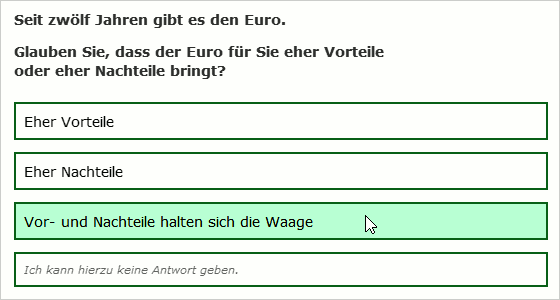
Die Auswahl-Abfolge zeigt mehrere Auswahlfragen hintereinander (Teilfragen). Die Teilfragen werden einzeln auf dem Bildschirm angezeigt. Die Auswahloptionen werden als Kästchen dargestellt und durch Anklicken ausgewählt – anschließend erscheint sofort die nächste Teilfrage. Die in einer Teilfrage getroffene Auswahl kann nachträglich nicht geändert werden.

Technisch fällt die Auswahl-Abfolge ein wenig aus der Reihe: Es handelt sich dabei nicht um eine einzelne Frage, sondern um eine Sammlung mehrerer Auswahl-Fragen (Teilfragen). Jede Teilfrage besteht aus einem Fragetext und den möglichen Auswahloptionen. Entsprechend legt man in dieser Frage auch keine Items an, sondern Teilfragen – und zwar links im Fragenkatalog.
Diese Frage ist besonders für Reaktionszeitmessungen geeignet, für Befragungen auf einem Mobilgerät oder wenn der Fragebogen ein wenig schicker werden soll. Die Auswahloptionen können untereinander, nebeneinander oder im Karree angeordnet werden.
Hinweis: Geben Sie die für Frage selbst keinen Fragetext ein, es sei denn, dieser soll über allen Teilfragen erscheinen.
Hinweis: Die Messung der Reaktionszeit ist erst ab der zweiten Teilfrage möglich. Falls Sie mit Reaktionszeiten arbeiten wollen, tragen Sie als erste Teilfrage eine Erklärung (o.ä.) ein und als Auswahloption einfach „Weiter“.
Wichtig: Platzieren Sie die Frage alleine auf einer Fragebogenseite – oder zumindest als letzte Frage auf der Seite. Nachdem die letzte Teilfrage beantwortet wurde, geht es automatisch weiter zur nächsten Fragebogen-Seite.
Vorteile
- Die großen Auswahl-Kästchen sind komfortabler zu treffen als kleine Auswahlfelder.
- Da man zwischen den Teilfragen nicht auf den „Weiter“-Knopf drücken oder auf die Übertragung einer neuen Fragebogen-Seite warten muss, geht das Ausfüllen schneller von der Hand.
- Die Frage erlaubt eine zuverlässige Reaktionszeitmessung ab der zweiten Teilfrage. Die Reaktionszeit wird in Millisekunden gemessen, die Genauigkeit liegt bei ca. 10 ms.
Nachteile
- Während man bei einer normalen Auswahl die erste Wahl noch korrigieren kann, kann die in einer Auswahlfrage getroffene Auswahl nicht mehr geändert werden.
- Die Frage sollte alleine auf einer Fragebogen-Seite stehen.
- Der Fortschrittsbalken verändert sich nicht, während man die Frage ausfüllt.
- Es sind maximal 20 Auswahloptionen pro Teilfrage möglich.
- Eine Filterführung zwischen den Teilfragen ist nicht möglich.
- Die Auswahl-Abfolge benötigt zur korrekten Funktion JavaScript. ist JavaScript deaktiviert, wird eine alternative Darstellung angezeigt und die Reaktionszeitmessung deaktiviert.
JavaScript
Der Container der Frage (die Fragekennung mit einem angehängten _qst, also z.B. AB01_qst für Frage AB01) löst in aktuellen Browsern ein „select“ Ereignis (Event) aus, wenn eine Option angeklickt wird. Das Ereignis „present“ wird ausgelöst, sobald ein neues Item erscheint.
Mehr zur Einbindung von JavaScript in den Fragebogen s. JavaScript im Fragebogen.
Auf Auswahl reagieren
Das Ereignis enthält in `CustomEvent.detail` die Kennung der Frage (detail.question), die Nummer der Teilfrage (detail.item), den ausgewählten Wert (detail.value) und die Antwortzeit (detail.latency).
<script type="text/javascript"> function onSelect(evt) { var info = evt.detail; alert("In Frage " + info.question + " wurde für die Teilfrage " + info.item + " die Option " + info.value + " ausgewählt."); } var question = document.getElementById("AB01_qst"); question.addEventListener("select", onSelect); </script>
Mittels CustomEvent.preventDefault() kann die Auswahl unterbunden werden, sodass die Frage die Auswahl des Teilnehmers nicht akzeptiert.
<script type="text/javascript"> function onSelect(evt) { // In Teilfrage 1 kann die Option 2 nicht (!) ausgewählt werden if ((evt.detail.item == 1) && (evt.detail.value == 2)) { evt.preventDefault(); } } var question = document.getElementById("AB01_qst"); question.addEventListener("select", onSelect); </script>
Audio abspielen beim Erscheinen des Items
Falls man Audiodateien in den Teilfragen verwendet, funktioniert das automatische Abspielen (autoplay) nur leidlich: Beim Laden der Seite werden alle Hörbeispiele auf einmal abgespielt, denn die Teilfragen werden bereits im Hintergrund vorbereitet.
Hier kann man mit dem present Ereignis arbeiten und die passende Audio-Datei abspielen, sobald eine Teilfrage erscheint. Für das folgende Beispiel tragen die <audio>-Elemente die HTML-IDs „audio1“, „audio2“, u.s.w. In der ersten Teilfrage könnte das etwa aussehen wie folgt. Das style Attribut stellt sicher, dass der Player nicht sichtbar angezeigt wird.
Hörbeispiel 1 <audio id="audio1" preload="auto" style="position: absolute; left: -5000px;"> <source src="example_moo.mp3" type="audio/mpeg" /> </audio>
Wie im vorigen Beispiel wird nun eine Funktion definiert, welche auf Basis der Nummer der Teilfrage (item) die passende Audio-Datei startet:
<script type="text/javascript"> function onPresent(evt) { // Die HTML-ID setzt sich aus "audio" und der Nummer der Teilfrage zusammen var item = evt.detail.item; var audio = document.getElementById("audio" + item); if (audio) { audio.play(); } } var question = document.getElementById("AB01_qst"); question.addEventListener("present", onPresent); </script>
Teilfragen überspringen
Die JavaScript-Methode skipItem() erlaubt es, die aktuelle Teilfrage zu überspringen.
Das folgende Beispiel überspringt eine Teilfrage in der Auswahlabfolge „AA01“, wenn die Leertase (Tastencode 32) gedrückt wird.
<script type="text/javascript"> window.addEventListener("keyup", function(e) { if (e.keyCode == 32){ SoSciTools.questionnaire.AA01.skipItem(); } }); </script>
Tastatur-Bedienung
Die Methode selectOption() erlaubt eine Bedienung der Auswahlabfolge mittels Tastatur.
Der folgende JavaScript-Code wählt beim Druck auf die Taste „1“ (keyCode 49) die Option mit dem Antwortcode 1 auf, mit der „2“ die zweite Antwortoption und mit der „3“ die dritte. Der Ziffernblock ist hier nicht abgebildet.
Welche Taste welchen keyCode hat, können Sie z.B. auf folgender Internetseite testen: https://keycode-visualizer.netlify.app/
Bitte ersetzen Sie die Kennung „AA01“ im folgenden JavaScript-Code durch die Kennung Ihrer Auswahlabfolge, welche auf derselben Seite wie der JavaScript-Code stehen muss.
<script> window.addEventListener("load", function() { function onKey(evt) { let question = s2.AA01; if (evt.keyCode == 49) { question.selectOption(1); } if (evt.keyCode == 50) { question.selectOption(2); } if (evt.keyCode == 51) { question.selectOption(3); } } window.addEventListener("keydown", onKey); }); </script>
Schlagwörter: Auswahlabfolge, Antwortoptionen, Reaktionszeiten.