Inhaltsverzeichnis
Suggesting Text Input
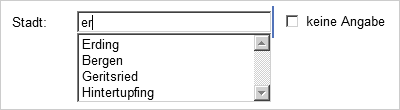
At first, “Suggesting Text Input” (aka “JavaScript lookup”) looks like a normal text input question to the respondent. However, as soon as characters are entered into the input field, suitable options are suggested which can be selected with the keyboard (arrow keys) or by clicking it with the mouse.

When an option is chosen or entered manually, the corresponding (numerical) code will be saved in the data record – responses are therefore encoded directly.
If the question allows options to be entered other than the ones predefined, the input is saved as text (in another variable) in the data record.
Advantages and Disadvantages
Suggesting text input is particularly helpful if there are a great deal of answer options in a questions – and other types of questions such as a dropdown or a visible selection are therefore too confusing. Furthermore, suggesting text input is a better choice if open answers are allowed in addition to the options given.
However, a mandatory switch from mouse to keyboard operating is required to answer the question – at the moment, a dropdown selection is simpler to answer in some cases on smartphones (Questionnaires for Smartphones).
In addition, the type of question – in comparison to a normal selection – is accompanied by somewhat more effort in the analysis. If a participant changes the preset answer or expands on it (e.g. “I do not have a cell phone because I do not need one”, instead of the default “I do not have a cell phone”), the responses are no longer able to be automatically encoded.
Options
Options are defined together with an answer code and (optional) search term. Text and search terms can be separated with a tab or a semicolon (;). A space between the answer code and text will also suffice.
00 Text of option A 01 Text of option B; search term B1; search term B2
Search terms are not visible to the participant, but are considered when displaying suitable options: for example, if “Germany” is also entered as the search term for “Deutschland”, the “Deutschland” option will appear, even if the participant typed “ger”.
The following options allow 5 places to be selected. If the respondent enters a zip code, the corresponding place appears as suggested text input:
01 Augsburg; 86150; 86152; 86153; 86154; 86156; 86157; 86159; 86161; 86163; 86165; 86167; 86169; 86179; 86199 02 Bergen; 83346 03 Chiemsee; 83256 04 Darmstadt; 64283; 64285; 64287; 64289; 64291; 64293; 64295; 64297 05 Erding; 85435
JavaScript integration
For each text input with selection recommendation a JavaScript object of the class SoSciSuggest is created. The object can be reached via s2. The name is composed of the identifier of the question, an e and the two-digit number of the input field.
- A question with the identifier “TA01” and an input field would thus be mapped in the JavaScript object
s2.TA01a01. - A question with the identifier “TS02” and two input fields would map the first input field in the object
s2.TS02e01.
The object has a property value, which returns the (text) content of the input field.
Furthermore, the object supports the method addEventListener(String EventID, Function Funktion), which calls the specified Funktion when an option is selected (EventID “change”) or when a key is pressed in the text field (EventID “keydown”, “keypress”, “keyup”).
Please note that the JavaScript object is only created at the end of the page, so event handlers can only be registered after the page has loaded:
<script type="text/javascript"> <!-- window.addEventListener("load", function() { suggestTA01.addEventListener("change", toogleFilter); suggestTA01.addEventListener("keyup", toogleFilter); }); // --> </script>
The addExtraOption(string Text) method can be used to define additional answer specifications that are treated in the data set like an open text input. This allows for dynamic customization of the answer options as they are filled in. The clearExtraOptions() method removes all previously added options.
Usually, when filling out the questionnaire page, the selection recommendation caches internally which options for a search term were submitted by the server. With the method clearCache() this cache can be cleared – this is useful if new answer options were added to the content database while filling out the page.