Inhaltsverzeichnis
Entwickler-Tools im Browser
Wann immer Sie mit HTML-Code, CSS oder JavaScript arbeiten, um den Fragebogen noch besser auf Ihren Bedarf anzupassen, sind die Entwickler-Tools im Browser eine große Hilfe.
Je nach Browser finden Sie die Entwickler-Tools an unterschiedlicher Stelle:
- Firefox: Sandwich-Symbol (≡) → Weitere Werkzeuge → Werkzeuge für Web-Entwickler → Inspektor
- Chrome: Erweiterungspunkte (⫶) → Weitere Tools → Entwicklertools → Elements
- Edge: Erweiterungspunkte (⋯) → Weitere Tools → Entwicklungstools → Elemente
Alle drei Browser erlauben unter Windows die Tastenkombination Strg + Umschalt + I (Buchstabe i), um die Entwicklertools zu öffnen.
HTML-Code inspizieren
Der Inspektor (o.ä.) zeigt den HTML-Code, welcher der aktuellen Seite zugrunde liegt. Das ist vor allem dann praktisch, wenn Sie
- Kennungen von Elementen herausfinden möchten oder
- Die CSS-Formate von Elementen verstehen möchten, um sie anzupassen.
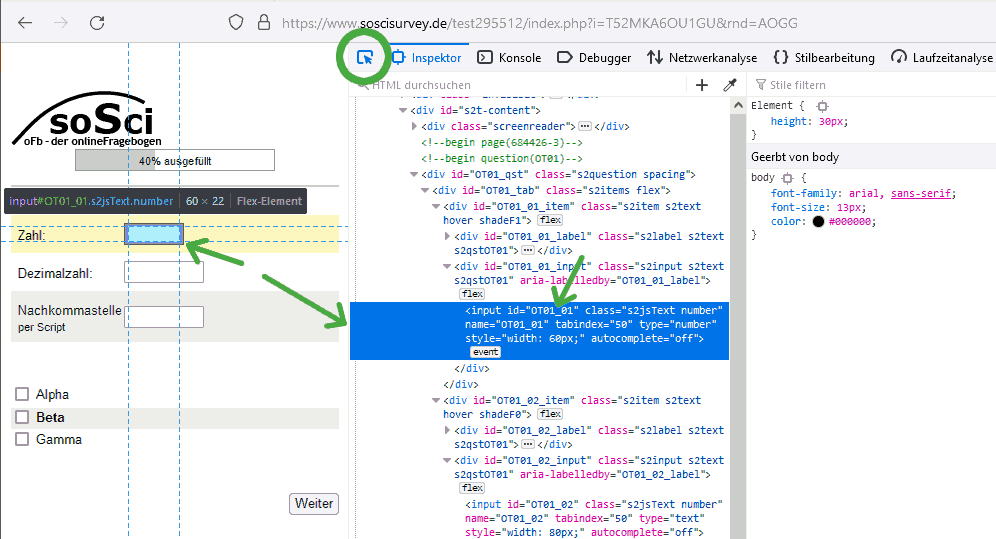
Der HTML-Code ist auf den ersten Blick nicht wirklich übersichtlich. Aber mit dem Auswahl-Werkzeug können Sie einzelne Elemente der Fragebogen-Seite direkt auswählen.

So können Sie einfach die HTML-ID eines Elements herausfinden, die relevanten CSS-Klassen und die übergeordneten HTML-Elemente. Außerdem sehen Sie rechts, welche CSS-Regeln für die aktuelle Formatierung des Elements verantwortlich sind. Sie können diese testweise auch anpassen, um die Effekte möglicher Änderungen direkt zu probieren.
Fehlerkonsole
Ein weiterer Karteireiter in den Entwickler-Tools ist die Fehlerkonsole („Konsole“). Diese ist vor allem hilfreich, wenn
- JavaScript nicht korrekt funktioniert oder wenn
- Bilder, Audioelemente oder Videos nicht korrekt funktionieren.
JavaScript-Probleme
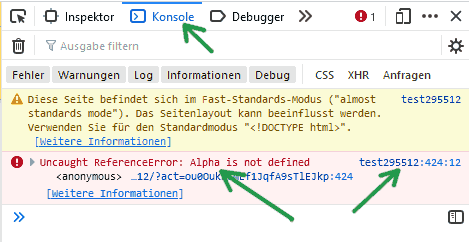
Nicht alle Meldungen in der Konsole deuten auf Probleme hin. Das richtige Lesen der Meldungen erfordert ein wenig Übung.

Rechts neben dem Fehler ist meist ein Verweis, in welcher Datei (eine Webseite besteht in aller Regel aus einem HTML-Dokument und mehreren eingebundenen Dateien, z.B. Bilder) der Fehler aufgetreten ist. Klicken Sie auf die Zeilennummer, um die Problemstelle im Code zu sehen.

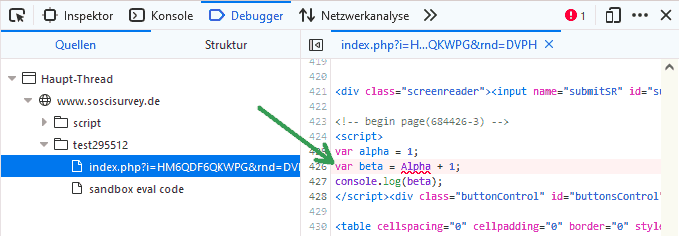
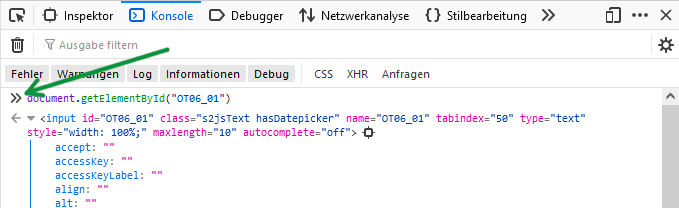
In diesem Beispiel sehen wir ein JavaScript, welches direkt in den Fragebogen eingefügt wurde. Das Alpha (bekannt aus der Fehlermeldung) ist markiert … und zwar deshalb, weil mit var alpha eine Variable alpha definiert wurde, hier aber versucht wird, auf eine Variable Alpha zuzugreifen. JavaScript unterscheidet streng die Groß- und Kleinschreibung.
=Falls sich die Konsole nach dem Klick auf die Zeilennummer nur beschwert „please reload“, muss man die Fragebogen-Seite nochmal neu laden, und dann nochmal auf die Zeilennummer klicken. Am einfachsten funktioniert das Neu-Laden im Debug-Modus.

Tipp: Sehr hilfreich bei der Fehlersuche ist die JavaScript-Funktion console.log(). Sie zeigt den Wert einer Variable in der Konsole an.
Tipp: Die Konsole erlaubt es, JavaScript-Code direkt einzutippen. So lässt sich Code schnell ausprobieren, und die Anzeige in der Konsole liefert wertvolle Hinweise dazu, welche Felder ein JavaScript-Objekt hat. Also zum Beispiel ein Eingabefeld.

Probleme mit Audio/Video
Wenn ein Audio oder Video nicht abspielt, dann liefert die Fehlerkonsole (siehe oben) meist gute Hinweise, wo das Problem steckt. Meistens ist es eine der folgenden Fehlerquellen:
- Der HTML-Code ist falsch
- Der Dateiname ist falsch (Groß-/Kleinschreibung beachten, auch bei der Dateiendung)
- Die Videodatei ist fehlerhaft kodiert
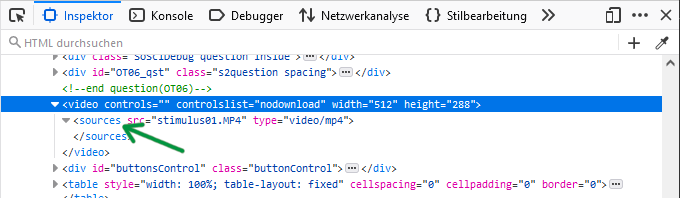
Ein fehlerhafter HTML-Code ist meist daran zu erkennen, dass ein Video- oder Audio-Element gar nicht angezeigt wird. Meistens tauchen dazu keine Fehler in der Konsole auf. Mitunter hilft aber ein Klick im Inspektor (s. oben) auf das Element.

In diesem Beispiel hilft auch das nur bedingt … nur das geübte Auge sieht, dass es <source> statt <sources> heißen müsste. Was hilft ist, dass man Code-Beispiele aus der Anleitung in den Fragebogen kopiert und diese dann Schritt für Schritt anpasst.
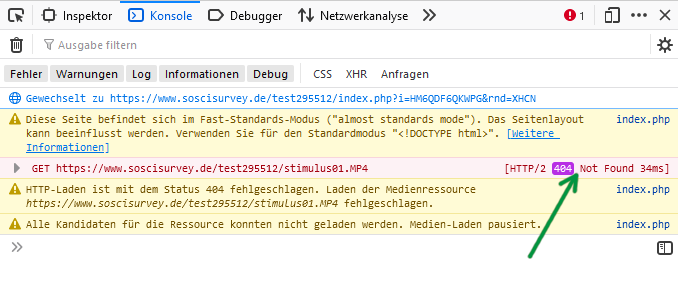
Einfacher wird es, wenn die Video-Datei nicht geladen werden kann.

Wenn der Zugriff auf eine Datei nicht funktioniert, erscheint ein Fehler 404 (file not found) in der Konsole. Was dahinter steckt, finden, Sie am einfachsten heraus, wenn Sie einmal in die Bilder und Mediendateien in SoSci Survey klicken und dort nach der fraglichen Datei suchen.
- Fehlt vielleicht ein
pro://vor dem Dateiname, weil Sie die Datei in die „geschützte Dateiablage“ hochgeladen haben? - War der Dateiname falsch geschrieben, vielleicht
stimulus.MP4stattstimulus.mp4? - Oder wurde die Datei einfach noch nicht ins Befragungsprojekt hochgeladen?
Dateinamen mit einem pro:// werden beim Erstellen der Fragebogen-Seite übrigens umgeschrieben. Es ist also vollkommen normal, dass Sie im HTML-Code etwas anderes finden, als das was Sie in den Code geschrieben haben.
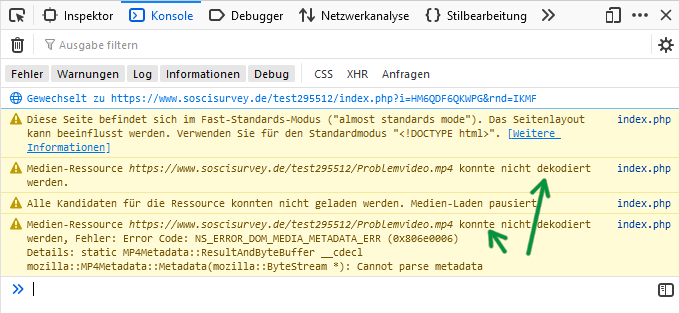
Wenn die Datei gefunden, aber fehlerhaft kodiert wurde, ist das in der Fehlerkonsole relativ einfach zu sehen. Dort ist dann die Rede davon, dass es Probleme mit der Kodierung bzw. dem Dekodieren gab.

Zunächst sollte man dann versuchen, die Datei direkt im Browser aufzurufen. Wenn man mehrere Dateien verlinkt hat, dann alle Dateien einzeln. Wenn die Datei also stimulus1.mp4 heißt und im Projekt https://www.soscisurvey.de/Testprojekt/ läfut, würde man im Browser die URL https://www.soscisurvey.de/Testprojekt/stimulus1.mp4 aufrufen. Bei Dateien aus der geschützten Dateiablage (pro://) muss man den temporären Dateinamen aus dem Inspektor holen.
Öffnet die Datei im Browser direkt, dann liegt es eventuell nur am type=…, welcher im HTML-Code steht. Wenn die Datei auch beim direkten Aufruf nicht öffnet, muss man sie wohl nochmal neu kodieren. Falls man sich mit den Spezifikationen zur Kodierung von Dateien nicht auskennt, ist es hilfreich, z.B. den Online-Dienst CloudConvert zu verwenden. Aber auch hier fallen manche Fehler nicht auf - zum Beispiel muss die Breite und Höhe bei manchen Dateiformaten durch 8 oder 16 teilbar sein.
Suchbegriffe: Fehlerkonsole, Browser-Konsole, Browserkonsole, Entwicklerkonsole, Entwickler-Konsole, Developer Tools, Videos abspielen, Video-Dateien, Videodateien, Musik abspielen, Audio-Dateien, Audiodateien