Lückentext (geschlossen)
Der geschlossene Lückentext besteht aus zwei Teilen:
- Als Items werden Textschnipsel mit jeweils einer Lücke definiert, in welche
- vorgegebene Antwortoptionen eingesetzt werden können, die direkt in der Frage definiert werden.
Die Textschnipsel werden (falls nicht anders eingestellt) direkt hintereinander angezeigt, sodass sich im Fragebogen ein Fließtext mit Lücken ergibt.
In der Frage können Sie festlegen, ob die verfügbaren Auswahloptionen links vom Text angezeigt werden oder darunter. Sie werden dann jeweils mittels Drag & Drop in die Wortlücken gezogen. Wenn eine Antwortoption im Text verwendet wurde, ändert sich ihre visuelle Gestaltung – eine Antwortvorgabe kann aber auch für mehrere Textlücken verwendet werden.
Falls bei einer oder einem Befragten JavaScript im Browser deaktiviert ist oder wenn der Fragebogen in der Darstellung für Screenreader angezeigt wird, dann wird der Text mit Dropdown-Auswahlfeldern anstelle der Wortlücken angezeigt.
Anpassung der Darstellung
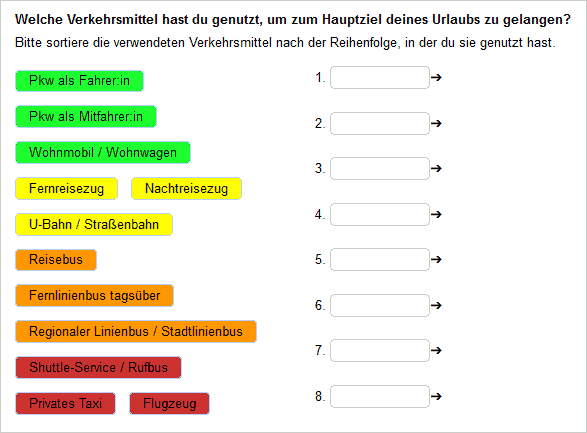
Die Darstellung einzelner Antwortvorgaben kann mittels CSS angepasst werden. Dies kann beispielsweise wie folgt aussehen. In diesem Beispiel werden alle Wortlücken in separaten Zeilen angezeigt und die Auswahloptionen sind mittels CSS unterschiedlich eingefärbt.

Der CSS-Code wird am besten mit der Funktion pageCSS() auf der Fragebogen-Seite platziert.
Wenn die Frage die Kennung „AB01“ hat, könnte der PHP-Code zur Einbindung des CSS wie folgt aussehen:
pageCSS(' div#AB01_option_1 { background-color: #00FF00; } div#AB01_option_2 { background-color: #00FF00; } div#AB01_option_3 { background-color: #00FF00; } div#AB01_option_4 { background-color: #FFFF00; } div#AB01_option_5 { background-color: #FFFF00; } div#AB01_option_6 { background-color: #FFFF00; } div#AB01_option_7 { background-color: #FF9900; } /* u.s.w. */ ');
Die einzelnen Optionen werden dabei anhand Ihrer HTML-ID (z.B. AB01_option_1) ausgewählt. Die korrekte HTML-ID eines Elements ermitteln Sie am einfachsten über die Entwickler-Tools im Browser.