Inhaltsverzeichnis
Texteingabe
Die Texteingabe-Fragen unterstützen unterschiedliche Anwendungsfälle:
Offene Texteingabe
Die „Offene Texteingabe“ zeigt ein oder mehrere Eingabefelder für Text.
- Jedes Textfeld kann eine Beschriftung (davor und dahinter) haben.
- Die Textfelder können ein- oder mehrzeilig ausgelegt werden – es sind also auch große Eingabefelder für längere Texte möglich, spezifizieren Sie dafür eine Höhe für das Eingabefeld.
- Das Format kann für jedes Eingabefeld festgelegt werden, wenn Sie es links im Fragenkatalog zum Bearbeiten auswählen. So akzeptieren Eingabefelder z.B. nur noch Zahlen.
- In der Frage oder für einzelne Eingabefelder können Ausweichoptionen („keine Antwort“) aktiviert werden, die mit einem Kästchen zum ankreuzen rechts des Eingabefelds angezeigt werden.
- Sie können festlegen, dass – wenn Sie in den Eingabefeldern Zahlenwerte erwarten (z.B. Punkte) – die Summe aller Eingabefelder einen konstanten Wert ergeben muss, bevor der Teilnehmer fortfahren kann. So können Sie den Teilnehmer z.B. 100% auf 5 Kategorien verteilen lassen.
Offene Nennungen
„Offene Nennungen“ sind optimal geeignet, um Ideen oder Argumente zu sammeln – also mehrere gleichartige Eingaben.
- Gegenüber einem mehrzeiligen Eingabefeld haben sie den Vorteil, dass jede Zeile in eine eigene Variable gespeichert wird – außerdem wird die Anzahl der Angaben in einer gesonderten Variable ausgewiesen.
- Standardmäßig zeigen die offenen Nennungen zunächst nur 2 Zeilen zur Texteingabe. Trägt der Teilnehmer in eine der Zeilen etwas ein, erscheinen sukzessive weitere Zeilen.
Lückentext
Der „Lückentext“ zeigt Texteingabefelder direkt in einem Fließtext an. Die einzelnen Eingabefelder können wie bei der „offenen Texteingabe“ detailliert formatiert werden.
Texteingabe mit Auswahlempfehlung
Die Texteingabe mit Auswahlempfehlung zeigt ein Textfeld (bzw. mehrere Kopien davon), für welches eine Reihe von möglichen Antworten hinterlegt sind. Sobald der Teilnehmer einige Buchstaben in das Eingabefeld eingibt, erscheinen passende Antwortoptionen zur Auswahl. Wird eine der vorgegeben Optionen ausgewählt, so wird die Antwort gleich kodiert – optional kann man dem Teilnehmer gestatten, auch andere Texte einzugeben, die dann als Text im Datensatz abgelegt werden.
Ballontest
Beim „Ballontest“ wird unter Bilder und Mediendateien zunächst ein Bild ins Projektverzeichnis hochgeladen. Die Frage zeigt dann ein ausgewähltes Bild, in welchem Sie ein oder mehrere Texteingabefelder platzieren können.
Breite und Höhen von Texteingabefeldern
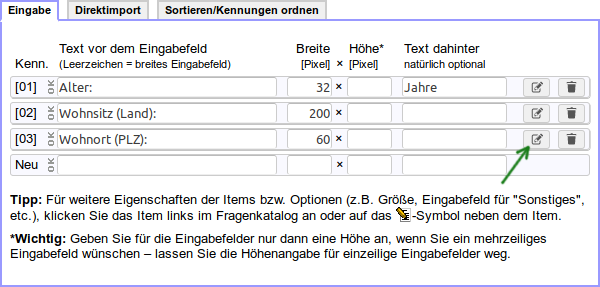
Sie können für die Breite von Texteingabefeldern wie folgt festlegen:
- Keine Angabe bedeutet …
- … beim Lückentext, dass kein Eingabefeld angezeigt wird.
- … beim der offenen Texteingabe, dass die gesamte Breite für das Eingabefeld genutzt werden soll.
- Eine Angabe von 1 bis 15 definiert die Anzahl an Zeichen, die im Eingabefeld Platz finden sollen. Diese Breite variiert mit der Größe der verwendeten Schriftart.
- Eine Angabe von 16 oder mehr (Standard: 200) definiert die Breite in Pixeln, welche für das Eingabefeld verwendet werden soll. Diese Breite ist unabhängig von Schriftgröße und Layout.
Bei der offenen Texteingabe und bei Eingabefeldern in Auswahlfragen können Sie auch eine Höhe für die Eingabefelder festlegen.
- Wenn Sie keine Höhe eintragen, wird ein einzeiliges Eingabefeld erzeugt. Wenn der Text größer als das Eingabefeld ist, bewegt sich der Text nach links.
- Wenn Sie eine Höhe eintragen, dann wird immer ein mehrzeiliges Eingabefeld erzeugt. Wenn mehr Text eingetragen wird als das Eingabefeld breit ist, dann bricht der Text in die nächste Zeile um.
- Wenn Sie zusätzlich die Option Höhe automatisch anpassen aktivieren, dann wird das Eingabefeld größer, wenn die Höhe für den Text nicht ausreicht.
Wichtig: Tragen Sie keine Höhe ein, wenn Sie keine mehrzeilige Eingabe erwarten. Falls Sie die Höhe von einzeiligen Eingabefeldern anpassen möchten, nehmen Sie eine entsprechende Änderung im Fragebogen-Layout vor.
Einschränkungen für den eingegeben Text
Die offene Texteingabe (wie übrigens auch offene Eingabefelder in anderen Fragetypen) erlaubt eine automatische Überprüfung des Eingabeformats. Dies ist insbesondere dann empfehlenswert, wenn die Befragten Zahlen (z.B. Alter) oder ein Datum eingeben sollen. Aber es sind auch weitere Anwendungen möglich, wenn die Befragten z.B. einen Geldbetrag mit Nachkommastellen oder genau 2 Buchstaben eintragen sollen.
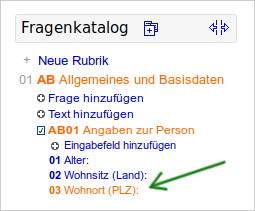
Wählen Sie links im Fragenkatalog zunächst die Frage und anschließend das Eingabefeld innerhalb der Frage aus. Bei Auswahlfragen wählen Sie die Auswahloption mit dem offenen Eingabefeld.

Alternativ können Sie in der Item-Eingabe innerhalb der Frage auf den Knopf zum Bearbeiten ( ) der Item- bzw. Eingabefeld-Einstellungen klicken.
) der Item- bzw. Eingabefeld-Einstellungen klicken.

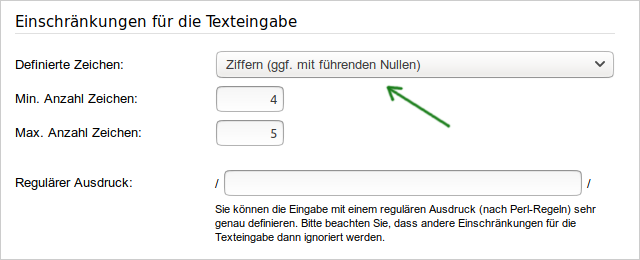
In den Detaileinstellungen für das Eingabefeld finden Sie die Einschränkungen für die Texteingabe. Wählen Sie hier bei Definierte Zeichen aus, welches Eingabeformat für das Auswahlfeld gelten soll.
Hinweis: Wenn Sie als definierte Zeichen eine „Zahl“ oder „Dezimalzahl“ festlegen, wird die Eingabe im Eingabefeld standardmäßig rechtsbündig ausgerichtet und die Angabe wird beim Download der Daten als Zahl behandelt. Die „Ziffern“ hingegen werden als Text bestehend aus Ziffern behandelt.

Je nach gewähltem Format können weitere Einschränkungen festgelegt werden. Bei Zahlen etwas ein Wertebereich oder bei Buchstaben die Anzahl der Zeichen.
Für komplexere Formate steht die Einstellung Regulärer Ausdruck zur Verfügung. Falls hier etwas eingetragen wird, deaktiviert dies ein eventuell bei Definierte Zeichen festgelegtes Format. Ein regulärer Ausdruck, der z.B. zwei Großbuchstaben (ohne Umlaute) und zwei Ziffern erfordert, würde wie folgt aussehen:
/[A-Z]{2}[0-9]{2}/
Für eine ausführliche Dokumentation regulärer Ausdrücke sei auf regular-expressions.info verwiesen.
JavaScript für Texteingabefelder
Unter anderem verwendet SoSci Survey JavaScript, um etwa die erlaubten Zeichen (Ziffern, Buchstaben, etc.) zu begrenzten. Mittels JavaScript kann das Verhalten einzelner Eingabelfelder weiter angepasst werden.
Formatierungen erlauben
Mithilfe der JavaScript-Bibliothek SCEditor (in SoSci Survey automatisch verfügbar) können Sie Textfelder so verändern, dass der Teilnehmer – ähnlich wie in einer Textverarbeitung – den Text formatieren kann. Etwa Wörter unterstreichen, Emoticons einfügen, etc.
Erstellen Sie zunächst eine Frage vom Typ „Offene Texteingabe“ mit mehrzeiligem (!) Texteingabefeld. Um ein mehrzeiliges Eingabefeld zu erhalten, tragen Sie eine Höhe (z.B. 120 Pixel) für das Eingabefeld ein.
Fügen Sie diese Frage unter Fragebogen zusammenstellen auf der passenden Seite in den Fragebogen ein.
Platzieren Sie auf derselben Fragebogen-Seite folgenden PHP-Code, um den SCEditor zu laden:
library('SCEditor');
Legen Sie unter Textbausteine und Beschriftungen einen neuen Textbaustein (z.B. mit der Kennung „jsSCEditor“ und Typ „HTML-Code“) mit folgendem Inhalt an:
<script type="text/javascript"> <!-- $(function() { // Replace all textarea's // with SCEditor $("textarea").sceditor({ plugins: "xhtml", toolbar: "bold,italic,underline", emoticonsRoot: "../plugins/SCEditor/", style: "../plugins/SCEditor/minified/jquery.sceditor.default.min.css" }); }); // --> </script>
Diesen Textbaustein fügen Sie ebenfalls unter Fragebogen zusammenstellen auf der Fragebogen-Seite ein – und zwar unterhalb der Textfrage. Der JavaScript-Code sorgt dafür, dass alle mehrzeiligen Texteingabefelder (<textarea>) Formatierungen erlauben. Um nur ein einzelnes Eingabefeld zu verändern, würden Sie im JavaScript-Code $(„textarea“) durch $(„#AB01_01“) ersetzen, wobei „AB01_01“ die Kennung des Texteingabefelds ist.
Sie können detailliert festlegen, welche Formatierungen der Editor bereitstellt. Dafür wird v.a. die Zeile toolbar: … angepasst. Details finden Sie in der Dokumentation des SCEditors.
Texteingabe formatieren
Die JavaScript-Bibliothek bietet mit der Klasse SoSciTools.TextFormat eine Möglichkeit, eingegebenen Text nach eigenen Regeln zu formatieren, zum Beispiel:
- Text in Großbuchstaben umwandeln
- Text in Buchstabengruppen sortieren, z.B.
ABC-FEF-GHI
Der folgende JavaScript-Code kombiniert mehrere Funktionen, um die Eingabe in dem Eingabefeld mit der Kennung „TX01_01“ in 3er-Gruppen aus jeweils 3 Großbuchstaben zu sortieren. Es kann statt formatter() auch eine individuelle Funktion zum Formatieren des Textes genutzt werden.
<script> function formatter(s) { return SoSciTools.TextFormat.dash3( SoSciTools.TextFormat.uppercase( SoSciTools.TextFormat.alphanum(s) ) ); } window.addEventListener("load", function() { new SoSciTools.TextFormat("TX01_01", formatter); }); </script>
Zeichen zählen/begrenzen
Sie können die Anzahl der Zeichen pro Texteingabefeld begrenzen, wenn Sie das Eingabefeld im Fragenkatalog auswählen.
Mit ein wenig JavaScript können Sie für ein Texteingabefeld auch anzeigen, wie viele Zeichen der Teilnehmer bereits geschrieben hat – oder wie viele noch geschrieben werden dürfen? Erstellen Sie unter Textbausteine und Beschriftung einen Textbaustein (z.B. mit der Kennung „jsCountChars“, Typ „HTML-Code“) mit folgendem Inhalt:
<script type="text/javascript"> <!-- function addCounter(textID, displayID, limit) { if (limit) { limit = parseInt(limit); } var input = document.getElementById(textID); if (!input) { alert("Kein Texteingabefeld mit der Kennung " + textID + " gefunden"); return; } var display = document.getElementById(displayID); if (!display) { alert("Kein Element mit der Kennung " + displayID + " gefunden"); return; } // Funktion zum Zählen und Anzeigen des Wertes function refresh() { var s = input.value.replace(/\r\n/g, "\r").replace(/\r/g, "\n"); var res = s.length; if (limit) { res = limit - res; } // Inhalt des Anzeigeelements löschen while (display.lastChild) { display.removeChild(display.lastChild); } // Text zum Anzeigen var cnt = document.createTextNode(res); display.appendChild(cnt); } // Länge ggf. begrenzen if (limit) { SoSciTools.checkChars(textID, "", limit); } // Bei jeder Änderung des Textfelds aktualisieren SoSciTools.attachEvent(input, ["change","keyup"], refresh); // Beim Laden aktualisieren refresh(); } // Textfeld registrieren addCounter("%text%", "%display%", "%limit%"); // --> </script>
Platzieren Sie die Texteingabefrage unter Fragebogen zusammenstellen auf einer Seite des Fragebogens.
Weiterhin müssen Sie ein HTML-Tag auf der Seite platzieren, an dessen Stelle die Anzahl der Zeichen angezeigt werden soll. Dies kann etwa direkt im Fragetext sein, in der Beschriftung des Eingabefeldes oder als Textbaustein unter dem Eingabefeld. Das HTML-Element kann etwa wie folgt aussehen:
(<span id="AB01_01chars">-</span> Zeichen)
Die Kennung bei id können Sie frei wählen. Sie muss innerhalb der Seite aber eindeutig sein und darf nicht mit der Kennung eines Items oder einer Frage übereinstimmen (also z.B. nicht nur AB01_01).
Anschließend binden Sie den Textbaustein mittels folgendem PHP-Code in den Fragebogen ein – und zwar unterhalb der Texteingabe-Frage und ggf. unterhalb des Elements, welches das HTML-Tag enthält.
text('jsCountChars', array( '%text%' => 'AB01_01', // Hier die Kennung des Texteingabefelds eintragen '%display%' => 'AB01_01chars', // Hier die Kennung des HTML-Elements zur Anzeige der Zeichen '%limit%' => 20 // Hier ggf. die Anzahl erlaubter Zeichen, sonst 0 ));
Falls Sie für den Textbaustein eine andere Kennung als „jsCountChars“ verwendet haben, müssen Sie die erste Zeile entsprechend anpassen. In den folgenden Zeilen tragen Sie die Kennung des Eingabefelds, des HTML-Tags und ggf. die Anzahl der zulässigen Zeichen ein.
Wörter zählen
Die Zählung von Wörtern ist ein wenig anspruchsvoller: Wörter können unterschiedlich lang sein und Umlaute enthalten. Deshalb werden zur Zählung reguläre Ausdrücke herangezogen – im Speziellen die JavaScript-Klasse XRegExp, welche standardmäßig als PlugIn in SoSci Survey zur Verfügung steht.
Der folgende HTML-/JavaScript-Code wird unter einem Texteingabefeld „TX01_01“ platziert und zeigt dort die Anzahl der Wörter im Textfeld an, wobei ein Wort hier als mindenstens 2 aufeinanderfolgende Buchstaben definiert ist. Diese Definition erfolgt im regulären Ausdruck \\p{L}{2,}. Das \\p{L} steht für einen Buchstaben oder Umlaut und {2,} bedeutet, dass 2 oder mehr davon vorhanden sein müssen.
Am Ende des Codes muss die Kennung des Texteingabefelds eingetragen werden.
<!-- Anzeige der Wortanzahl --> <div style="margin: 2em 0; text-align: right;"> <span id="wordcount">--</span> Wörter </div> <script type="text/javascript" src="../plugins/XRegExp/xregexp-all.min.js"></script> <script type="text/javascript"> <!-- function WordCounter(inputID, outputID) { var textinput = document.getElementById(inputID); var textout = document.getElementById(outputID); // Wörter sind hier definiert als 2+ Buchstaben var tester = new XRegExp("\\p{L}{2,}", "Ag"); function refresh() { var text = textinput.value; var words = XRegExp.match(text, tester); textout.innerHTML = words.length; } textinput.addEventListener("keyup", refresh); refresh(); } // Hier die Kennung des Texteingabefelds eintragen new WordCounter("TX01_01", "wordcount"); // --> </script>
Zeilen nacheinander einblenden
Beim Fragetyp Offene Nennungen werden neue Textzeilen angezeigt, wenn die Befragten „oben“ etwas eingetragen haben. Dieses Verhalten kann man auch für Fragen des Typs „Texteingabe offen“ anwenden.
Dafür wird die JavaScript-Funktion SoSciTools.dynamicRows() verwendet. Diese Methode erwartet zwei Parameter, zum einen die Anzahl der leeren Eingabefelder/Zeilen, die „unten“ sichtbar sein sollen. Zum anderen eine Liste (Array) der HTML-IDs der Eingabefelder.
void SoSciTools.dynamicRows(string Anzahl, array Eingabefelder)
Wenn man etwa die offene Texteingabe „TX03“ mit 5 Items hat (Kennungen TX03_01 bis TX03_05) und jeweils 2 leere Eingabefelder anzeigen will, sähe der JavaScript-Code wie folgt aus:
SoSciTools.dynamicRows(2, ["TX03_01", "TX03_02", "TX03_03", "TX03_04", "TX03_05"]);
Möchte man dies als HTML-Code in den Fragebogen einbinden, sind natürlich die <script>-Tags zu ergänzen.
<script type="text/javascript"> <!-- SoSciTools.dynamicRows(2, ["TX03_01", "TX03_02", "TX03_03", "TX03_04", "TX03_05"]); // --> </script>
Bei mehr Eingabefeldern ist es eleganter, die Liste der HTML-IDs mit einer FOR-Schleife zu erstellen. Für eine offene Texteingabe TX04 mit 40 Items könnte der JavaScript-Code aussehen wie folgt.
// Liste der HTML-IDs erstellen var items = []; for (var i=1; i<=40; i++) { var itemID = new String(i); if (i < 10) { itemID = "0" + itemID; } items.push("TX04_" + itemID) } // Dynamische Anzeige der Items SoSciTools.dynamicRows(2, items);