Inhaltsverzeichnis
Bilder im Fragebogen
Es gibt eine Reihe von Gründen, Bilder im Fragebogen zu verwenden: Der Stimulus im Befragungsexperiment, das Uni- oder Firmen-Logo auf jeder Seite, ein Logo oder die gescannte Unterschrift für die Begrüßung.
Dieses Kapitel erklärt, wie man Bilder für die Darstellung im Internet optimiert und sie anschließend in den Fragebogen einfügt. Vorweg allerdings eine Warnung.
Urheberrechte und teure Abmahnungen
Sowohl Fotos wie auch Abbildungen (z.B. ein Ausschnitt einer Landkarte) unterliegen in aller Regel dem Urheberrecht. Falls auf einem Bild Personen abgebildet werden, unterliegt das Bild zusätzlich dem Persönlichkeitsrecht.
Wenn Sie ein fremdes Bild (z.B. aus dem Internet) oder das Bild einer Person verwenden, drohen – neben Schadensersatz-Forderungen – horrende Anwaltsrechnungen. Mehr Informationen dazu finden Sie im Internet unter dem Begriff „Abmahnung“.
Deshalb brauchen Sie immer eine schriftliche Genehmigung des Urhebers zur Verwendung des Bildes (Verwertungs- bzw. Nutzungsrecht). Weiterhin benötigen Sie schriftliche Genehmigungen der abgebildeten Personen. Ausnahmen sind freie Bilddatenbanken – allerdings können hier andere Einschränkungen gelten (z.B. dass der Urheber angegeben werden muss).
Kurzfassung
Bilder lagern im Internet als eigenständige Dateien, die über eine Internet-Adresse (URL) abgerufen werden. Daher erfolgt die Verwendung von Bildern im Fragebogen jeweils in zwei Schritten:
- Zunächst muss das Bild als eigenständige Bilddatei im Internet verfügbar gemacht werden. Dazu wird die Grafik unter Bilder und Mediendateien in das Projektverzeichnis hochgeladen.
- Anschließend muss das Bild in den Fragebogen eingebunden werden. Hier gibt es mehrere Möglichkeiten - je nach Einsatzzweck.
- Das Bild taucht unter Fragebogen zusammenstellen rechts unten auf. Hier können Sie es einfach in den Fragebogen hineinziehen (Drag & Drop).
- Wenn Sie das Bild unter Bilder und Mediendateien anklicken, wird Ihnen der Dateiname angezeigt sowie ein HTML-Code zum Einbinden des Bildes. Diesen HTML-Code können Sie über all dort eingeben, wo Sie Text eingeben können. Zum Beispiel in Textbausteinen (sofern für die Darstellung „HTML-Code“ ausgewählt wurde), im Fragetext, in den Instruktionen einer Frage oder im Text von Items. Auch kann man unter „Fragebogen zusammenstellen“ ein Element „HTML-Code“ verwenden und dort HTML-Code eingeben.
Wenn Sie ein Bild mittels HTML-Code einbinden, können Sie die Platzierung genauer justieren. Folgender HTML-Code zeigt das Bild bild.jpg mittig an und lässt oben/unten 40 Pixel Abstand zu anderen Inhalten.
<div style="text-align: center; margin: 40px 0"> <img src="bild.jpg" alt="Bild einer Frau" style="max-width: 100%;"> </div>
Der folgende HTML-Code zeigt ein Bild rechtbündig an und lässt links davon mit 20 Pixel Abstand Text fließen. Dies könnte z.B. im Fragetext zum Einsatz kommen.
<img src="bild.jpg" alt="Bild einer Frau" style="float: right; margin-left: 10px; max-width: 100%;">
Bitte sehen Sie das Bild auf der rechten Seite genau an.
Beurteilen Sie das Bild anschließend anhand der Aussagen, die Sie unten lesen.
Für umfließenden Text können Sie auch auf die vordefinierten CSS-Klassen „left“ und „right“ zurückgreifen.
<img src="bild.jpg" alt="Bild einer Frau" class="right" style="max-width: 100%;">
Bitte sehen Sie das Bild auf der rechten Seite genau an.
Hinweis: Prinzipiell können Sie mittels HTML-Code auch Bilder im Fragebogen verwenden, die auf einem anderen Webserver lagern. Allerdings bleibt die rechtliche Problematik der Verwendung weiterhin bestehen – und das Bild sollte via verschlüsseltem HTTPS-Protokoll abrufbar sein, wenn der Fragebogen ebenfalls verschlüsselt übermittelt wird, sonst zeigen manche Internet-Browser eine Sicherheitswarnung.
Tipp: Wenn Sie ein Bild als Logo auf jeder Seite des Fragebogens anzeigen möchten, laden Sie es nicht regulär hoch, sondern unter Impressum und Logo im Karteireiter Logo.
Bilder für das Internet vorbereiten
Damit ein Bild im Fragebogen korrekt und sauber angezeigt wird, sind einige Vorbereitungen notwendig. Meist muss das Bild auf die richtige Größe skaliert und anschließend in einem Internet-tauglichen Dateiformat (z.B. GIF, PNG oder JPG) gespeichert werden.
Für die Aufbereitung von Bildern für das Internet benötigen Sie eine Software zur Bildbearbeitung. Falls Sie keine derartige Software zur Hand haben, können Sie sich das hervorragende Open Source-Programm GIMP kostenlos herunterladen.
Bilder skalieren
Wie groß ein Bild im Fragebogen dargestellt wird, hängt von der Pixel-Größe ab. Ein Pixel entspricht (meistens) einen Bildpunkt auf dem Bildschirm. Stellen Sie die Vergrößerung/Zoom in Ihrer Bildverarbeitung auf 100%, um die Original-Größe des Bildes zu sehen.
- Es bringt nichts, im Bild (zusätzlich) eine Größe in Zentimeter o.ä. festzulegen.
- Sie können die Größe eines Bildes prinzipiell auch bei der Einbindung im HTML-Code festlegen – allerdings ist die Skalierung durch den Browser womöglich qualitativ schlechter (unscharf) und der Fragebogen lädt unnötig lange, weil mit der Pixel-Größe auch die Dateigröße und damit die Übertragungszeit steigt.
Das Bild skalieren Sie wie folgt:
- Öffnen Sie das Original-Bild in der Bildbearbeitung
- Konvertieren Sie das Bild in den RGB-Modus (Graustufen-Bilder in den Modus Graustufen), falls es sich um ein indiziertes Bild handelt (Farbtiefe).
- Skalieren Sie das Bild mit der Bildbearbeitung. Achten Sie darauf, dass Sie die Größe in Pixeln angeben (die Auflösung oder eine Größenangabe in Zentimeter ist für die Darstellung im Internet irrelevant).
- Tipp: Die Breite des Fragebogens können Sie im Fragebogen-Layout anpassen, falls Ihre Bilder bei entsprechender Skalierung nicht mehr ausreichend erkennbar sind.
- Auf kleinen Displays (z.B. auf dem Smartphone) wird das Layout automatisch schmaler (Fragebögen für Smartphones), verwenden Sie
<img src="..." style="max-width: 100%">, damit ein eingebundenes Bild automatisch verkleinert wird.
- Verwenden Sie die Funktion Unscharf maskieren (auch Unscharf-Maske oder Schärfen), wenn das Bild nach dem Skalieren matschig erscheint.
- Reduzieren Sie die Farbtiefe, wenn es sich um eine Grafik handelt. Je weniger Farben Sie benötigen (es zählen v.a. die Schritte um 2er-Potenzen, also 255, 127, 63, 31, 15, 7, 3 oder 2 Farben), desto kleiner wird die Datei und desto schneller lädt der Fragebogen. Bei Fotos belassen Sie die Farbtiefe unverändert.
- Speichern Sie Fotos im Format JPG und Grafiken im Format PNG oder GIF. Bei JPG hängt die optimale Kompression vom Bild ab: Reduzieren Sie die Qualität und behalten Sie die Vorschau im Auge. Achten sie vor allem auf harte Kanten. Wenn das Bild gerade noch ordentlich aussieht, rücken Sie den Regler noch ein kleines Stück Richtung höhere Qualität.
Farbtiefe
Die Farbtiefe beschreibt, wie viele Farben ein Bildpunkt im Bild annehmen kann. Ein gewöhnlicher Bildschirm kann ca. 16 Mio. verschiedene Farben darstellen (24 Bit - jeweils 8 Bit bzw. 256 Abstufungen für die Grundfarben rot, grün und blau). Gerade in Grafiken (z.B. Diagramme, Screenshots einer Website, schematische Darstellungen) braucht man aber nur einen Bruchteil davon: So benötigt ein Schwarz-Weiß-Bild (Strichzeichnung) nur 2 Farben, ein Bild in Graustufen nur 8 Bit (265 Graustufen) oder weniger. Auch ein buntes Diagramm kommt u.U. mit wenigen Farben aus. Fotos benötigen hingegen meist die volle Farbtiefe.
- Bilder mit voller Farbtiefe werden auch oft als „RGB“ bezeichnet.
- Bilder mit 256 Graustufen werden als „Graustufen-Bilder“ bezeichnet.
- Bilder mit 256 oder weniger Farben werden als „indizierte Bilder“ bezeichnet.
Die Farbtiefe hängt wesentlich mit dem verwendeten Dateiformat zusammen:
- RGB-Bilder werden für das Internet meist im Format JPG gespeichert. Je nach Kompressionsstufe lässt dieses Format Informationen weg, so dass v.a. an harten Kanten mitunter Blöckchen-Artefakte entstehen. JPG eignet sich auch für Graustufen-Bilder.
- Indizierte Bilder werden für das Internet im Format PNG oder GIF gespeichert. PGN kann zwar prinzipiell auch RGB-Bilder speichern, allerdings werden die Dateien dann sehr groß, weil keine Informationen weggelassen werden.
Beispiele für Bilder und Grafiken (je 100 × 100 Pixel)
 |  |  |  |  |
| Foto (JPG) 85% Qualität | Foto (JPG) 15% Qualität | Auf 8 Farben reduziert (PNG) | Grafik (PNG) 8 Farben | Grafik (PNG) 8 Farben |
Dateiname
Der weit verbreitete PlugIn „uBlock Origin“ identifiziert bestimmte Dateinamen als Werbeanzeigen (Advertising). Vermeiden Sie Dateinamen, die mit einem „AD“ beginnen (z.B. „AD1_new.jpeg“). Testen Sie Ihren Fragebogen in unterschiedlichen Browsern und mit aktiven Werbe-Blockern.
Bilder hochladen
Über den Menüpunkt Bilder und Mediendateien können Sie ein Bild in Ihr Projektverzeichnis hochladen. Wählen Sie dafür den Karteireiter Bilder hochladen.
- Mit dem Knopf neben Bilddatei(en) können Sie eine oder mehrere Dateien zum Hochladen auswählen.
- SoSci Survey will Ihnen teure Abmahnungen ersparen und daher sicherstellen, dass Sie auch die nötigen Rechte zur Verwendung des Bildes haben. Daher müssen Sie vor dem Hochladen eine der 4 Auswahloptionen zur Bildherkunft markieren.
- Falls Sie die Option Geschützte Dateiablage verwenden markieren, wird das Bild nicht direkt ins Projektverzeichnis hochgeladen, sondern in ein geschütztes Verzeichnis. Dadurch kann das Bild nur durch Befragungsteilnehmer abgerufen werden – es ist nicht über Suchmaschinen oder eine URL im Internet verfügbar. Beachten Sie, dass dem Bildnamen bei der Verwendung ggf. ein
pro://vorangestellt werden muss. - Mit einem Klick auf Das Bild hochladen wird die Grafikdatei auf den Server übertragen. Je nach Dateigröße kann dies ein wenig dauern. Anschließend kann das Bild im Fragebogen verwendet werden.
Bild in den Fragebogen einbinden
Für das Einbinden gibt es mehrere Möglichkeiten:
- Das Bild als Fragebogen-Element in die Fragebogen-Seite ziehen. Hiermit kann ein Bild über oder unter einer Frage (oder auch als einziges Element auf der Seite) angezeigt werden.
- Das Bild als Logo verwenden, sodass es auf jeder Seite im Fragebogen angezeigt wird. Dafür laden Sie das Bild nicht regulär hoch, sondern unter Impressum und Logo → Logo.
- Das Bild im Layout via HTML-Code einbinden, damit es auf jeder Seite des Fragebogens angezeigt wird. Dafür bearbeiten Sie unter Fragebogen-Layouts das verwendete Layout (oder legen ein neues an) und ergänzen im HTML-Vorlage des Layouts an geeigneter Stellen den HTML-Code für das Bild.
- Das Bild via HTML-Code in eine Frage (also Frage, Erklärung oder Item-Text) einbinden.
- Das Bild via HTML-Code an beliebiger Stelle im Fragebogen ausgeben, z.B. neben einer Frage oder zwei Bilder nebeneinander (Elemente nebeneinander platzieren). Es ist sinnvoll, den komplexeren HTML-Code zunächst als Textbaustein zu speichern und diesen dann in den Fragebogen einzubinden.
Um ein Bild via HTML einzubinden, benötigen Sie lediglich das HTML-Tag <img>. Als Attribut muss man die Adresse des Bildes als Quelle (Source, src) angeben. Außerdem sollte man einen alternativen Text (alt) angeben, der angezeigt wird, falls das Bild aus irgend einem Grund nicht angezeigt werden kann. Um den Fragebogen barrierefrei zu gestalten, kann mittels title noch eine Beschreibung des Bildinhaltes ergänzt werden.
Hat man ein Bild in das Projektverzeichnis hochgeladen, ist die Adresse (src) einfach der Dateiname des Bildes. Die Absatz-Tags <p> im folgenden Beispiel sorgen dafür, dass das Bild in einem eigenen Absatz erscheint und nicht mitten im Text.
<p>Text über dem Bild.</p> <p><img src="bild.gif" alt="Rosa Elefant" style="max-width: 100%;"></p> <p>Text unter dem Bild</p>
In SoSci Survey sind zwei CSS-Klassen (class) definiert, mit denen Sie ein Bild so platzieren können, dass der Text außen herum läuft: left und right. Wenn ein Bild also rechts vom Text erscheinen soll, so wird dem <img>-Tag die Klasse right als Attribut hinzugefügt:
<h1>Willkommen</h1> <p><img src="https://www.soscisurvey.de/homepage/sosci.logo.png" alt="SoSci Survey" class="right" style="max-width: 100%;"> Dies ist ein Beispieltext, der demonstriert, wie ein Bild rechts vom Text platziert werden kann.</p>

HTML erlaubt eine Vielzahl an Optionen beim Einbinden von Bildern – mehr dazu bei SelfHTML: Grafiken und SelfHTML: CSS-Eigenschaften.
Bilder als Antwortoptionen
Man kann Bilder auch direkt in Fragen und Items einfügen. Auch dafür verwendet man das HTML-Tag <img>.
So kann man die verbale Verankerung in einer Skala mit Zwischenwerten grafisch gestalten oder in einer Horizontalen Auswahl zwischen Bildern auswählen lassen.
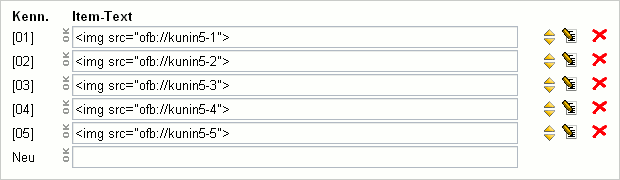
Tipp: Sie müssen das <img>-Tag nicht selbst schreiben. Öffnen Sie Bilder und Mediendateien und klicken Sie auf das gewünschte Bild. Sogleich erscheint der HTML-Code.
Hinweis: Die folgenden Beispiele verwenden als Bild-Adresse eine spezielle Notation: ofb://bildname. Damit lassen sich einige Bilder einbinden, die in SoSci Survey standardmäßig enthalten sind (z.B. eine Kunin- und eine Daumen-Skala). Wenn Sie die Bilder selbst hochladen, verwenden Sie den Dateinamen des Bildes.
Hinweis: Im Internet gilt die Groß- und Kleinschreibung. Bild.gif ist nicht dasselbe wie bild.gif. Falls ein Bild nicht angezeigt wird, sollten Sie als erstes die Schreibung und die Endung überprüfen. Vermeiden Sie Leerzeichen in Dateinamen.
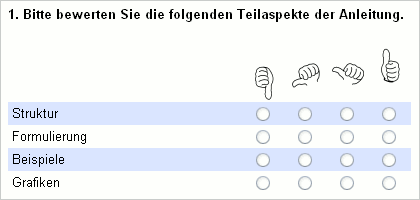
Bilder als Auswahl-Optionen


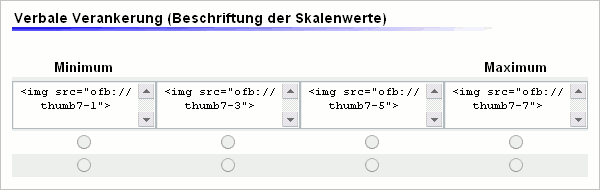
Bilder als verbale Verankerung


Zoom-Funktion
SoSci Survey stellt CSS-Klassen zur Verfügung, damit Sie für Bilder eine einfache Vergrößerungsfunktion nutzen können. Ergänzen sie dafür ein <a>-Tag mit der Klasse s2zoom2x. Im Bild selbst legen sie per style-Attribut eine Verkleinerung fest.
<a href="#" class="s2zoom2x"><img src="example.jpg" alt="" style="width: 80px"></a>
Das obige Beispiel vergrößert ein Bild sowohl bei Berührung mit der Maus (hover) als auch wenn es angetippt oder angeklickt wird (focus), weil es auf Touch-Devices (z.B. auf dem Smartphone) die Möglichkeit nicht gibt, mit dem Mauszeiger über ein Bild zu fahren.
Falls das Bild nur auf die Mausberührung reagieren soll, können sie auch einfach nur die Klasse s2zoom2x ergänzen:
<img src="example.jpg" alt="" style="width: 80px" class="s2zoom2x">
Die folgenden Klassen stehen zur Verfügung:
s2zoom2x– 2-fache Vergrößerungs2zoom3x– 3-fache Vergrößerungs2zoom4x– 4-fache Vergrößerung
Für eine andere Vergrößerung können Sie den folgenden CSS-Code anpassen und in Ihrem Layout verwenden.
a.s2zoom img, img.s2zoom { transition: transform .2s; } a.s2zoom:focus img, a.s2zoom:hover img, img.s2zoom:hover { transform: scale(1.6); box-shadow: -0.5px 0.5px 2px 1px rgba(0, 0, 0, 0.4); }
Oder falls das Bild nur auf einen Klick und nicht auf die Mausberührung reagieren soll:
a.s2zoom img, img.s2zoom { transition: transform .2s; } a.s2zoom:focus img { transform: scale(1.6); box-shadow: -0.5px 0.5px 2px 1px rgba(0, 0, 0, 0.4); }