Inhaltsverzeichnis
Observational Study Counter
SoSci Survey can also be used – on a tablet, for example – to assist observers in observational studies or coders in content analyses of video footage.
The following instructions explain how to program a questionnaire page on which several buttons are offered. If one of the buttons is clicked, the counter for the corresponding event is increased by 1.
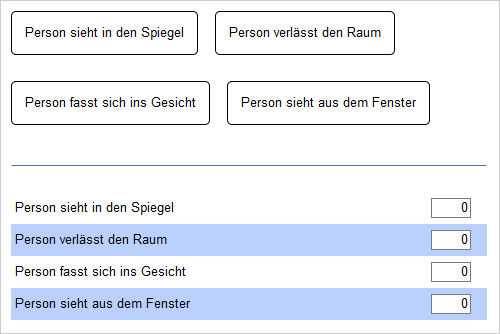
The questionnaire page contains five elements, which are explained below.
JavaScript-Code to Count
Ror the counting a little bit of JavaScript is needed. This code consists of two parts. One is a function count() which initializes or increments by one the value in the form field specified by an HTML ID. Second, a small JavaScript object ButtonCounter(), which takes an HTML ID for a form field and a button, respectively. The object initializes the form field with the previously defined count() function and registers the JavaScript event handler, which responds to clicks.
Create a New Text in a section in the questionnaire (here in the example “JS”), set as *Display* “HTML Code” and insert the following JavaScript code. After saving, drag the text element under Compose Questionnaire as the first element on the questionnaire page.
<script type="text/javascript"> <!-- function count(inputID, count) { var input = document.getElementById(inputID); if (!input) { alert("Error: Internal variable " + inputID + " is not available on the page!"); return; } if (typeof count == "undefined") { count = 1; } // Initialization (value: 0) if (isNaN(parseInt(input.value))) { input.value = 0; } // Count var val = parseInt(input.value); input.value = val + count; } // Counter Object function ButtonCounter(inputID, buttonID) { // Initialize (if necessary) count(inputID, 0); // activate counter document.getElementById(buttonID).addEventListener("click", function() { count(inputID, 1); }); } // --> </script>
CSS Code for Formatting the Buttons
In principle, the <button> element does not require any further formatting. But when working on a touch display, larger buttons are easier to click.
The following PHP code adds a little CSS to format the buttons nicer. This PHP code follows as the second element on the questionnaire page.
pageCSS(' button.js { margin: 1em 1em 1em 0; border-radius: 5px; padding: 1em; max-width: 300px; user-select: none; background-color: white; } button.button:hover { background-color: #EEEEEE; } ');
Click Bottons
The actual buttons to click on can be included directly as an “HTML code” element as a third element on the questionnaire page. The content could be like follows:
<!-- Buttons --> <button type="button" class="js" id="button01">Person looks in the mirror</button> <button type="button" class="js" id="button02">Person leaves the room</button> <button type="button" class="js" id="button03">Person touches its face</button> <button type="button" class="js" id="button04">Person watches out of the window</button> <hr style="margin: 2em 0">
Important is the (unique) identifier in the id attribute (button01, button02, …), which is freely selectable and needed below.
The class="js" ensures that the CSS is applied from above.
The <hr> only provides a graphic separation from the following question.
The Form Elements
In order for SoSci Survey to store the count data in the dataset, create a question of type “Open Text Entry” or “Internal Variables” in the Question Catalog
In the example above, an open text input was chosen so that one can follow the current state of the count live and correct it if necessary. The value 60 was entered as the width for the “Input column” in the question under More settings → Display → Texte input field → Column. Furthermore, the input format for all input fields has been restricted to “Integers” so that the variable in the data set uses a numeric data type. Both adjustments are not necessary, but quite helpful.
Create an item or variable for each button in the question. In the example above, these are 4 items that have the same label as the 4 buttons, so that the labeling in the data set is correct.
This question is inserted as the fourth element (or anywhere else) on the questionnaire page.
Initialize the JavaScript-Object
Finally, the JavaScript objects defined at the beginning must be initialized. The object links the HTML IDs of the form elements (input fields from the questions) with the HTML IDs of the buttons. A new ButtonCounter() is required per button here. The first parameter is the HTML ID of the form element (text input field or internal variable), the second parameter is the HTML ID of the button, as specified in the HTML code above.
This JavaScript code is inserted into an element “HTML Code”, which is placed as the fifth element on the questionnaire page.
<script type="text/javascript"> new ButtonCounter("JS02_01", "button01"); new ButtonCounter("JS02_02", "button02"); new ButtonCounter("JS02_03", "button03"); new ButtonCounter("JS02_04", "button04"); </script>