- de
- en
This is an old revision of the document!
Table of Contents
Advanced display options
The available question types cannot display all possible types of questions. This is why you can combine several elements. This chapter shows how to realize more complex question types.
Important: It is not always reasonable to design a questionnaire online as if it was printed. On the one hand side, a screen provides much less space than a sheet of paper. On the other hand you can use filter questions with which you are able to spread complex submission matrices across several pages.
Concatenating Questions
Sometimes you want to put parts of a question directly below each other. To do so, you create two different questions with their respective question types. When putting them below each other, you need to prevent the software from creating a spacing to the next question and set “show question text” to “no”.
Instruction: Concatenating Questions (step by step)
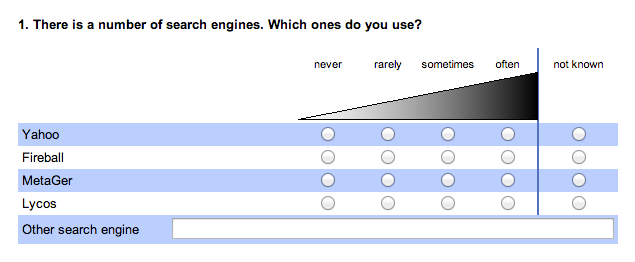
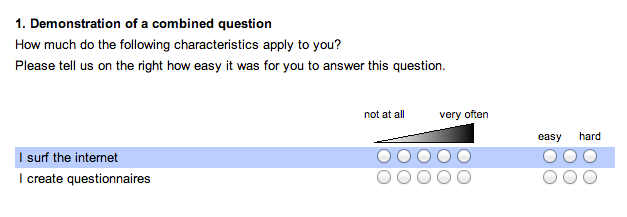
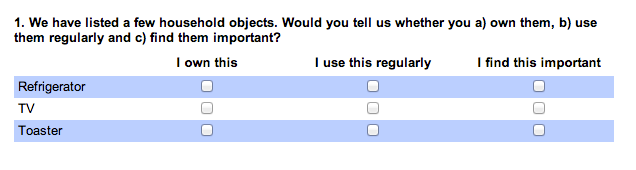
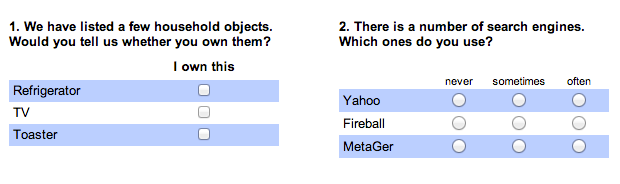
Combined questions
Combined questions are questions placed horizontally next to each other. The line text shows only once, usually on the left.
This is how to create multiple choice and multiple scale questions and all other combinations.
Instruction: combined questions (step by step)


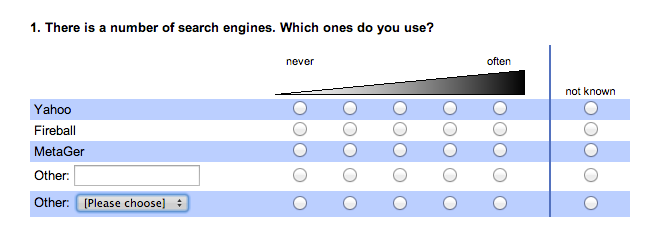
Placing input fields anywhere
Sometimes you need input fields, dropdown menus or check boxes where, by default, are none. This can be done by using placeholders.
Instruction: Placing input fields anywhere

Placing components side by side
With html-code, all kinds of components (questions, texts, images,…) can be placed anywhere in the questionnaire. For example, this is useful to place stimuli right next to questions.
Instruction: Placing components side by side

Varying question- and itemtext dynamically
Text in questions, items, answer options, texts, etc. can be varied dynamically using placeholders. This is useful if a certain stimulus (e.g. a brand name) needs to be varied randomly as the questions remain the same.
Instruction: Placeholders in questions and items
Using own form elements
Web- and flash programmers may want to use their own designed questions. They just need the participants' answers to be saved in the dataset.
Instruction: Using own form elements