Inhaltsverzeichnis
Display Text Sections Dynamically (Accordion)
Extensive information, such as subscriber information or a privacy policy (see also Obtaining the Participant's Consent), often has two major problems. On the one hand, they act as a deterrent, and on the other hand, respondents often scroll over them quickly.
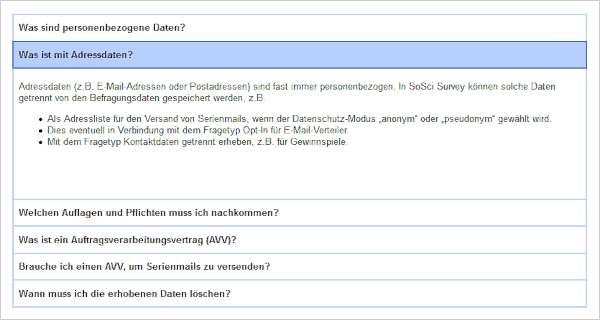
A so called accordion is a comon sollution on this problem. Thereby, at first only headlines or questions are displayed and if you click on them, further information appears.
A second click on the heading hides the text again. If another section is opened, the previously visible text is also hidden again.
Tip: If you need to display only one text, but not in its full length initially, take a look at the Partially hide a text instead of the accordion.
Create Texts
Each section of a text accordion is created as a separate text in the question catalog.
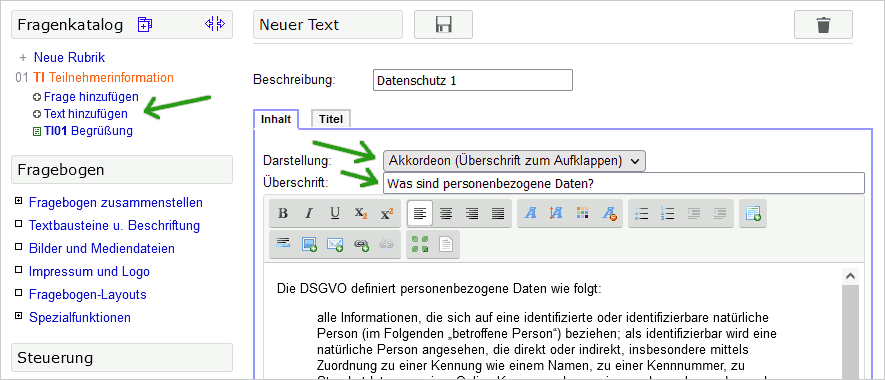
- Click Add Text in a Section of your choice,
- select the option “Accordion” as Presentation,
- enter in the field Heading the text which should always be displayed (heading or question) and
- enter the text that will be displayed when you click on the heading in the input field below.
For the last text, optionally enter a distance below the text, for example 60 pixels. This gives subsequent elements in the questionnaire some distance from the text.
Connect Accordion
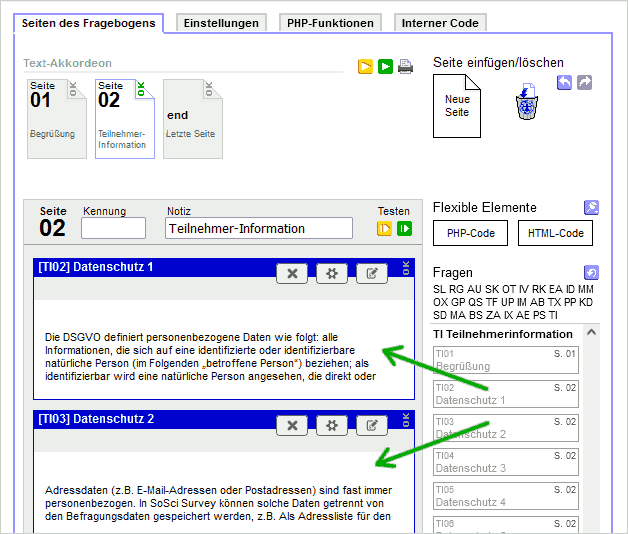
Under Composing questionnaire you drag the texts one below the other into the questionnaire page. You can here change the sequence as you like.
After fitting in the texts in the questionnaire the accordion is finished.
JavaScript Interface
Eventually you want to record if an information was clicked. Therefor the parent HTML element generates the events click, show and hide.
In the following example the number of clicks on the accordion elements “TI02”, “TI03” and “TI03” in the variables “IV01_01” to “IV01_03” is counted. The question internal variable has to be created in the list of questions and has to be inserted on the same page (Internal Variables). The variable identifiers in the JavaScript code (“IV01_01” etc.) must be adapted to the actual variable identifiers.
<script type="text/javascript"> function counter(varID) { return function() { var input = document.getElementById(varID); var count = parseInt(input.value); if (isNaN(count)) { count = 0; } count++; input.value = count; } } document.getElementById("TI02_media").addEventListener("show", counter("IV01_01")); document.getElementById("TI03_media").addEventListener("show", counter("IV01_02")); document.getElementById("TI04_media").addEventListener("show", counter("IV01_03")); </script>
It is also possible to hide or to show the texts via JavaScript. The appropriate methodes are called .show() and .hide(). In this way texts can also be displayed by clicking on other elements. In the following example the text TI02 is shown by clicking on the button with the HTML-ID “button”.
<script type="text/javascript"> document.getElementById("button").addEventListener("click", SoSciTools.questionnaire.TI02.show ); </script>
The behavior of the display can be customized using SoSciTools.Accordion. By using SoSciTools.Accordion.autoclose it can be defined whether sections are closed when another section is opened.
<script type="text/javascript"> SoSciTools.Accordion.autoclose = false; </script>