- de
- en
Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Elemente nebeneinander platzieren
Dieses Kapitel beschreibt, wie verschiedene Elemente im Fragebogen nebeneinander platziert werden, z.B. ein Bild neben einer Frage oder zwei Fragen nebeneinander. Lesen Sie dazu bitte auch Kombinierte Fragen.
Grundlage: Tabellen
Die Grundlage für eine mehrspaltige Anordnung sind HTML-Tabellen. Eine einfache HTML-Tabelle sieht aus wie folgt. Darunter sehen Sie den HTML-Code für eine Tabelle mit 3 gleich breiten Spalten und 2 Zeilen.
| Spalte 1 | Spalte 2 | Spalte 3 | |
| Zeile 1 | Zelle 1/1 | Zelle 1/2 | Zelle 1/3 |
| Zeile 2 | Zelle 2/1 | Zelle 2/2 | Zelle 2/3 |
<table> <!-- Damit beginnt eine Tabelle --> <colgroup> <!-- Hier wird die Breite der 3 Spalten definiert --> <col width="33%"> <!-- Spalte 1 ist 33% breit, col = column --> <col width="33%"> <col width="34%"> </colgroup> <tr> <!-- Hier beginnt die erste Zeile, tr = table row --> <td>Zelle 1/1</td> <!-- Dies ist die erste Zelle, td = table data --> <td>Zelle 1/2</td> <!-- Jede Zeile hat nun 3 Zellen --> <td>Zelle 1/3</td> </tr> <tr> <td>Zelle 2/1</td> <td>Zelle 2/2</td> <td>Zelle 2/3</td> </tr> </table>
Hinweis: Die Breitenangabe <colgroup> könnte man prinzipiell auch weglassen. Allerdings ist es meistens sinnvoll, die Breiten der einzelnen Spalten genau zu definieren. Anstatt einer Prozentangabe kann man auch die Breite in Pixeln angeben.
Hinweis: HTML bietet auch Layout-Möglichkeiten ohne Tabellen, namentlich die CSS-Positionierung. Allerdings sind zu deren Einsatz fortgeschrittene HTML-Kenntnisse notwendig.
Tabellen im Fragebogen
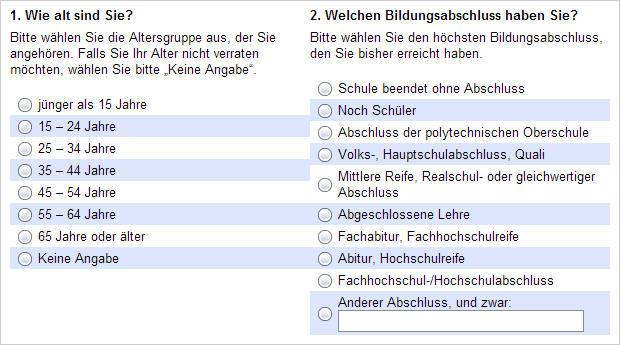
Nun ist es fast schon trivial, zwei Fragen nebeneinander zu platzieren:
| Spalte 1 | Spalte 2 | |
| Zeile 1 | Frage Nr. 1 | Frage Nr. 2 |
Aber wie bekommt man die Fragen in die Tabelle? Ganz einfach, indem man die Tabelle um die Fragen herum schreibt. Dazu muss man die Tabelle genau an den Stellen unterbrechen, an denen eine Frage eingefügt werden soll. Nachfolgend noch einmal der Tabellen-Code für eine Tabelle mit einer Zeile und zwei Spalten.
Hinweis: Das table-Tag im folgenden Beispiel definiert noch einige Attribute. Diese sind notwendig, damit der Browser keinen Rahmen um die Tabellenzellen zeichnet (border=„0“) und die ganze Seite ausgenutzt wird (width=„100%“).
<table width="100%" cellspacing="0" cellpadding="0" border="0"> <colgroup> <col width="50%"> <col width="50%"> </colgroup> <tr> <td>Frage Nr. 1</td> <td>Frage Nr. 2</td> </tr> </table>
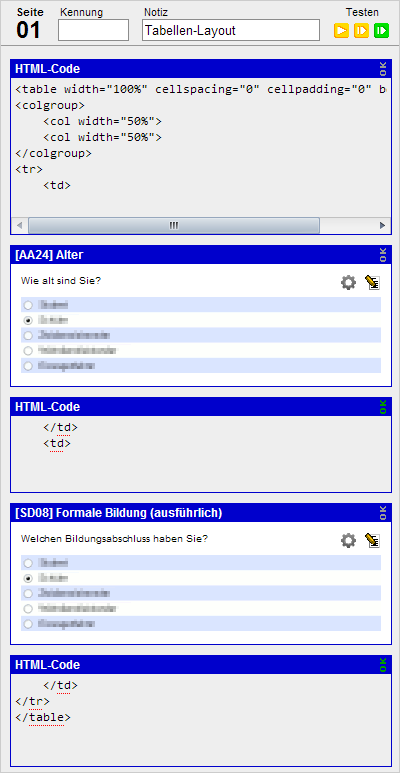
Unterbricht man den HTML-Code in den Tabellen-Zellen (td), so erhalten wir 3 Teilstücke:
Teilstück 1
<table width="100%" cellspacing="0" cellpadding="0" border="0"> <colgroup> <col width="50%"> <col width="50%"> </colgroup> <tr> <td>
Teilstück 2
</td> <td>
Teilstück 3
</td> </tr> </table>
Zwischen diesen Teilstücken können nun beim Fragebogen zusammenstellen Fragen oder andere Bausteine (z.B. Texte, Bilder) platziert werden.


Optimierungen
Abstand
Falls Sie zwischen den Fragen etwas Abstand wünschen, fügen Sie einfach eine weitere Tabellenzelle ohne Inhalt ein.
<table width="100%" cellspacing="0" cellpadding="0" border="0"> <colgroup> <col width="45%"> <col width="10%"> <col width="45%"> </colgroup> <tr> <td>Frage Nr. 1</td> <td></td> <!-- Dies hier ist ein Abstandshalter --> <td>Frage Nr. 2</td> </tr> </table>

Breiten
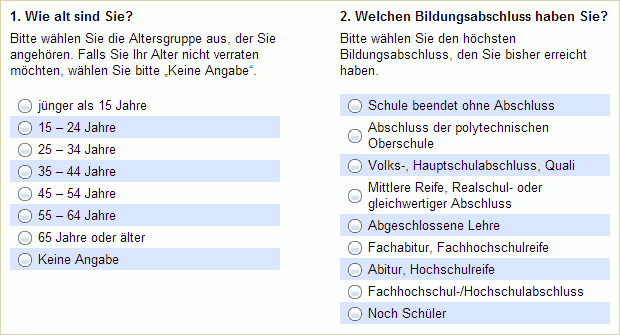
Unter Umständen kann der Browser die definierten Spaltenbreiten nicht einhalten - nämlich dann, wenn der Inhalt breiter ist als angegeben.
- Wurde ein Bild nicht richtig skaliert? Bilder müssen vor dem Hochladen auf die richtige Größe skaliert werden. Im Internet zählt dabei ausschließlich die Größe in Pixel. Mehr dazu s. Bilder im Fragebogen.
Hinweis: Wenn man ein Bild aus oFb löscht, skaliert und unter demselben Dateinamen hochlädt wie vorher, dann zeigt der Browser evtl. trotzdem noch die alte Version aus dem Cache. Ein „Seite neu laden“ bzw. „Aktualisieren“ hilft in diesem Fall weiter.
- Werden die Spalten trotz passenden Inhalts nicht in der richtigen Breite angezeigt? In diesem Fall kann man die Einhaltung der Spaltenbreiten via CSS erzwingen. Dazu muss man im
<table>-Tag ein Attributstyleergänzen:
<table cellspacing="0" cellpadding="0" border="0" style="table-layout:fixed; width: 100%"> <colgroup> <!-- Die folgenden Breiten werden exakt eingehalten --> <col width="33%"> <col width="33%"> <col width="34%"> </colgroup> <!-- etc ... -->
